Content
コースのレッスンとは?
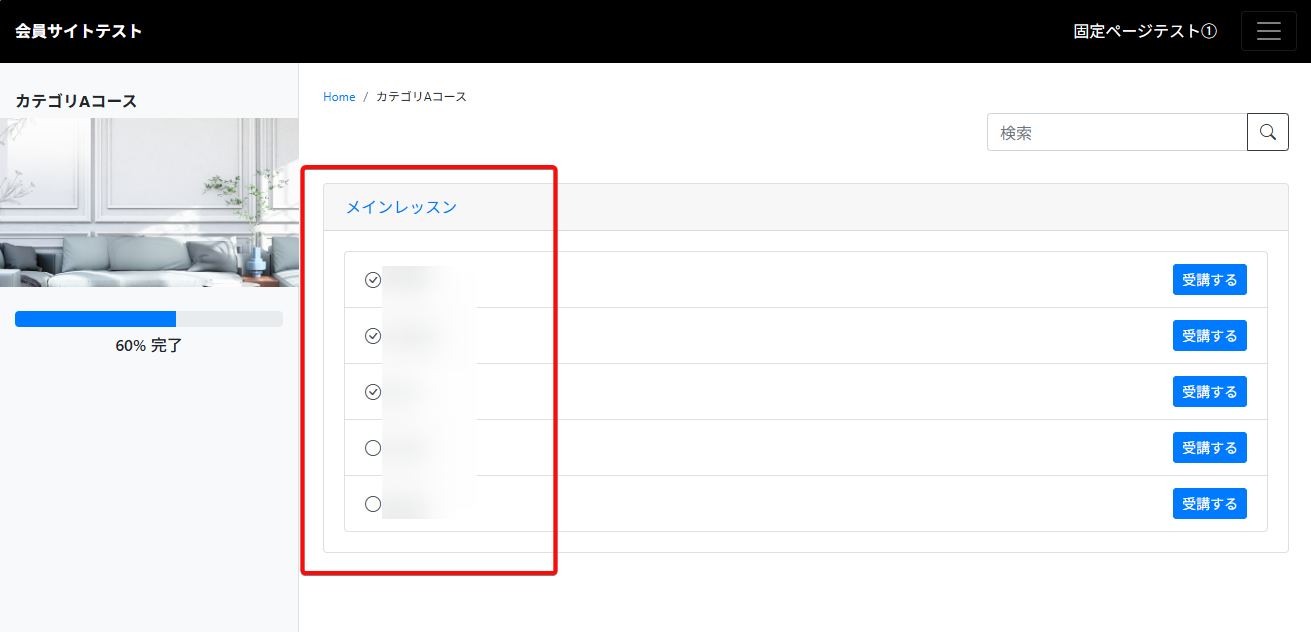
コース受講生に提供するレッスン内容となります。
受講状況は受講生別に確認することができます。
[会員サイトイメージ]
利用が必要なケース・利用しなくて良いケース
・利用が必要なケース
受講生にレッスン提供がある場合には必要です。
・利用しなくて良いケース
会員サイト機能を利用していない場合には必要ございません。
追加方法
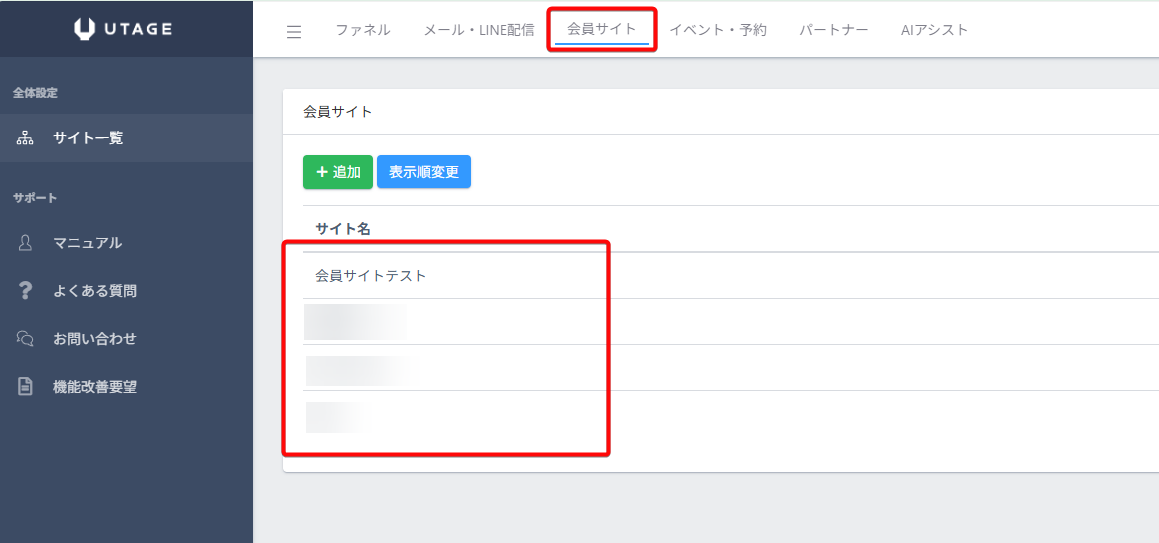
1.上メニュー【会員サイト】 > 利用するサイトをクリックします。
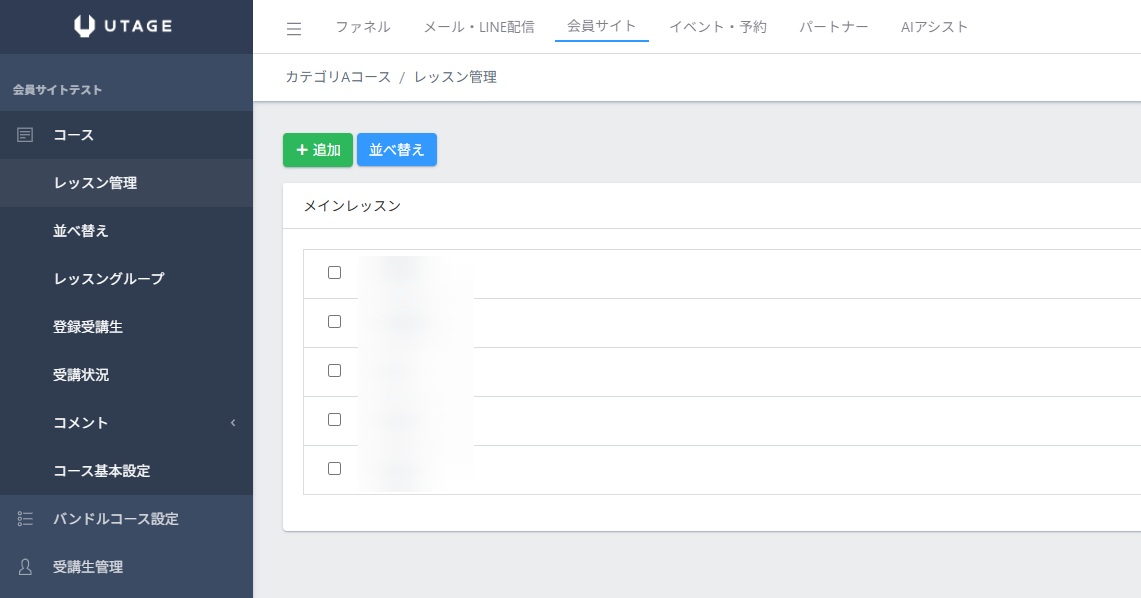
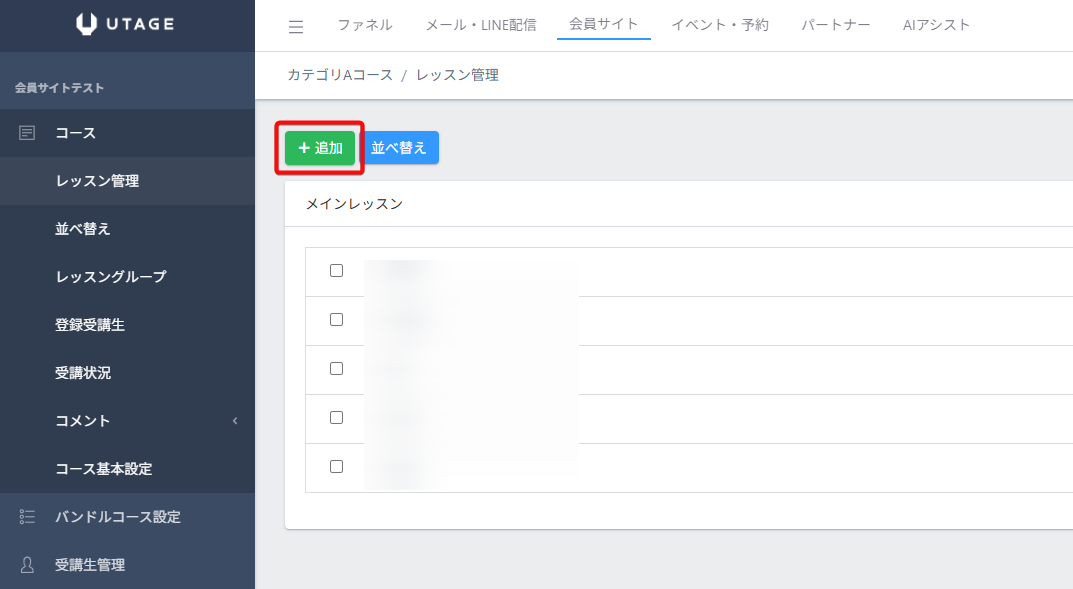
2.「コース管理」一覧からレッスンを追加するコースを選択し【+追加】をクリックします。
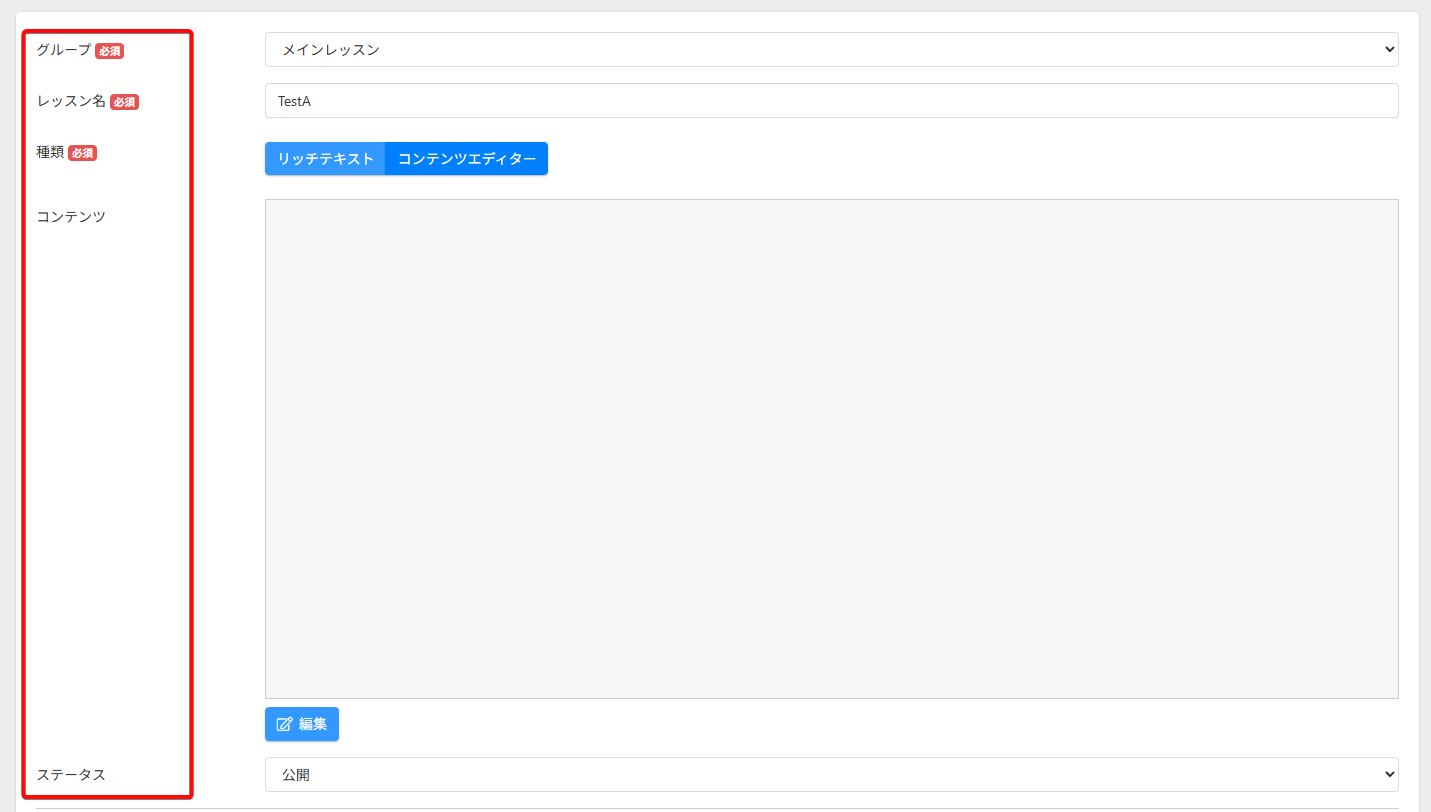
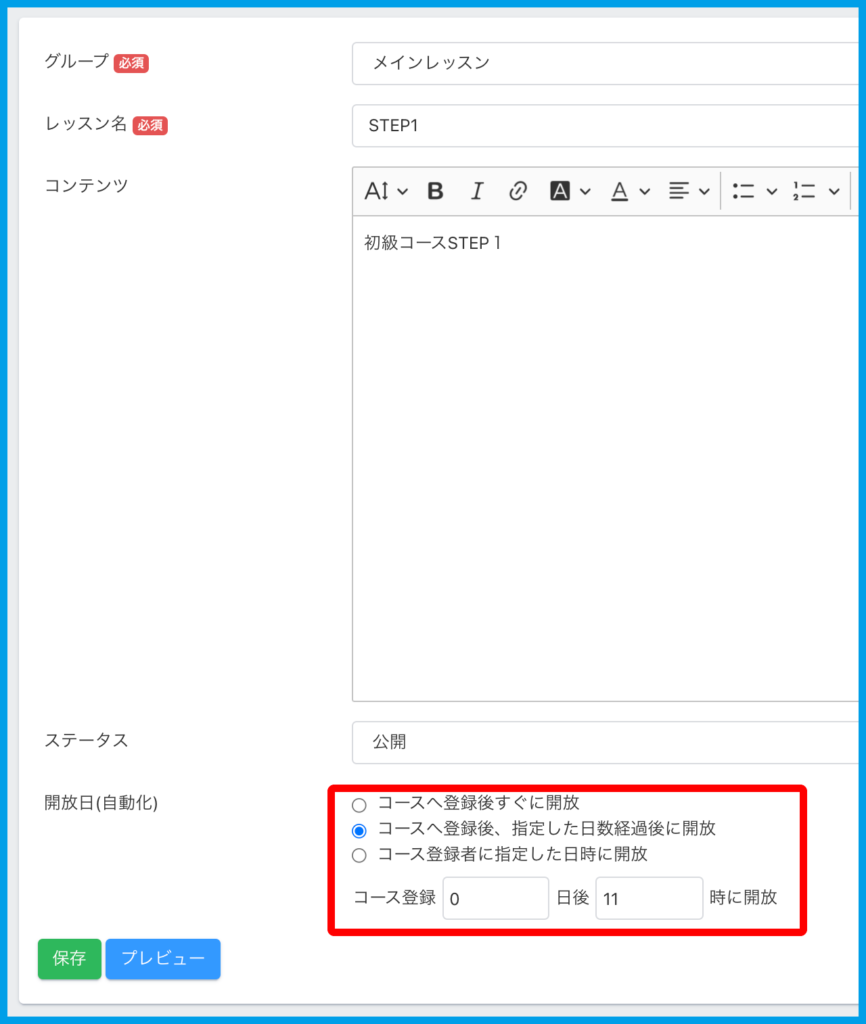
3.レッスンの設定を行い【保存】をクリックします。
