コンテンツエディターの【動画】要素、【動画チャプター】要素について
動画タイプ別に挿入・設定方法を説明します。

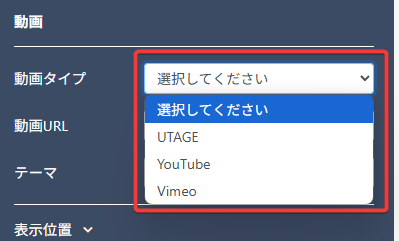
動画タイプはUTAGE・YouTube・Vimeoから選択可能です。

UTAGE(直接アップロード動画)の挿入方法
Step.1
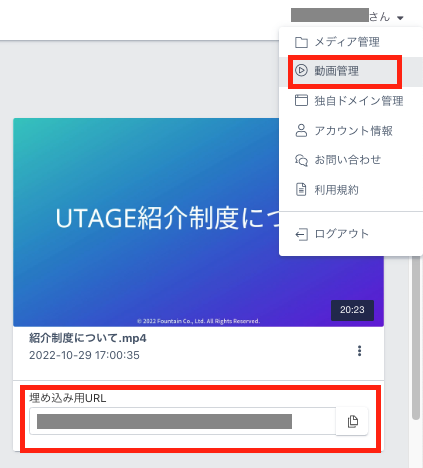
「動画管理」から挿入したい動画の埋め込み用URLをコピーします。

Step.2
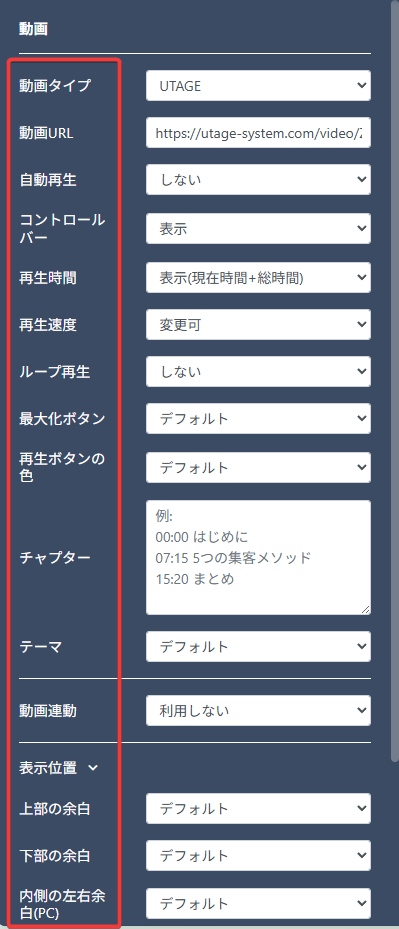
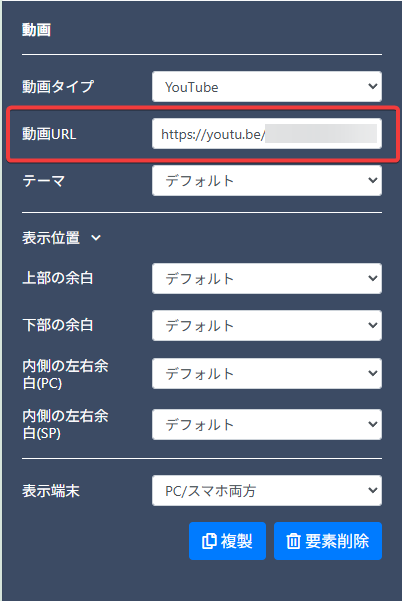
設定メニューの「動画URL」にコピーしたURLを貼り付け、
その他項目の設定をし、動画が反映されたら完了となります。

