Content
ページ編集とは?
ページのデザインを変更したり、シナリオや商品の連携を設定することができます。
コメントフォームの設置もでき、画像・動画の掲載も可能です。
利用が必要なケース・利用しなくて良いケース
・利用が必要なケース
ページデザインの変更やシナリオ・商品連携の設定を行いたい場合には必要です。
・利用しなくて良いケース
ページデザインの変更や連携するものがない場合には必要ございません。
編集画面の開き方
※「空白ページ」追加直後を想定に説明いたします。
1.上メニュー【ファネル】を選択し、「ファネル一覧」から編集したいファネルをクリックします。
2.【ページ一覧】から編集するページを選択し【+ページ追加】をクリックします。
※ テンプレート利用で既に編集内容がある場合には手順5に進んでください。
3.利用したいテンプレートの【+追加】をクリックします。
4.メッセージが表示され、「ページ」タブ内が選択したテンプレートの内容になります。
5.「ページ」タブ内の【編集】をクリックしますと、編集ウィンドウに移行します。
⬇︎
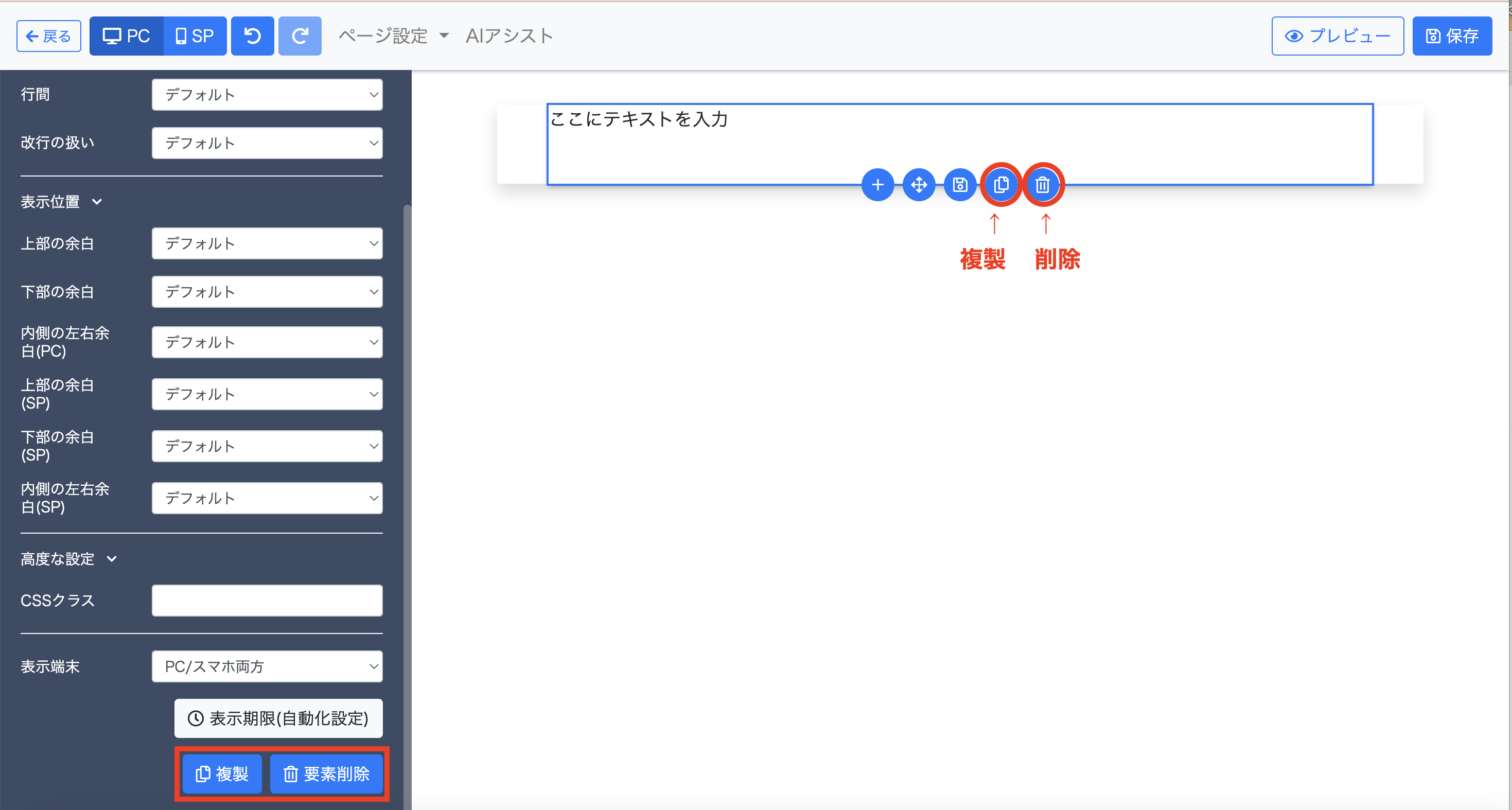
※要素の複製、削除は左側メニューの下、もしくは要素の青枠の下にあるアイコンから可能です。
ページに要素を追加する
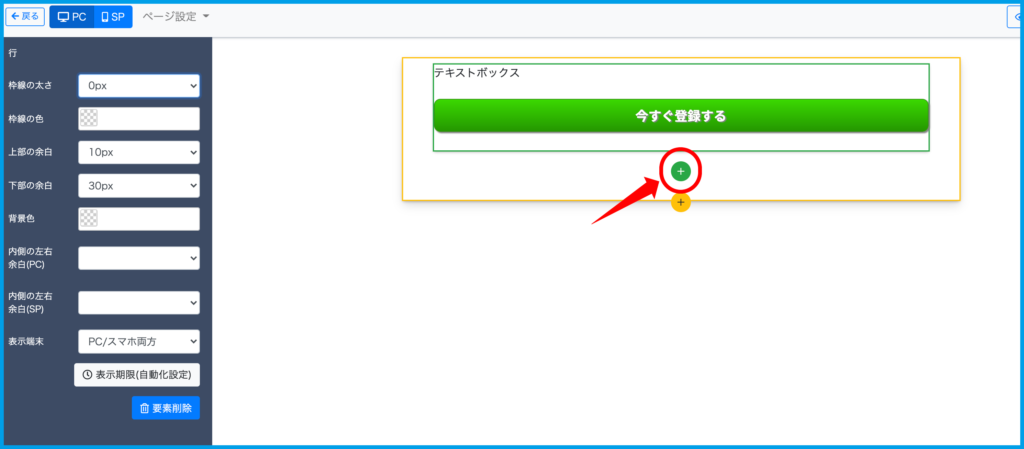
1.編集したいブロックにカーソルを合わせ、表示される【+】(要素追加)をクリックします。
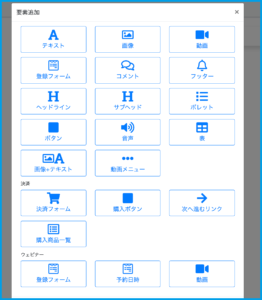
2.追加できる要素一覧がポップアップ表示されます。