※【プレビュー】は保存した内容の確認ができます。
・グループ:レッスンを追加するグループを選択できます。
※グループの追加方法はコチラ。
・レッスン名:レッスン名の編集ができます。
・種類:コンテンツを編集するエディタ種類を選択できます。
「リッチテキスト」「コンテンツエディター」から選択できます。
・コンテンツ:レッスン内容などの編集ができます。画像や動画の挿入なども可能です。
・ステータス:「下書き」「公開」より選択できます。
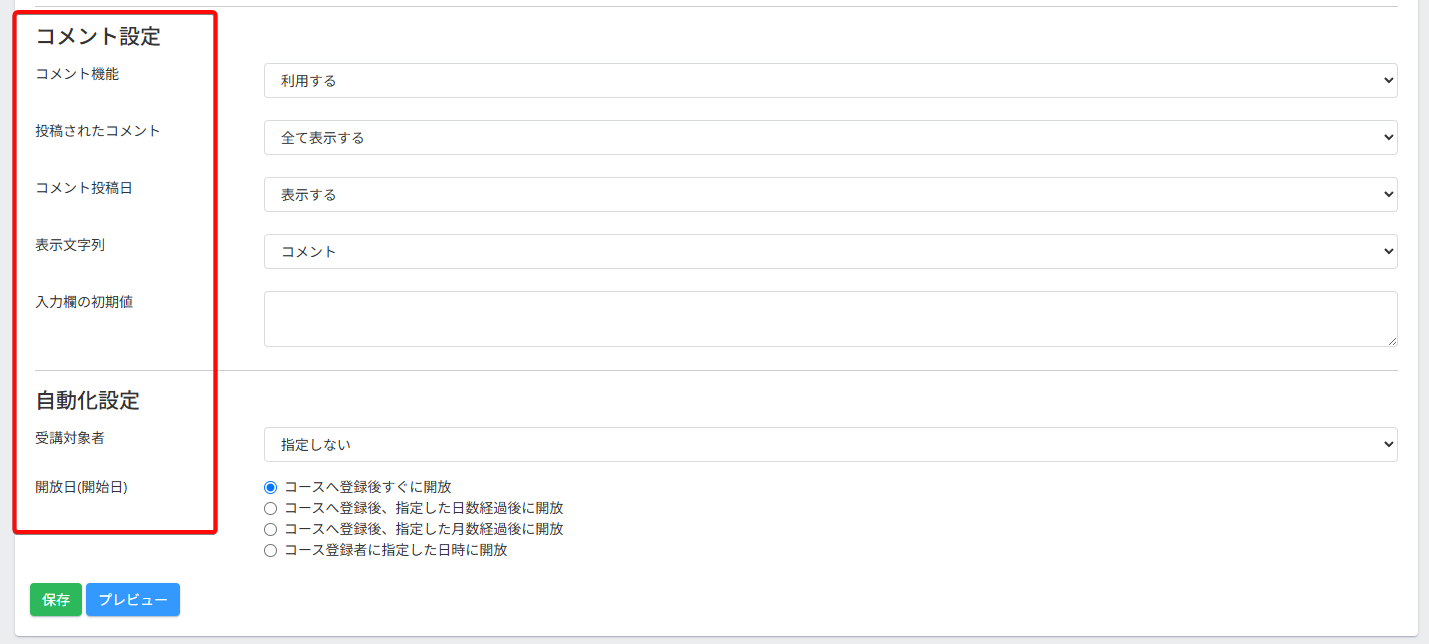
・コメント機能:「利用する」「利用しない」より選択できます。
・投稿されたコメント:「全て表示する」「投稿後にすべて表示する」
「自身が投稿したコメントだけ表示する」から選択できます。
・コメント投稿日:「表示する」「表示しない」より選択できます。
・表示文字列:「コメント」「課題」「カスタム」より選択できます。
・入力欄の初期値:初期値をあらかじめ設定できます。
自動化設定
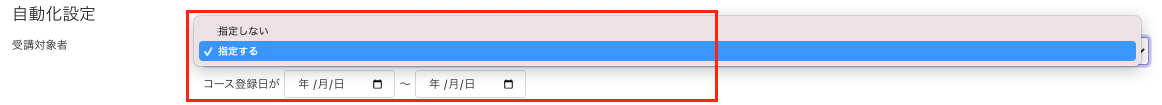
・受講対象者:登録月限定のコンテンツなどを販売する場合に、コース登録日の指定によってコンテンツの表示・非表示を自動化できる設定です。