・自動再生
「しない」「する(ミュート解除後そのまま再生)」「する(ミュート解除最初から再生)」から選択できます。
※別記事の【動画視聴が完了したら自動で「受講済み」に変更したい】よりもこちらの設定の方が優先されます。
・コントロールバー
「表示」「非表示」から選択できます。
「非表示」にした場合でも再生速度を設定すると速度変更が可能です。
・再生時間
「表示(現在時間+総時間)」「表示(現在時間のみ)」「非表示」から選択できます。
・再生速度
「変更可」「変更不可」から選択できます。
・ループ再生
「しない」「する」から選択できます。
・最大化ボタン
「デフォルト」「非表示」「表示」から選択できます。
・再生ボタンの色
「デフォルト」「グラデーション」「赤」「水色」「カスタム」から選択できます。
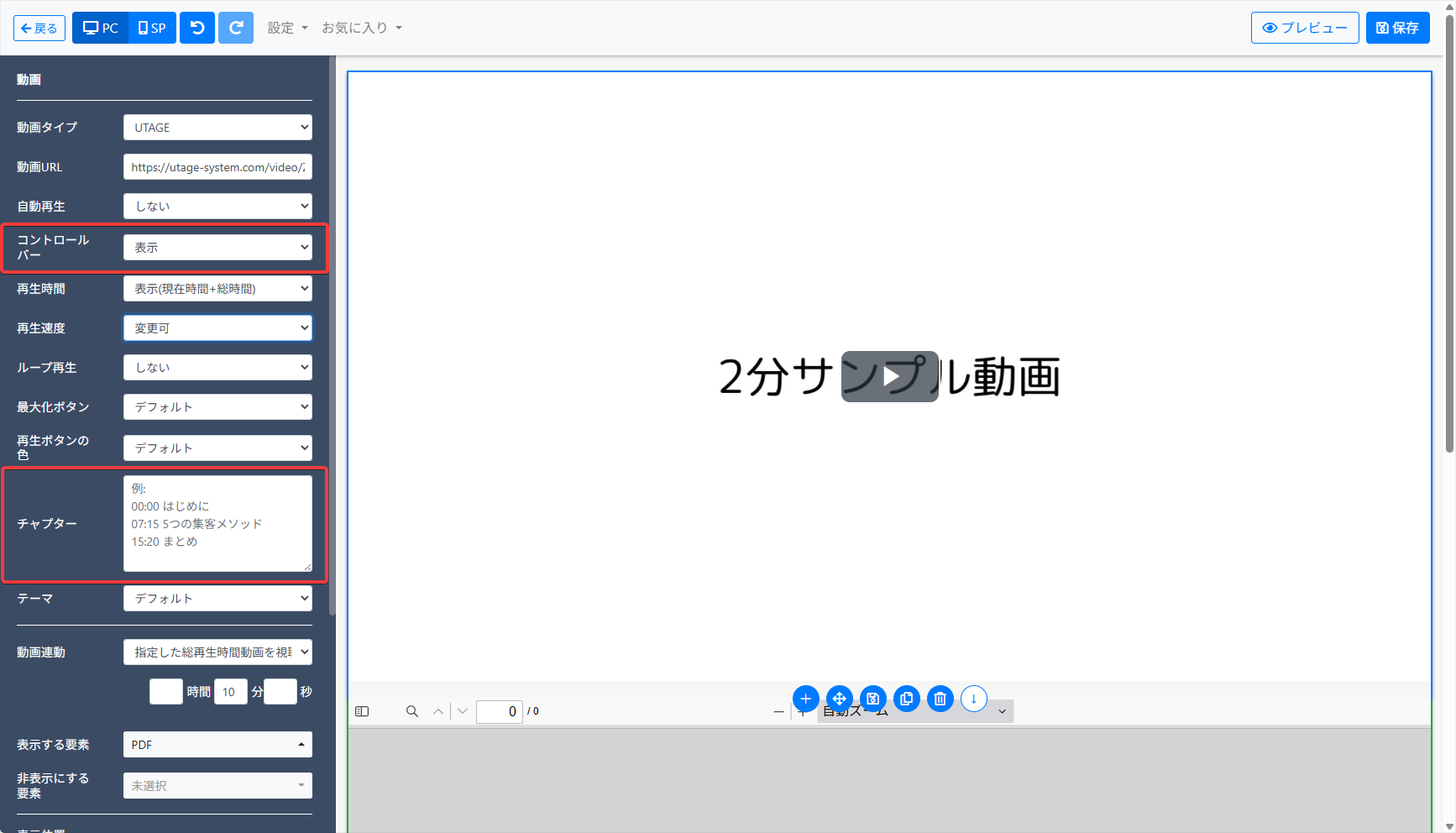
・チャプター
動画タイプ「UTAGE」を利用した動画の
コントロールバー上にチャプター表示をさせることができます。
YouTubeの挿入方法
Step.1
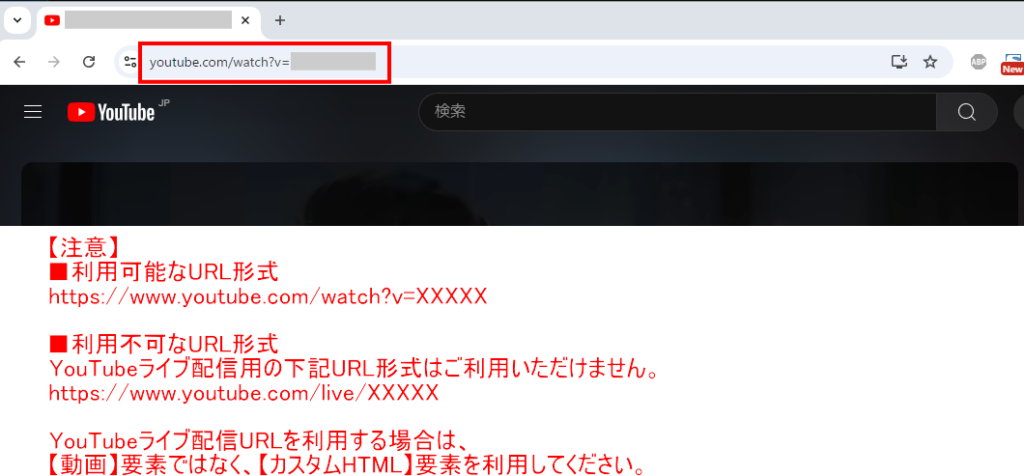
YouTubeで挿入したい動画のリンクをコピーします。
※YouTubeライブ配信動画をファネルページに埋め込む場合は
【動画】要素ではなく【カスタムHTML】要素を利用する方法をご利用ください。
参考:Youtubeライブ動画の埋め込み方法
https://help.utage-system.com/archives/12388
Step.2
設定メニューの「動画URL」にリンクを貼り付け、動画が反映されたら完了となります。