※「ウェビナー」を利用する場合は、追加後に開催日の設定もお願いします。
3.利用したい要素をクリックします。
※今回は「テキスト」を選択します。
4.テキストボックスが追加され、選択状態で左側に詳細メニューが表示されます。
ページに行を追加する
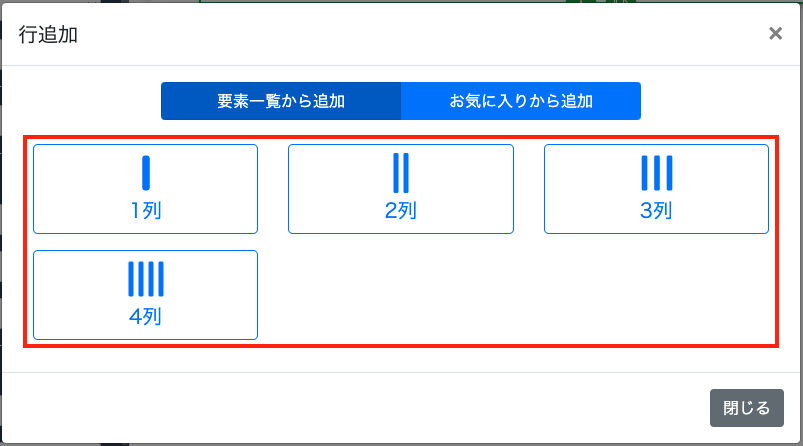
1.編集したいブロックにカーソルを合わせ、表示される【+】(行追加)をクリックする。
2.ポップアップ表示され「1列・2列・3列・4列」から選べます。
※今回は「3列」を選択します。
3.3列ある行が追加されます。枠線や背景色の変更は左の装飾メニューにて編集できます。
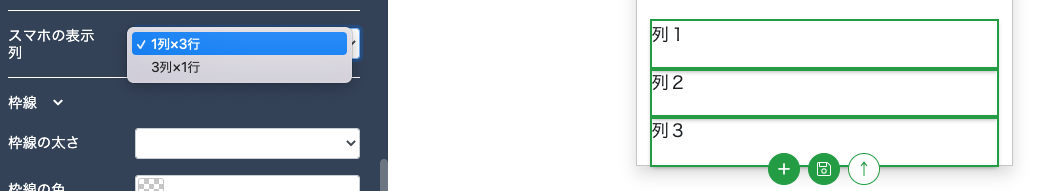
・スマホの表示列