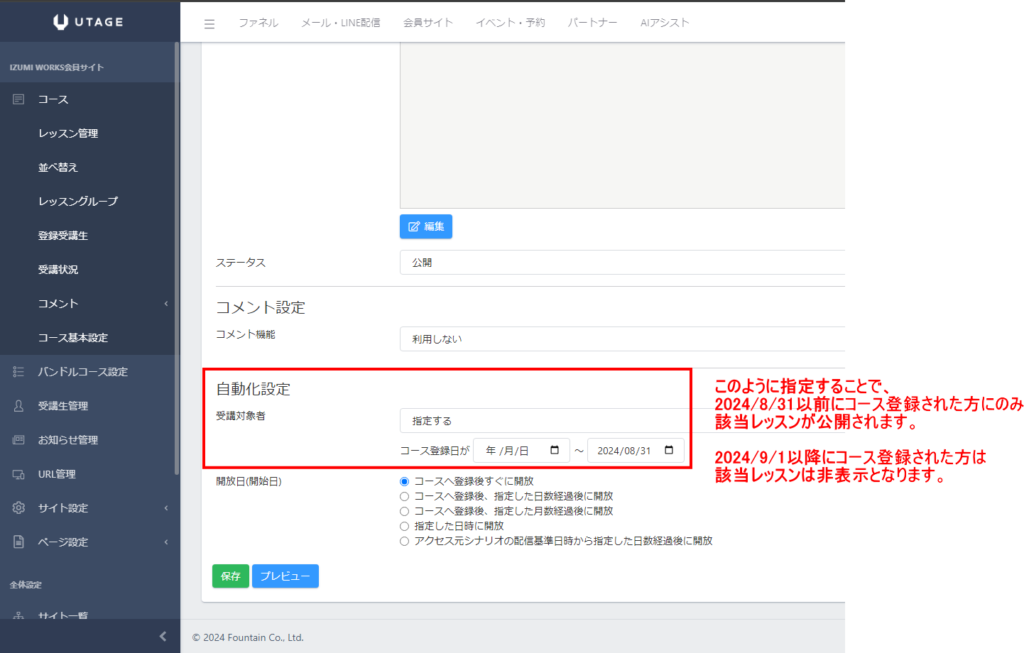
例)入会日(コース登録日)前のレッスンを非表示にしたい場合
(2024年9月入会で入会前の8月分を非表示にする)
============================
自動化設定
・受講対象者:指定する
コース登録日が【年/月/日】~【2024/08/31】
============================
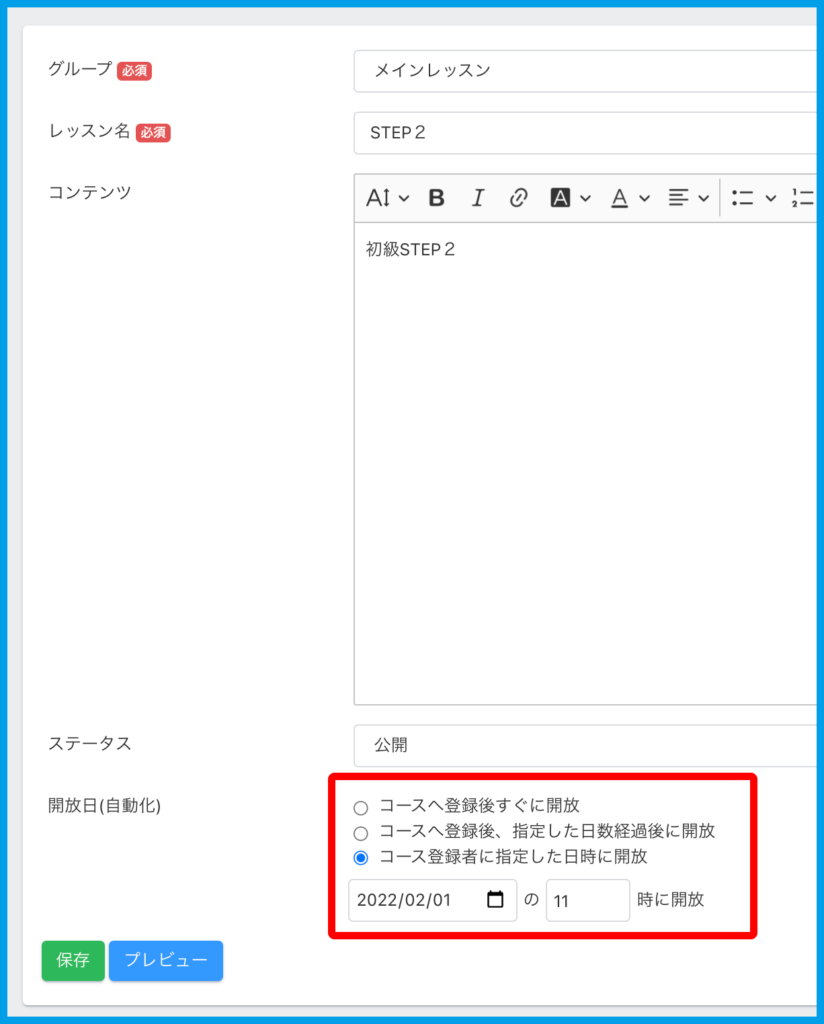
・開放日(開始日):
①「コースへ登録後すぐに開放」:
コース登録日を起点として、登録直後に開放します。
②「コースへ登録後、指定した日数経過後に開放」:
コース登録日を起点として、指定した日数経過後に開放します。
例)コース登録「1」日後「0」時に開放 に設定した場合
・2023/10/31 10時00分登録 → 2023/11/01 0時開放
・2023/10/31 20時00分登録 → 2023/11/01 0時開放
・2023/10/31 23時59分登録 → 2023/11/01 0時開放