■注意点
YouTube動画の場合、動画URLの取得方法によって
「再生バー」「再生速度」メニューの表示・非表示が変わります。
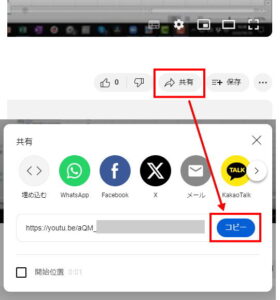
・再生バー/再生速度メニューが表示されるYouTube動画URL取得手順
YouTube > 該当動画にアクセス > 共有 > コピー

・再生バー/再生速度メニューが表示されないYouTube動画URL取得手順
1、 YouTube > 該当動画にアクセス > ブラウザURL欄の動画URLをコピー

2、YouTube Studio > 該当動画の編集ページにアクセス > 動画リンクをコピー
Vimeoの挿入方法
Step.1
Vimeoで挿入したい動画のリンクをコピーします。

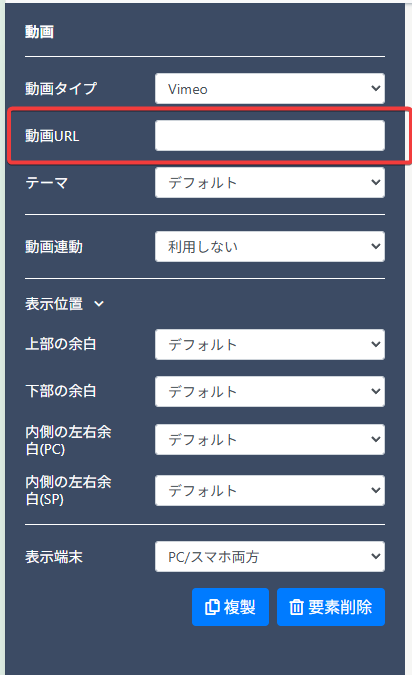
Step.2
設定メニューの「動画URL」にリンクを貼り付け、動画が反映されたら完了となります。

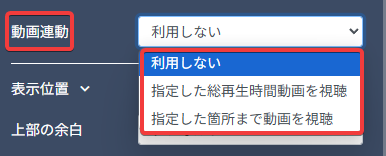
【動画連動】機能
動画の視聴状況によって表示、もしくは非表示としたい要素を設定することができます。
動画タイプは、UTAGEまたはVimeoが適応となります。

・指定した総再生時間動画を視聴
実際に視聴した時間がカウントされるため、
スクロールなどで飛ばして再生時間の条件を満たしていない場合は、
動画の最後まで移動しても連動した要素の制御はされません。
例 > 2倍速で25分間視聴した場合は50分視聴された扱いとなります。
・指定した箇所まで動画を視聴
実際に視聴したかどうかに関わらず、指定した箇所になった段階で連動した要素の制御がされます。
例 > 【再生速度】を【変更可】にしている場合、
例えば1分時点で動画連動を指定しており、2倍速で視聴すると
30秒動画を視聴した時点(動画が1分時点)で動画連動が作動します。
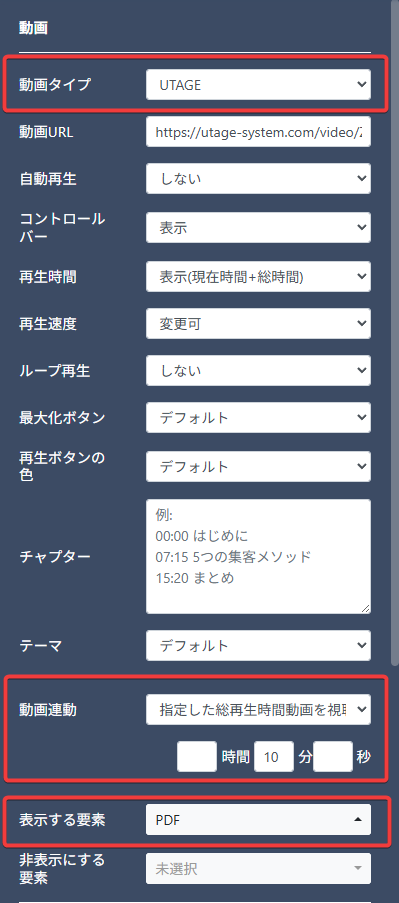
例)動画視聴ページで動画開始50分後にPDFを表示させたい場合
動画タイプ:UTAGEもしくはVimeoを選択
↓
動画URLを入力
↓
動画連動 :「指定した総再生時間動画を視聴」
もしくは、「指定した箇所まで動画を視聴」で希望の時間を入力
↓
『表示する要素』でPDFを選択