列を複数行にした場合の、スマホ表示を縦に並べるか、横に並べるかを選択できます。
↓横に並べる
↓縦に並べる
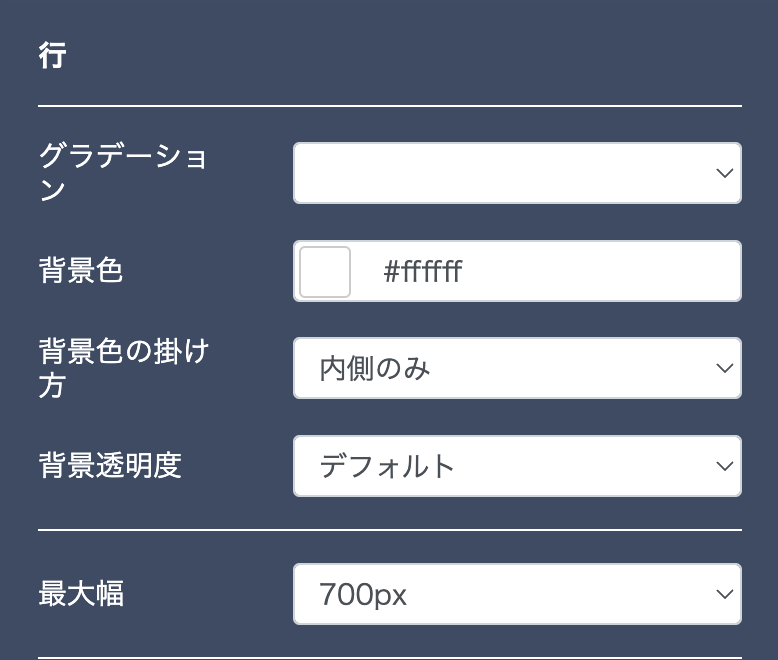
行の背景設定
行の背景色、最大幅などを設定して頂けます。
・グラデーション:背景色(開始色)、背景色(終了色)を指定して背景色をグラデーションに設定できます。
・背景色:行の背景色を設定できます。
・背景色の掛け方:『内側のみ』『全体』より選択して頂けます。
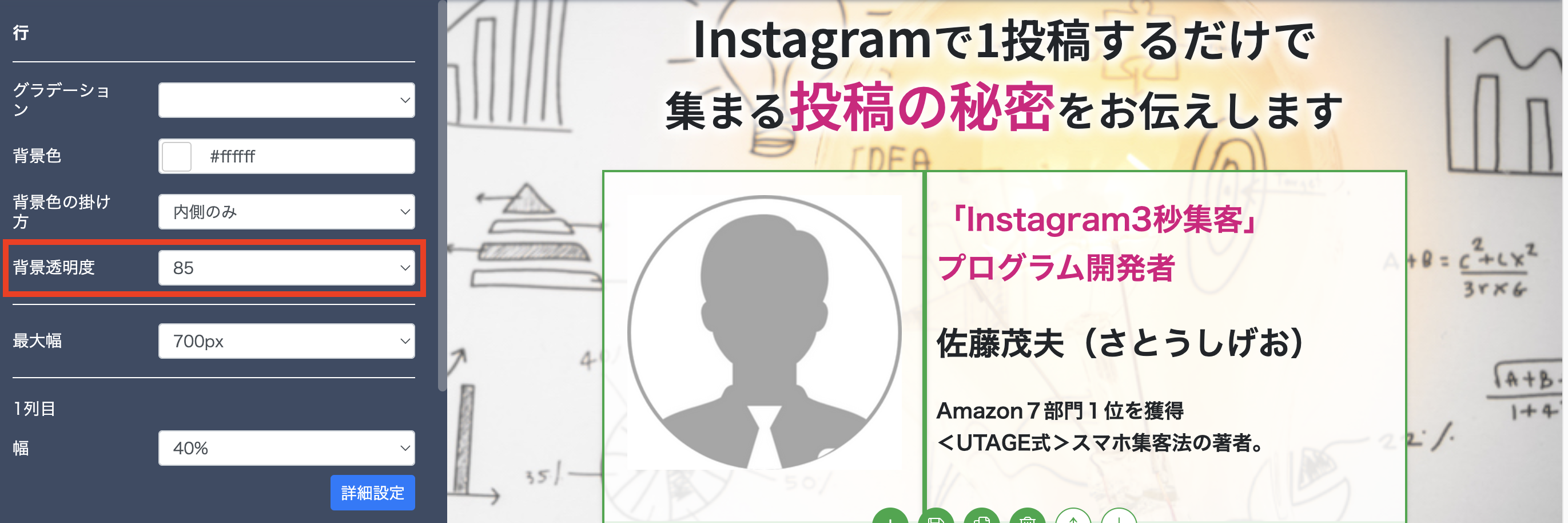
・背景透明度:指定した背景色の透明度を設定して頂けます。セクションに背景画像を設置して行をの背景色を透過することができます。
・最大幅:行の最大幅を200px~1200pxの間で指定して頂けます。