③「コースへ登録後、指定した月数経過後に開放」:
コース登録月を起点として、指定月数のコース登録日同日に開放します。
コース登録日同日(29日/30日/31日)が存在しない月の場合は、月末日に開放します。
例)コース登録「1」ヶ月後「0」時に開放 に設定した場合
・2023/10/31登録 → 2023/11/30 0時開放(同日が存在しないため月末日)
・2023/12/31登録 → 2024/01/31 0時開放(同日が存在する)
・2024/01/31登録 → 2024/02/29 0時開放(同日が存在しないため月末日/うるう年に該当する)
・2025/01/31登録 → 2025/02/28 0時開放(同日が存在しないため月末日/うるう年に該当しない)
※なお、指定する月数によって、実際の開放されるまでの日数に差が生じる場合があります。
(前回開放日から固定日数で開放させたい場合は②「コースへ登録後、指定した日数経過後に開放」の選択肢をご利用ください)
例)コース登録日が「2023/10/31」の場合
・コース「1」か月後「0時」に開放 → 2023/11/30 0時開放(前回開放日から30日後)
・コース「2」か月後「0時」に開放 → 2023/12/31 0時開放(前回開放日から31日後)
・コース「3」か月後「0時」に開放 → 2024/01/31 0時開放(前回開放日から31日後)
・コース「4」か月後「0時」に開放 → 2024/02/29 0時開放(前回開放日から29日後)
・コース「5」か月後「0時」に開放 → 2024/03/31 0時開放(前回開放日から31日後)
・コース「6」か月後「0時」に開放 → 2024/04/30 0時開放(前回開放日から30日後)
④「コース登録者に指定した日時に開放」:
任意の指定日時に開放します。
より選択できます。
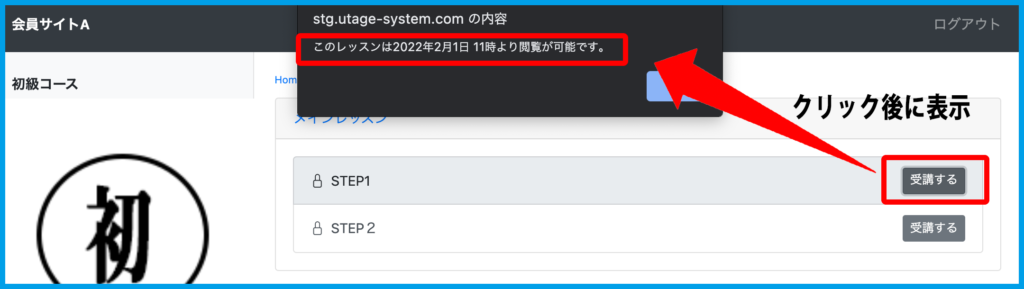
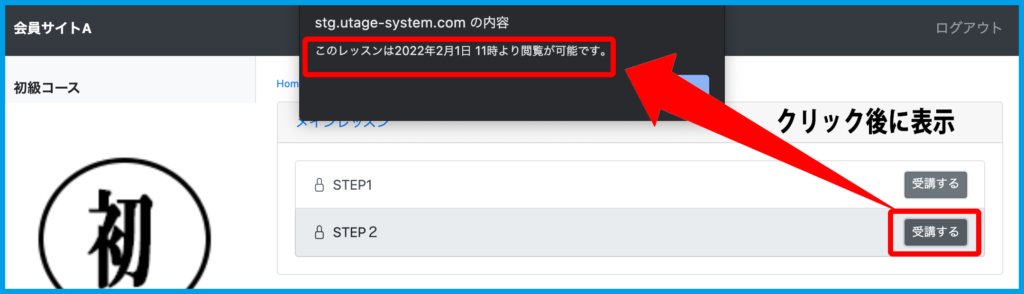
※開放のタイミングを指定した場合、指定した日数経過・指定時刻まで下図のような表示なります。
4.メッセージと、追加したレッスンが指定したグループの一覧に表示されます。
コピー・削除方法
・コピー方法
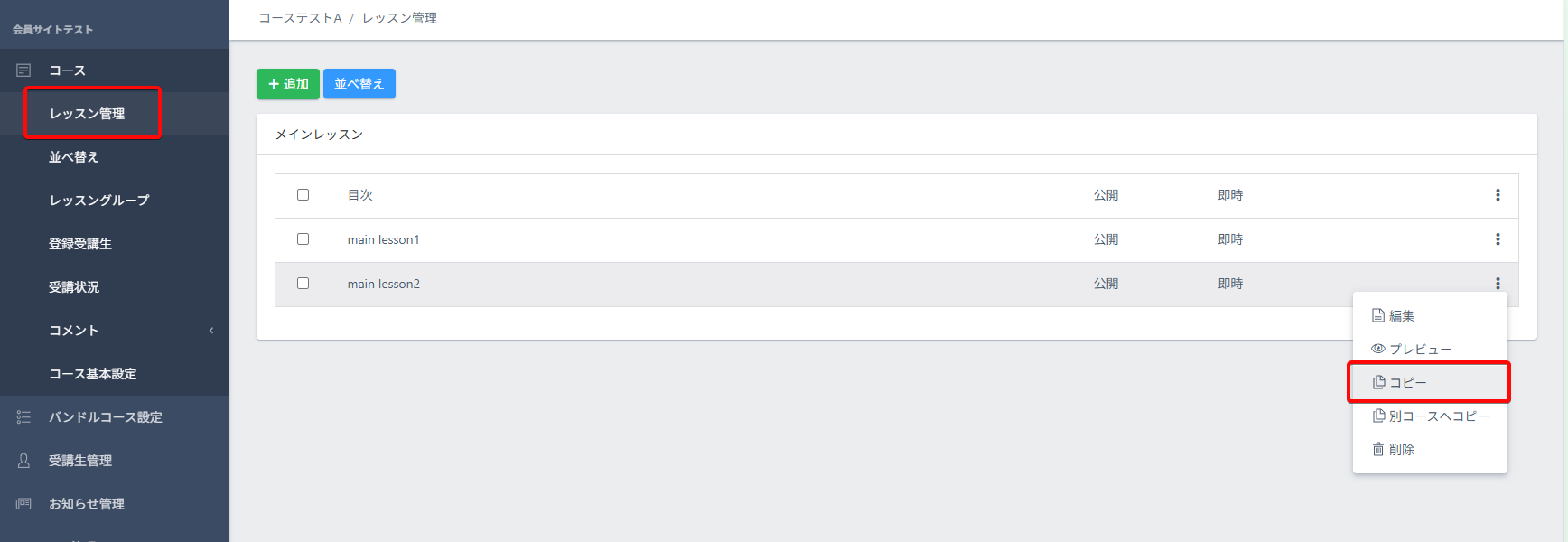
1.「メインレッスン」一覧にて、コピーしたいレッスンの「⋮」のメニューより【コピー】をクリックします。