上記に希望の動画再生時間に要素(PDF)を表示させることが可能です。
動画要素のチャプター表示設定
挿入した動画要素にチャプターを表示させることができます。
※動画タイプ:【UTAGE】を利用した場合が適応となります。
<設定方法>
Step.2
【チャプター】入力欄にタイムスタンプとタイトルリストを入力します。
例
0:00 はじめに
07:15 5つの集客メソッド
15:20 まとめ
Step.3
ページを保存して動画を再生すると、チャプターで設定した時間とタイトルが表示されます。
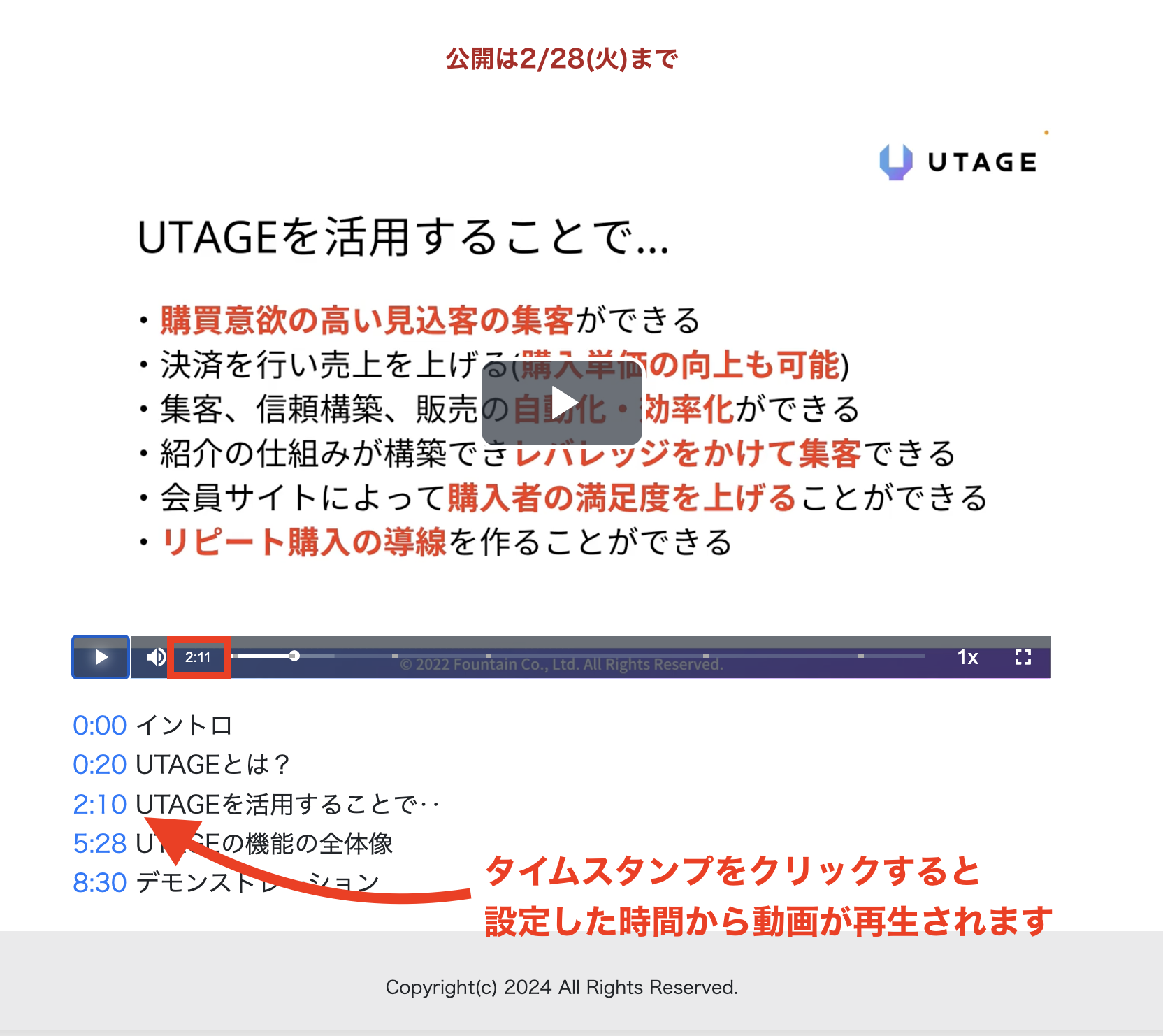
動画チャプターリストの設定
動画の下にチャプターリストを表示させ、
どの時間帯にどのテーマがあるのかを一覧で見ることができます。
<設定方法>
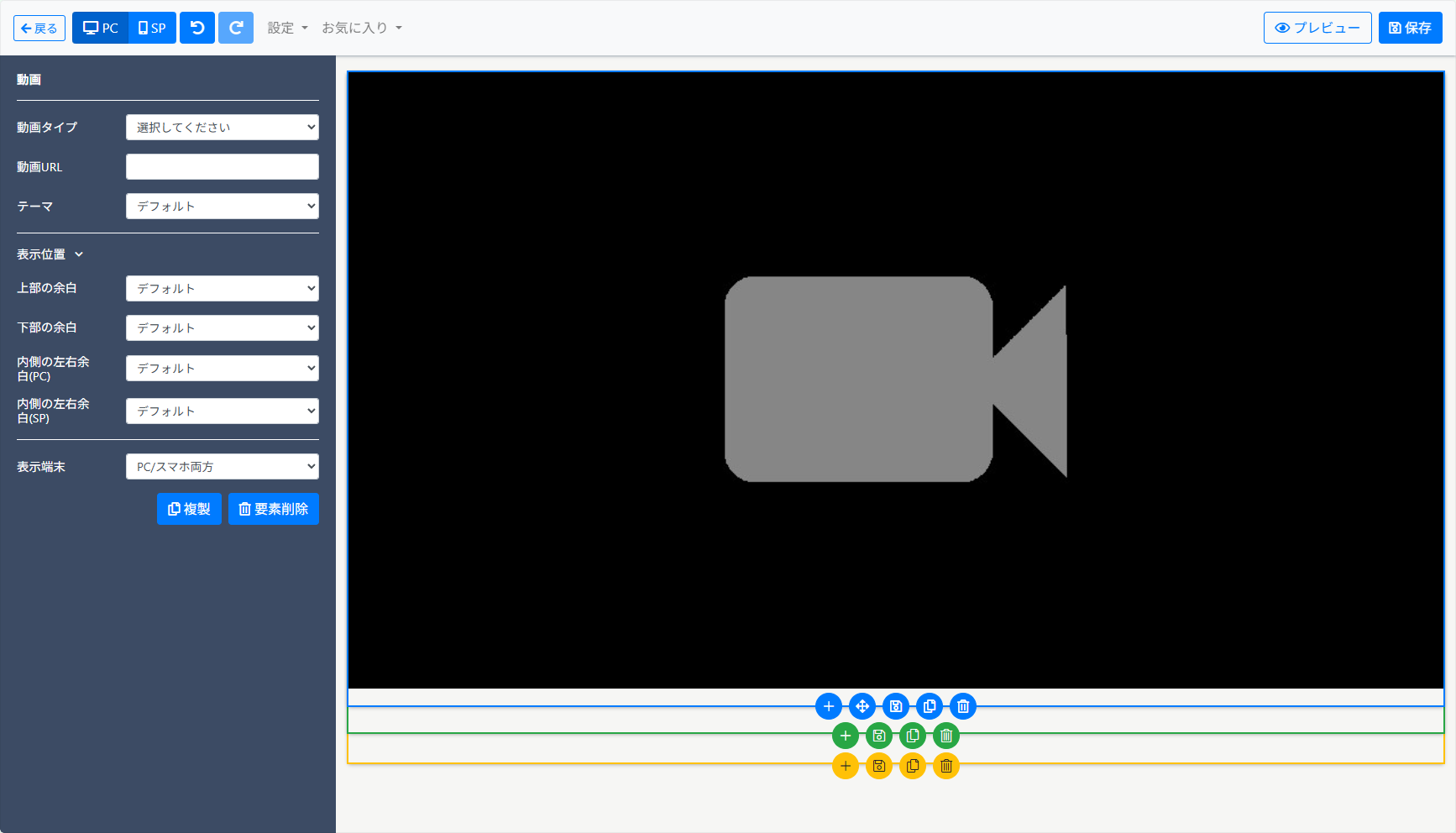
Step.1
ページ編集画面にて「動画チャプターリスト」を
追加したい場所の要素追加ボタン【+】をクリックします。
(動画要素の下に追加するのがお勧めです。)