ページにセクション(黄色枠)を追加する
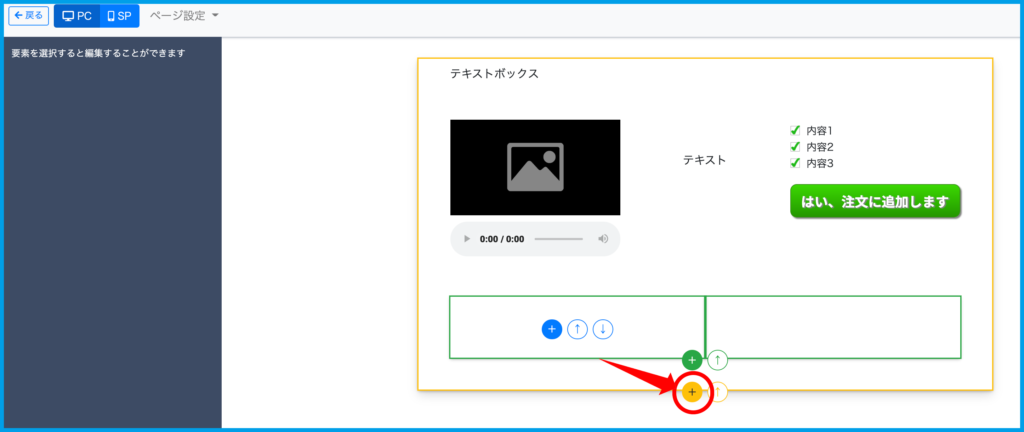
1.編集したいブロックにカーソルを合わせ、表示される【+】(セクション追加)をクリックする。
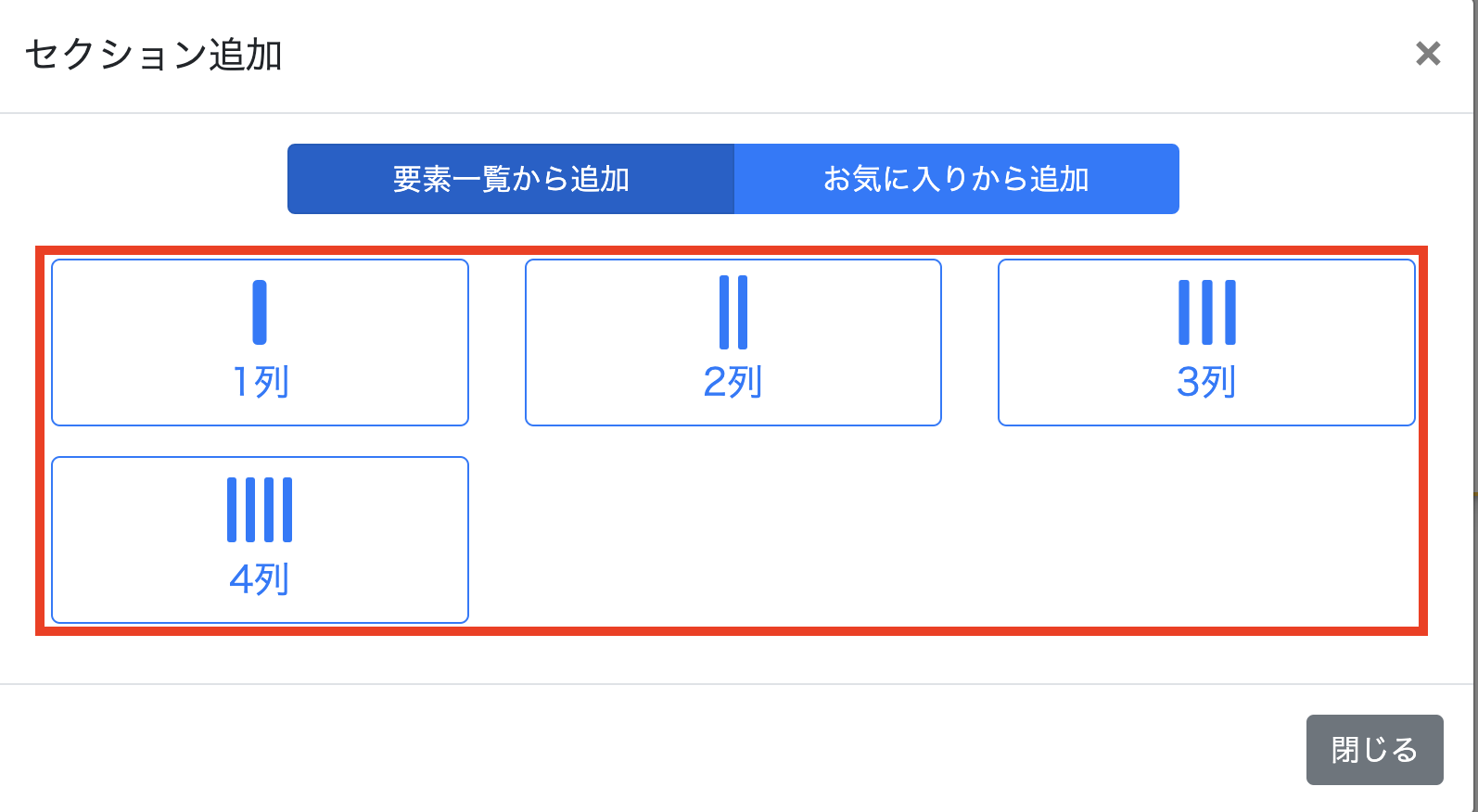
2.ポップアップ表示され「1列・2列・3列・4列」から選択できます。
※今回は「3列」を選択します。
3.3列設定の行があるセクションが追加されます。枠線や背景色は左側の装飾メニューで変更できます。
セクションの背景の設定
セクションの背景色、背景画像などを設定して頂けます。
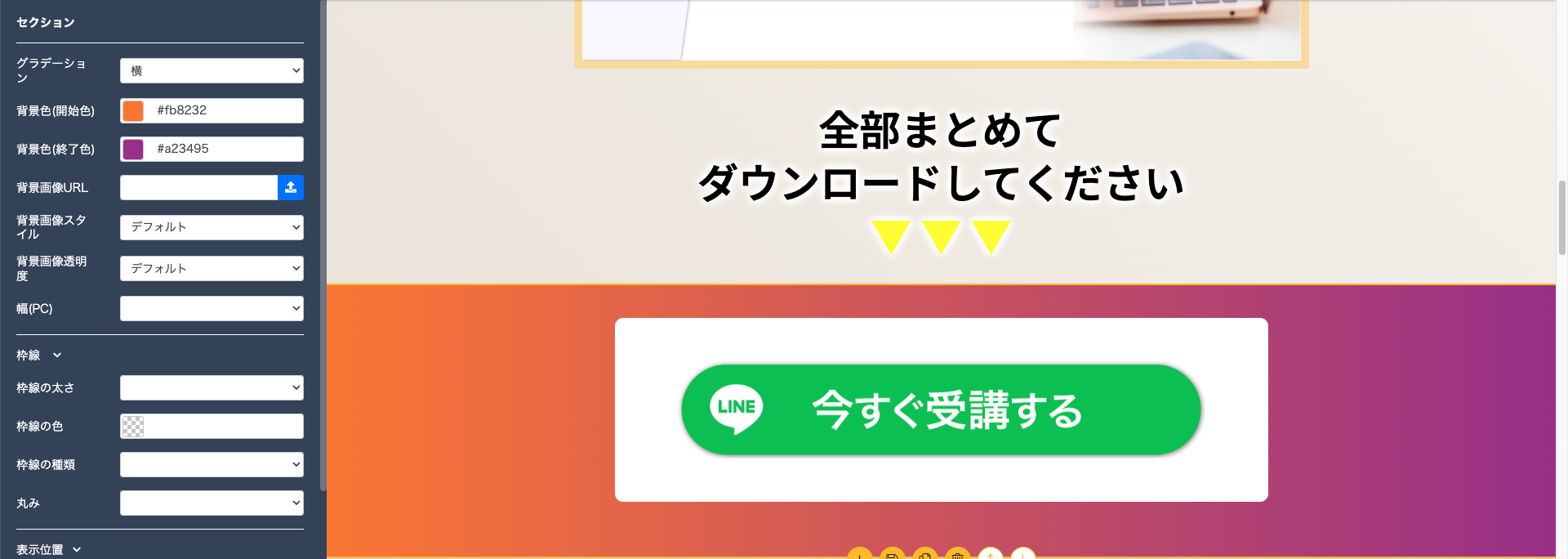
・グラデーション
背景色(開始色)、背景色(終了色)を指定して背景色をグラデーションに設定できます。