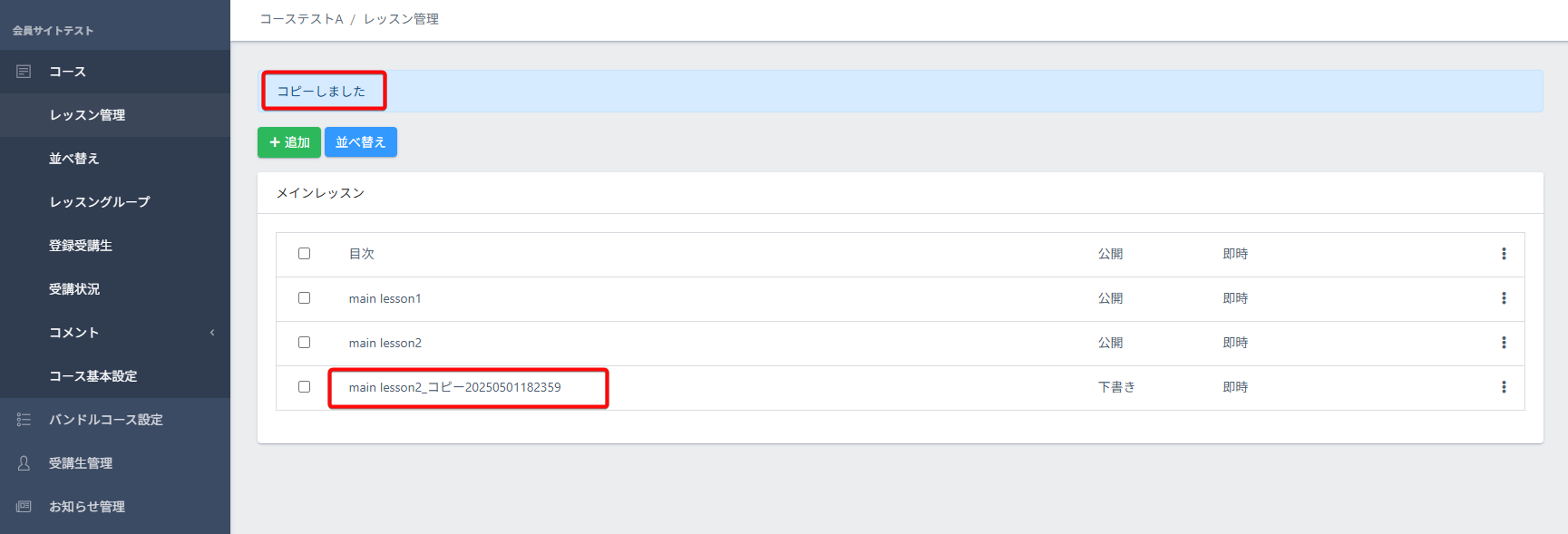
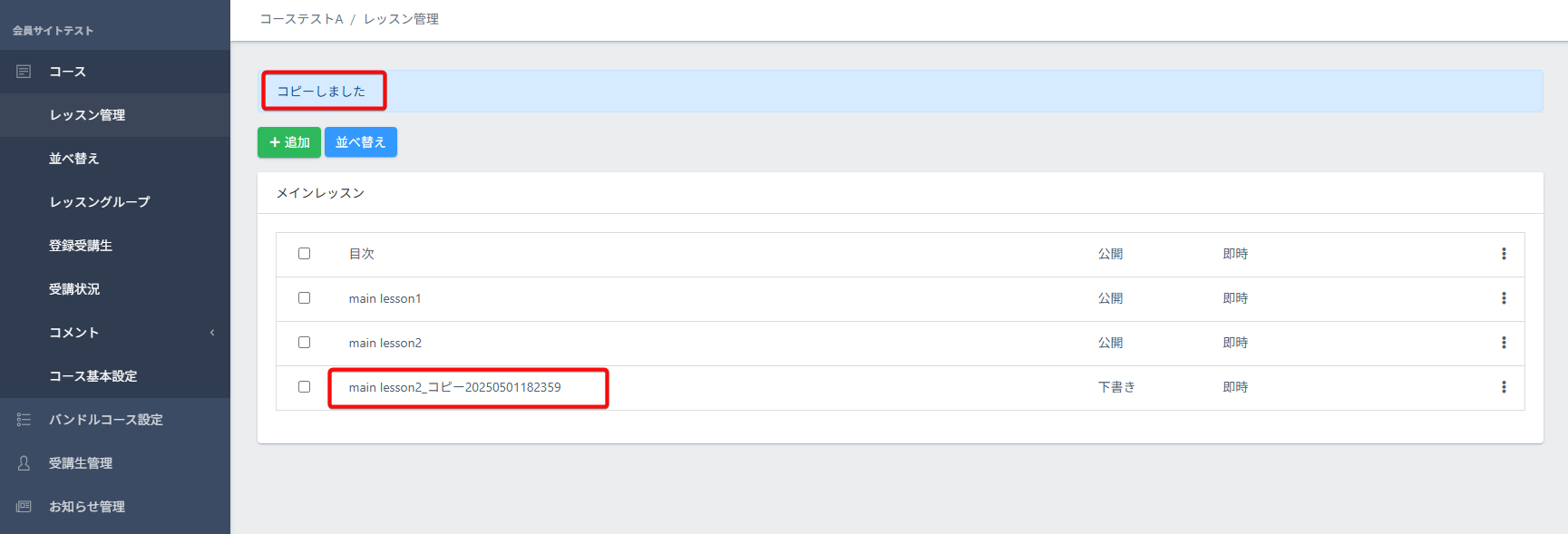
2.メッセージが表示され、一覧に選択したレッスン名+日付連番のサイトが表示されましたらコピー完了となります。
・削除方法
1.メインレッスン」一覧にて、削除したいレッスンの「⋮」のメニューより【削除】をクリックします。
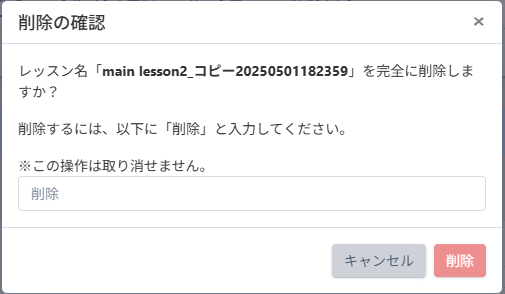
2.削除の確認のポップアップが表示されますのでレッスンを完全に削除する場合は「削除」と入力し削除ボタンを押下します。
※この操作は取り消せませんのでご注意ください。
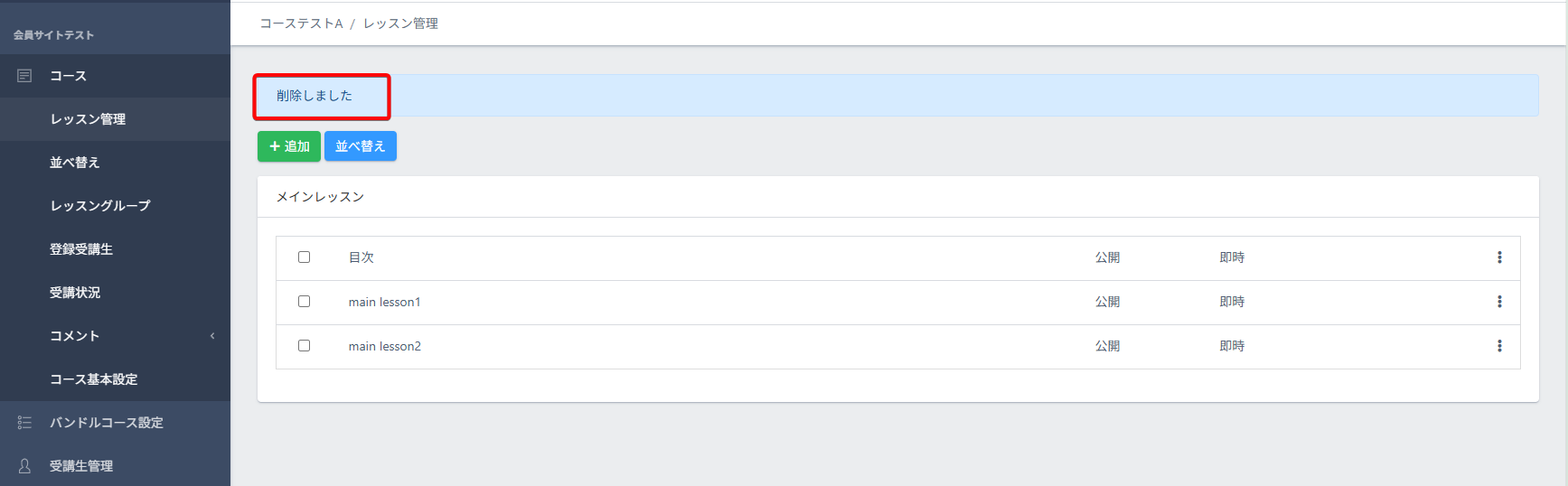
3.メッセージが表示され、一覧から選択したレッスンがなくなりましたら削除完了となります。
レッスンの一括操作
レッスンを一括で「公開」または「下書き」に変更することができます。
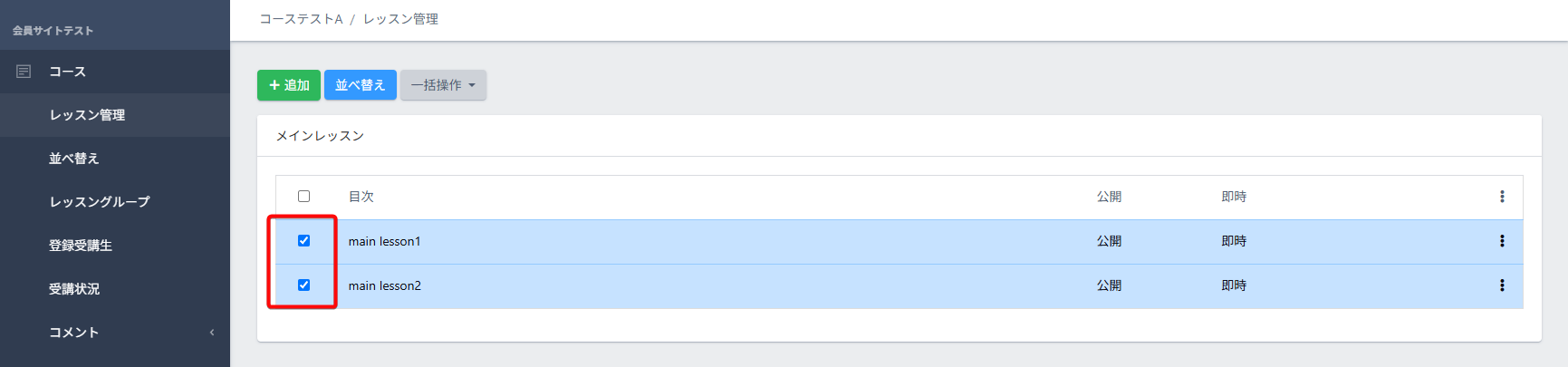