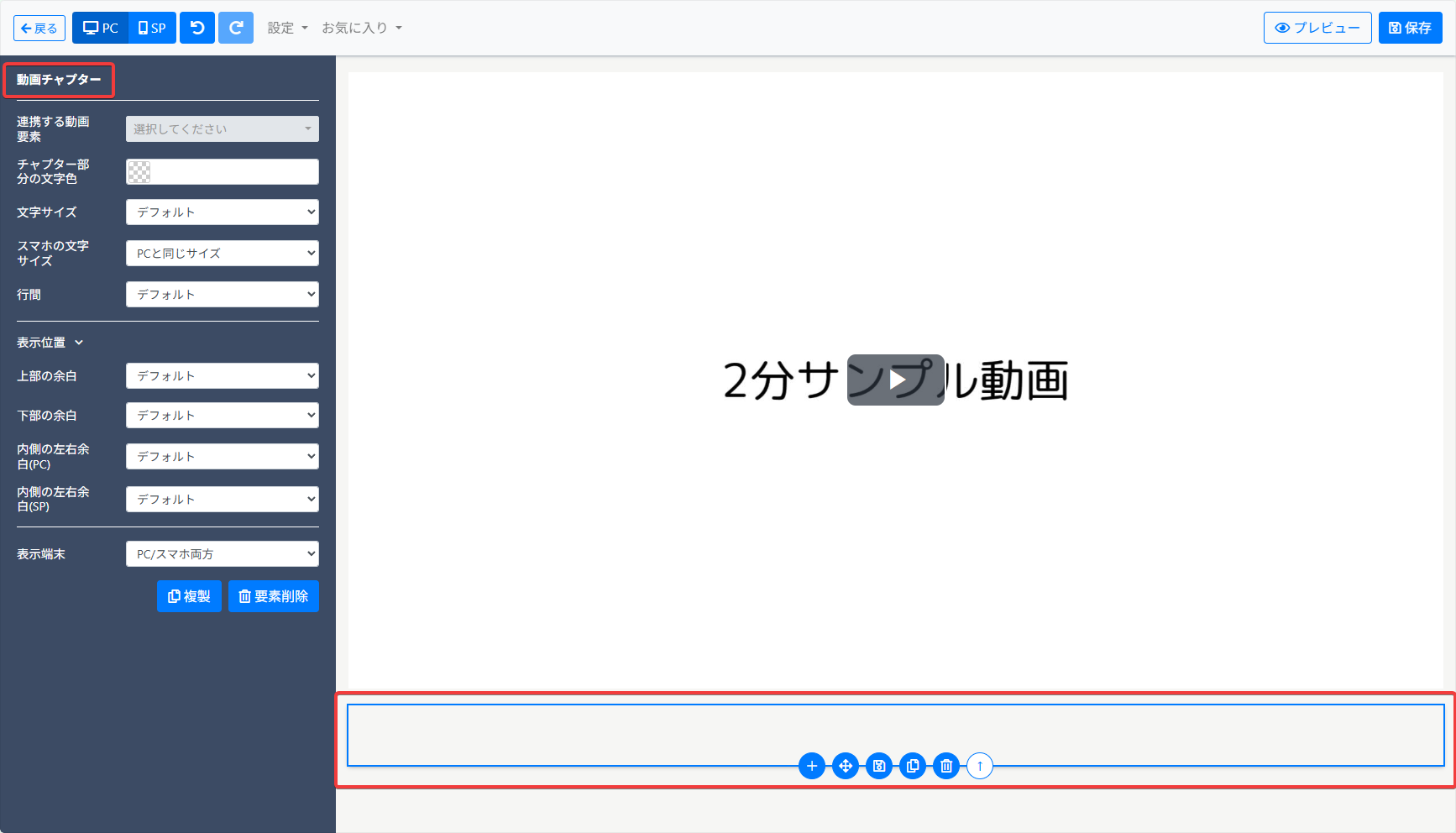
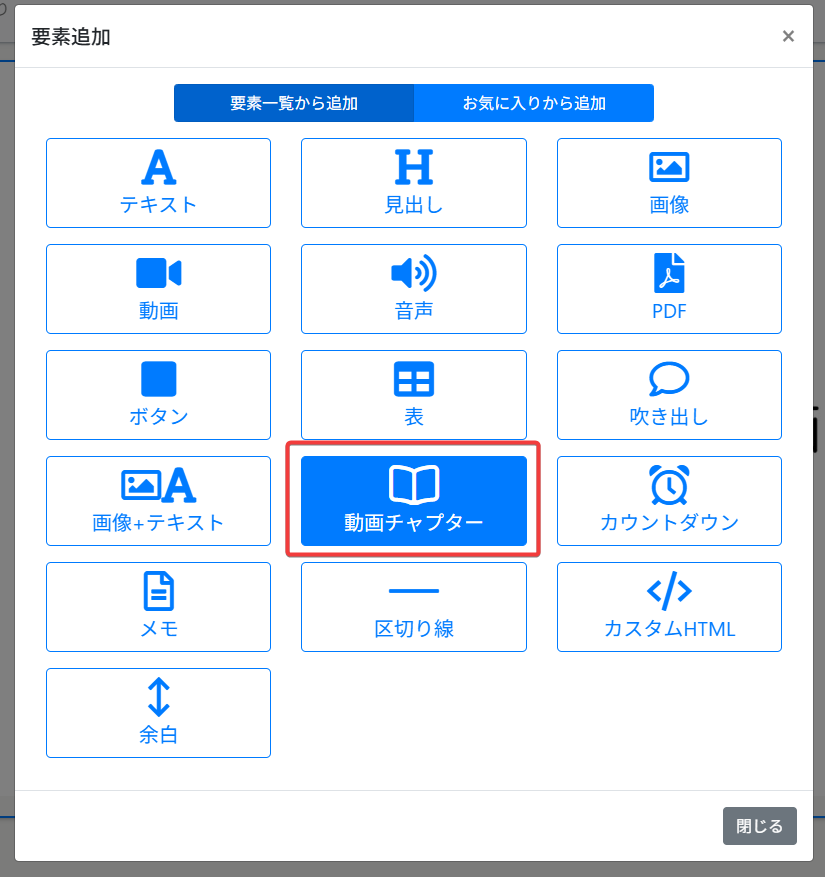
Step.2
ポップアップ表示内にて【動画チャプター】をクリックします。

Step.4
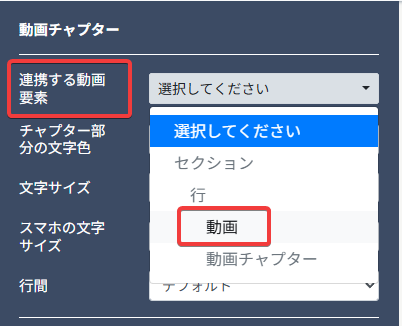
【連携する動画要素】からチャプターリストを表示したい動画要素を選択します。

Step.5
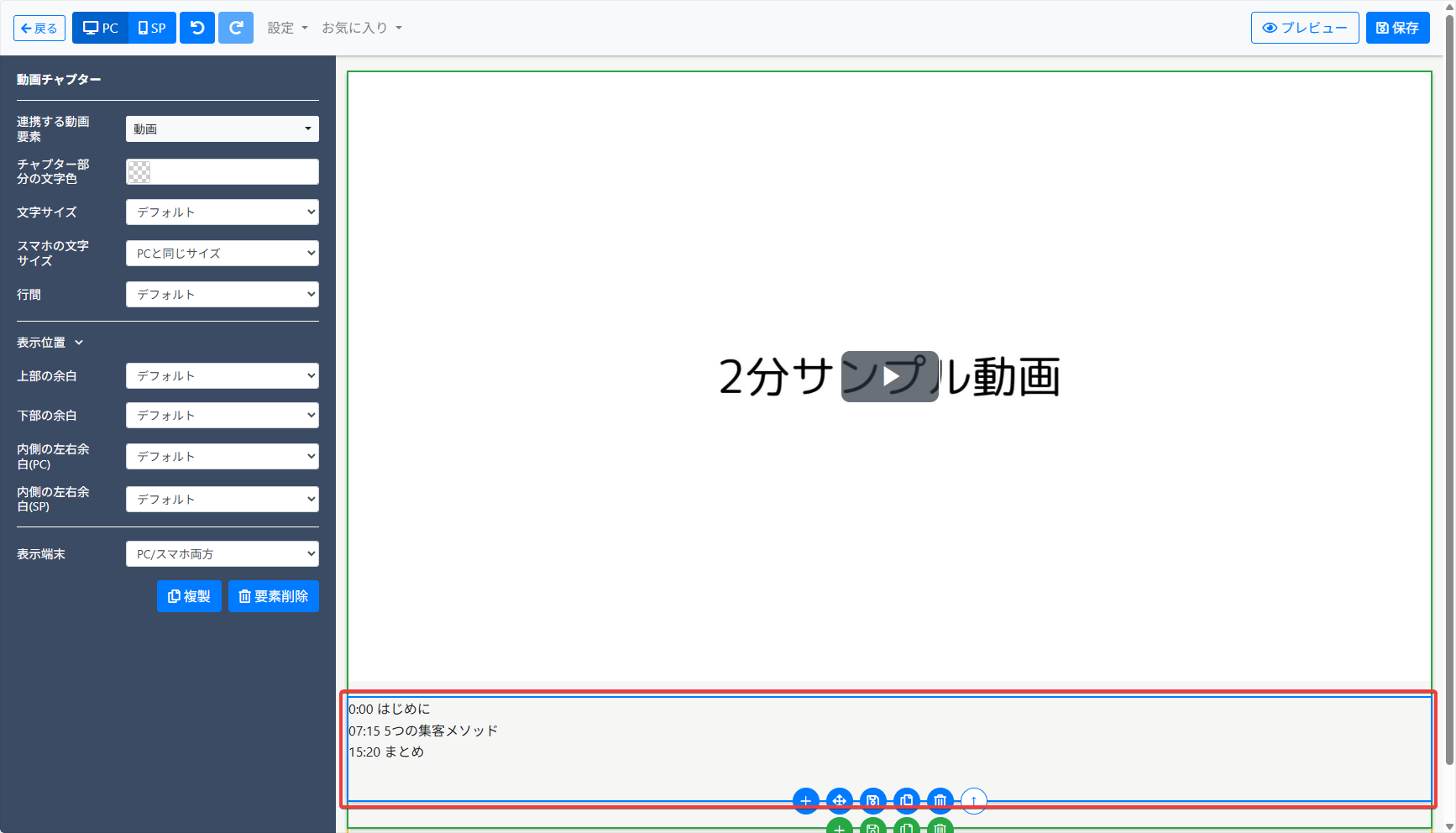
【動画チャプター】要素の入力欄にタイムスタンプとタイトルリストを入力します。