1. レッスン一覧画面にて該当のレッスン横のチェックボックスにチェックを入れます。
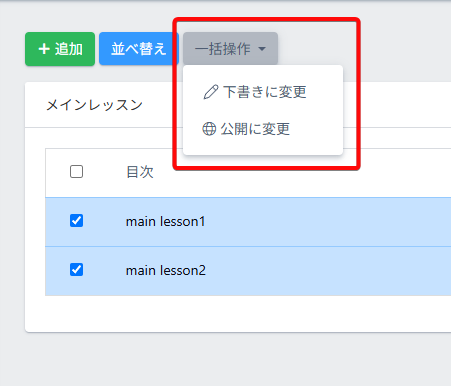
2. 画面上部の【一括操作】から「公開に変更」または「下書きに変更」を選択します。
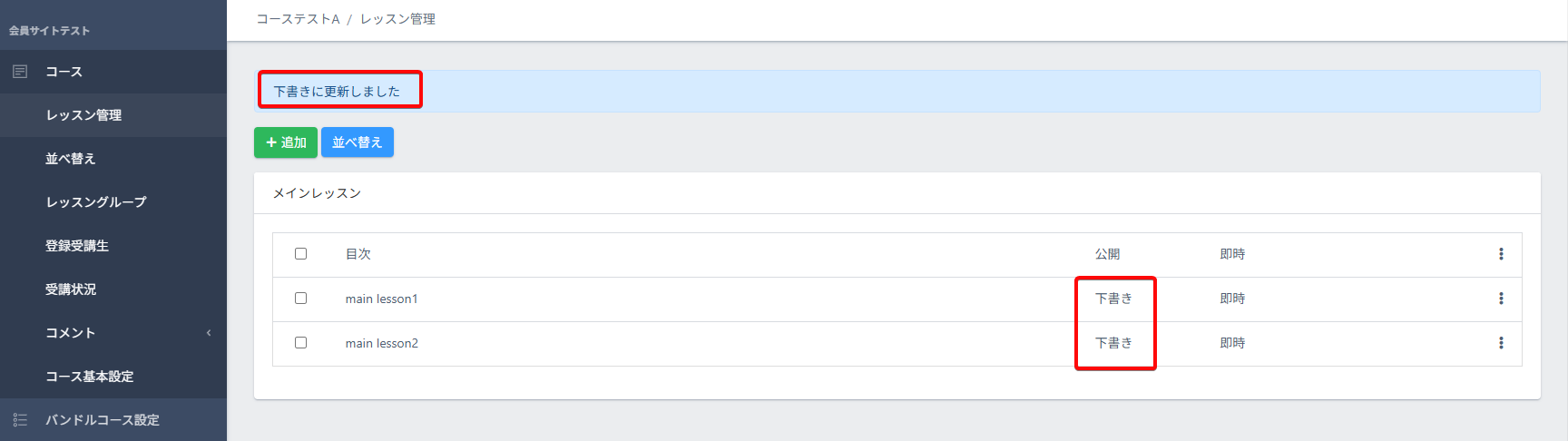
3. メッセージが表示され、該当のレッスンが変更されたことが確認できたら完了です。
レッスンの別コースへのコピー
作成したレッスンを別のコースへコピーすることができます。
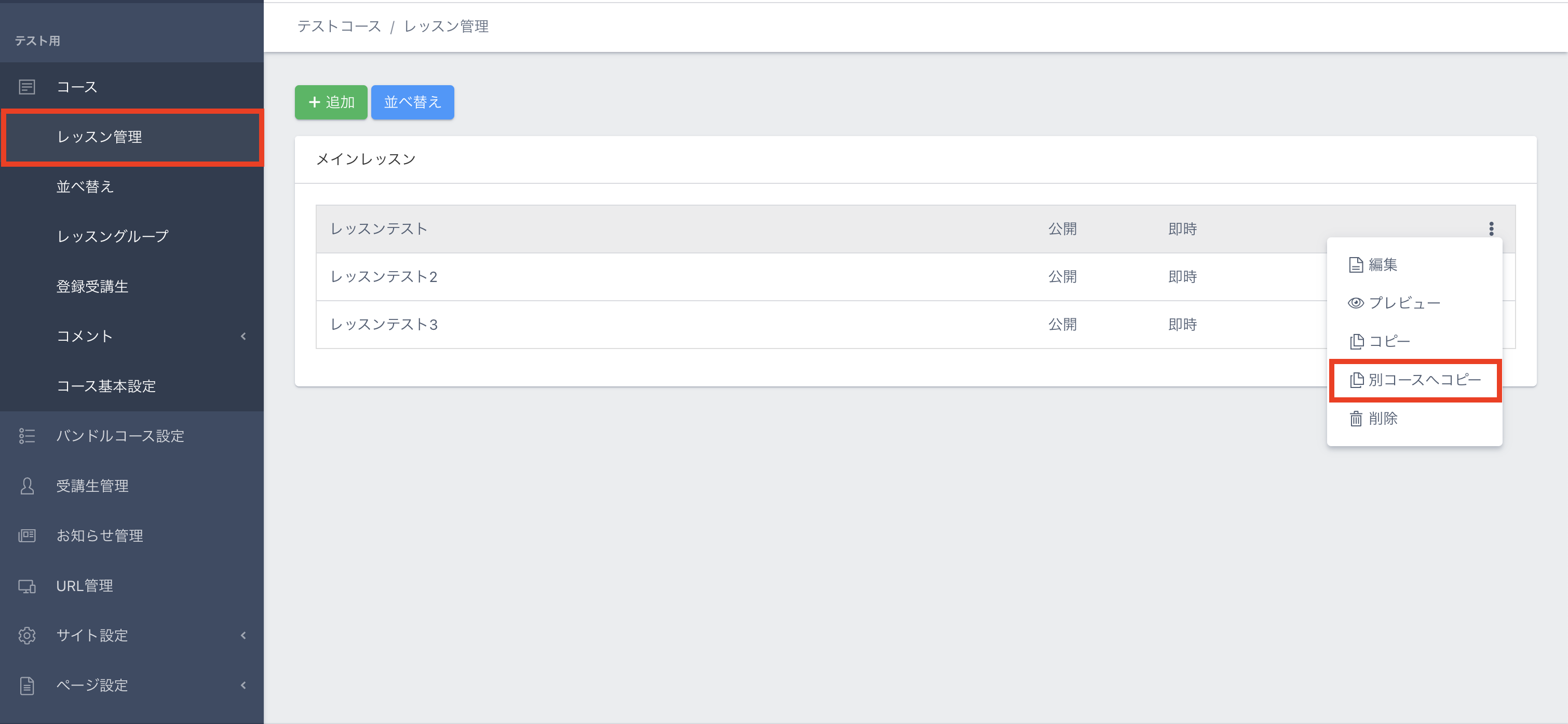
1.「レッスン管理」一覧にて、コピーしたいレッスンの操作メニュー【︙】より【別コースへコピー】をクリックします。
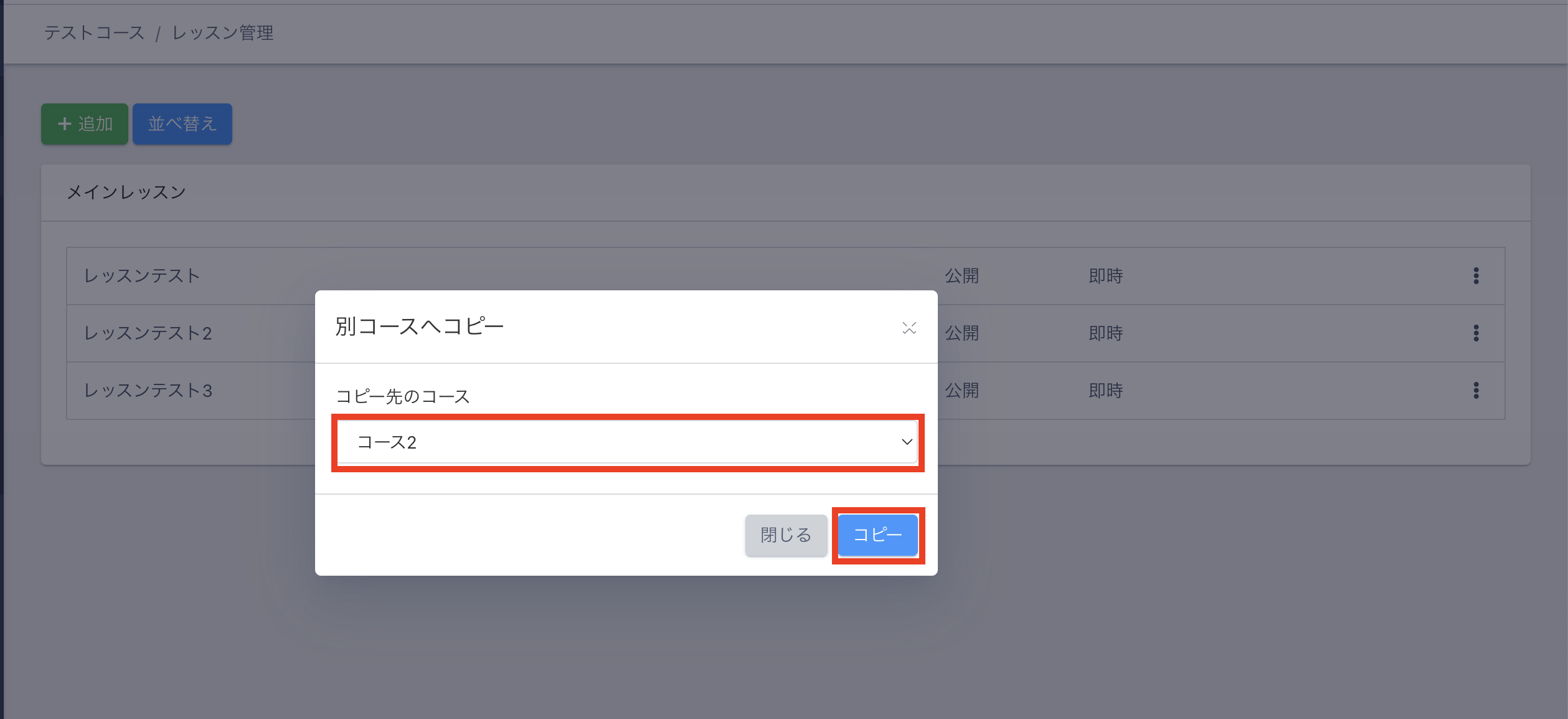
2. 『別コースへのコピー』のポップアップが表示されますので、コピー先のコースを選択し、【コピー】ボタンを押下します。
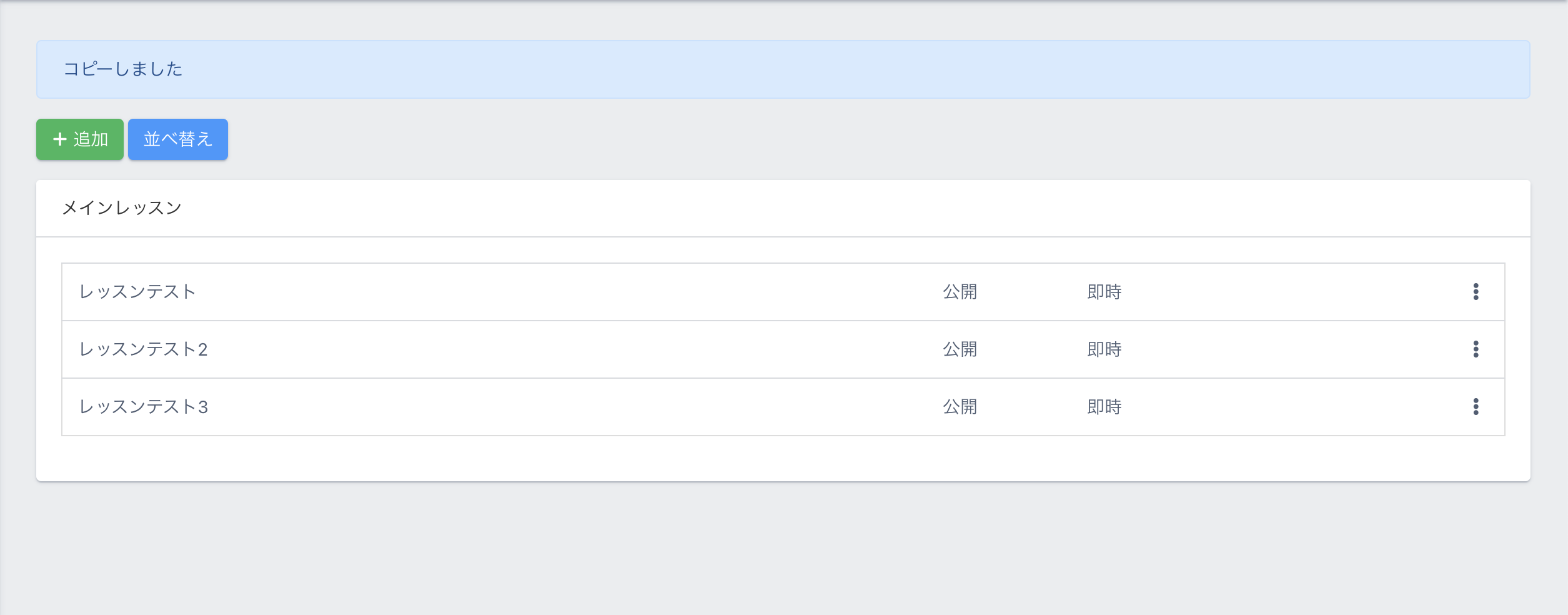
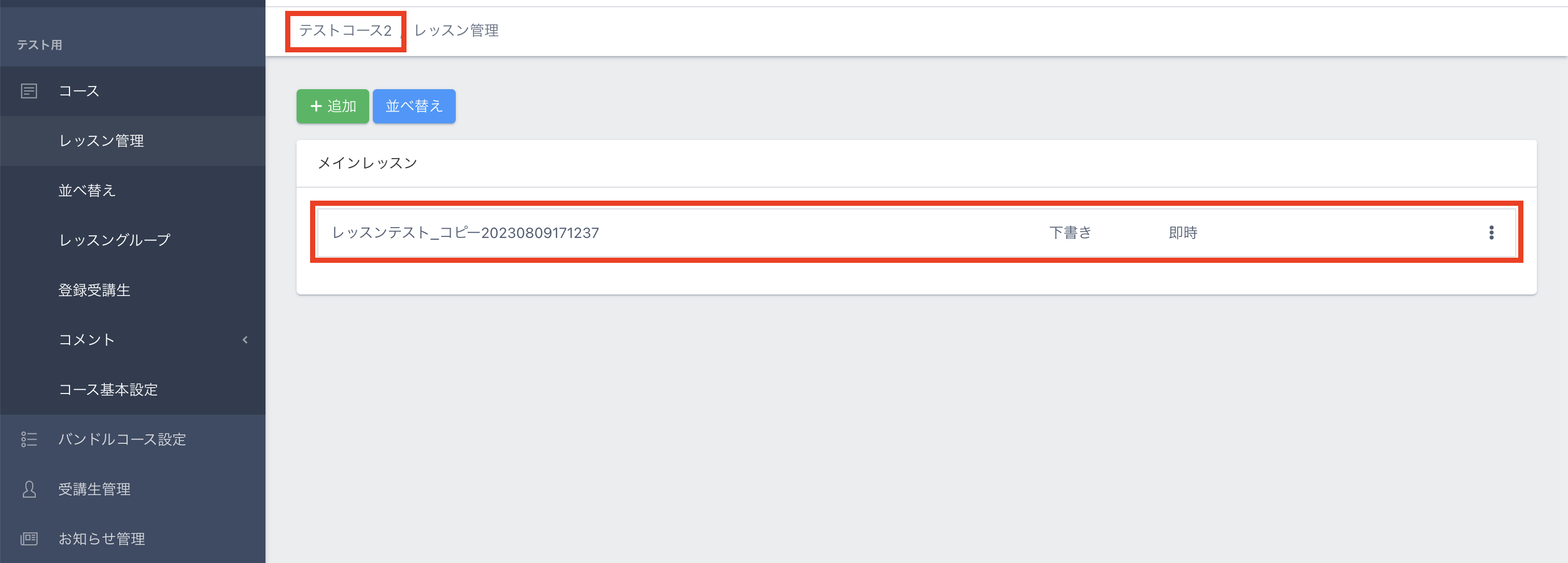