例
0:00 はじめに
07:15 5つの集客メソッド
15:20 まとめ
Step.6
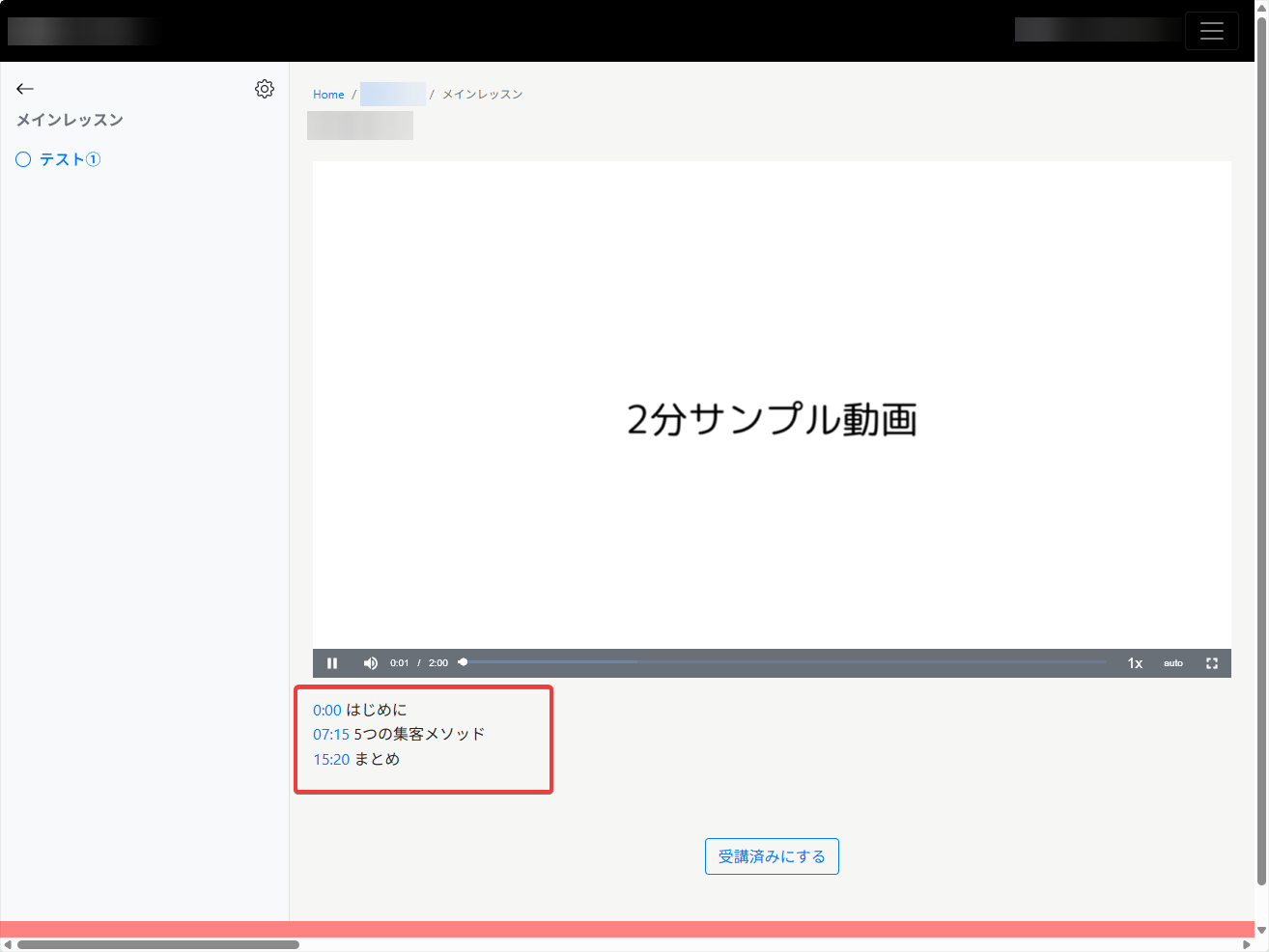
ページを保存すると、チャプターリストが表示されます。

↓タイムスタンプをクリックすると、設定した時間から動画が再生されるようになります。