3.「コピーしました」が表示されましたらコピー完了となります。
コピー先のコース内にコピーしたレッスンが下書きの状態で追加されています。
並び替え方法
1.左メニューの【並べ替え】をクリックします。
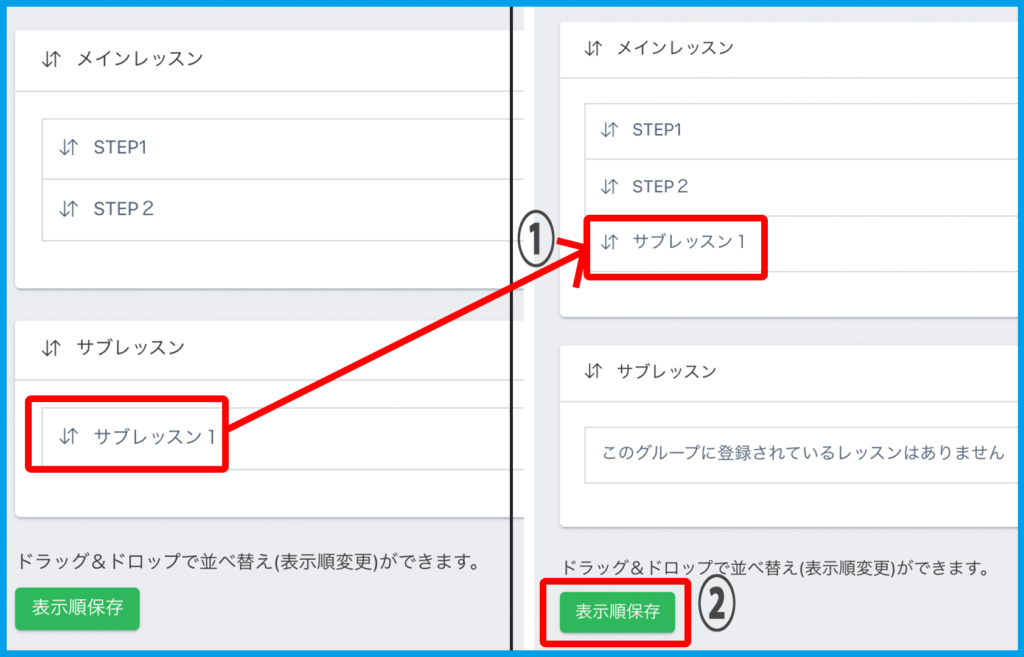
2.「レッスン表示順変更」ページになったら、ドラッグ&ドロップで並べ替えて【保存】をクリックします。
※今回は「サブレッスン」グループの「サブレッスン1」を「メインレッスン」の一番下に移動させます。
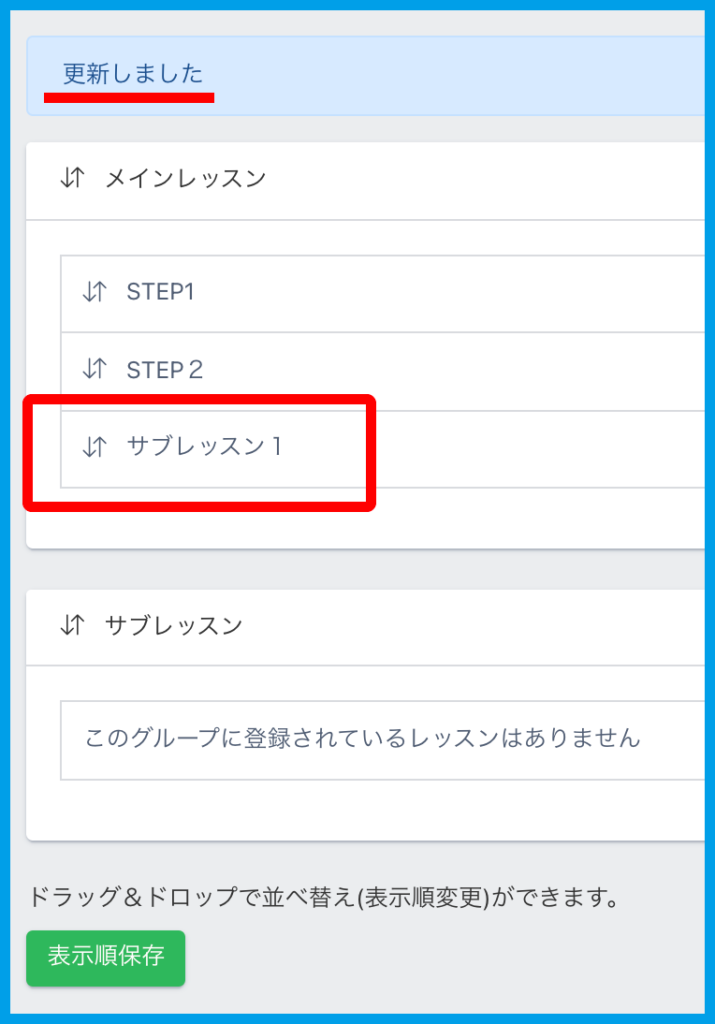
3.メッセージが表示されましたら並び替え完了となります。
サンプル
・コースへ登録後、指定した日数経過後に開放
[設定内容]
[登録内容]
[開放前]
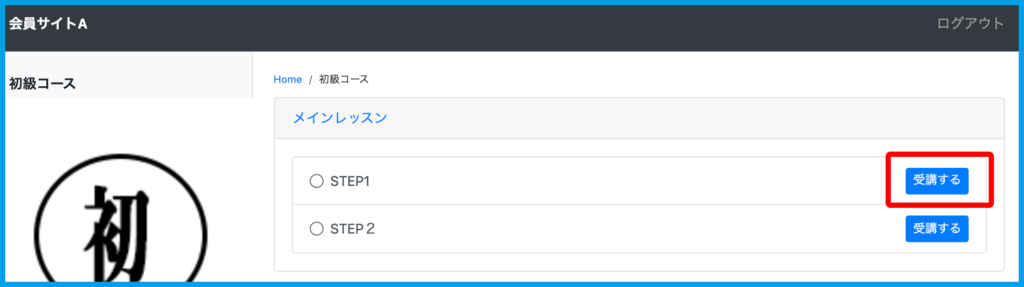
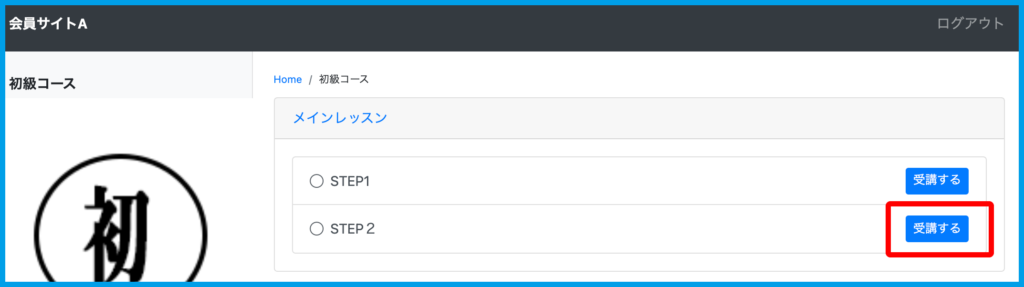
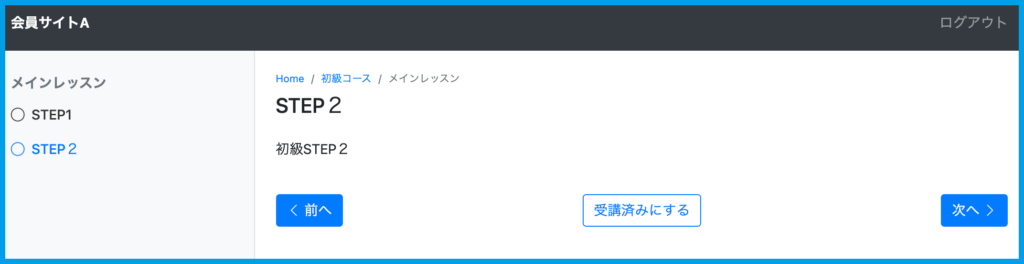
[開放後]
⬇︎
・コース登録者に指定した日時に開放
[設定内容]
[登録内容]
[開放前]
[開放後]
⬇︎
次のステップ