・背景画像URL
画像をアップロードして背景画像に設定できます。
・背景画像スタイル
背景画像を設定した際に、背景画像のスタイルを設定できます。
・デフォルト
・全体に表示(スクロール時も固定):背景全体に表示され、スクロール時も固定されます。
・幅100%:背景画像のサイズを幅に合わせます。
・高さ100%:背景画像のサイズを高さに合わせます。
・拡大なし、繰り返しなし:背景画像の拡大、繰り返しはされません。
・拡大なし、繰り返し:背景画像の拡大はされず、セクションの長さで繰り返されます。
・背景画像透明度
背景画像を設定した際に、背景画像の透明度を設定できます。背景色と背景画像の透明度を合わせて設定すること背景画像を透過させることができます。
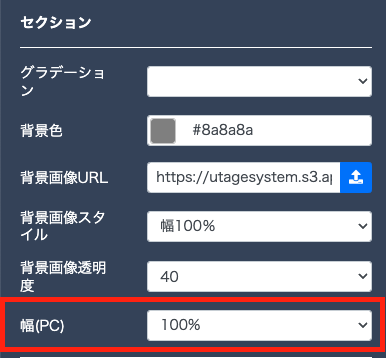
・幅(PC)
PCで表示されるセクションの幅を設定できます。100%、または800px~1200pxで設定可能です。
セクションの表示位置の固定(追従型バナー表示)
セクションを上部、もしくは下部に固定表示することができます。
スクロールに影響されず表示し続けたい内容を設定することができますので、
追従型バナーのような用途でご利用いただけます。
・設定方法
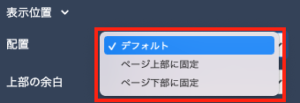
固定表示したいセクション(黄色枠)を選択し、【表示位置】を「デフォルト」「ページ上部に固定」「ページ下部に固定」から選択します。
・サンプル
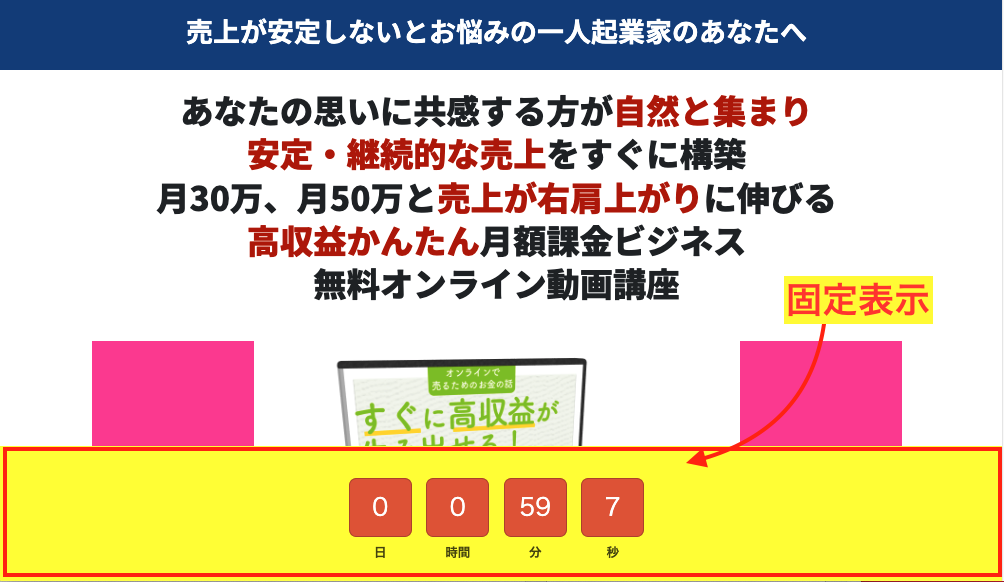
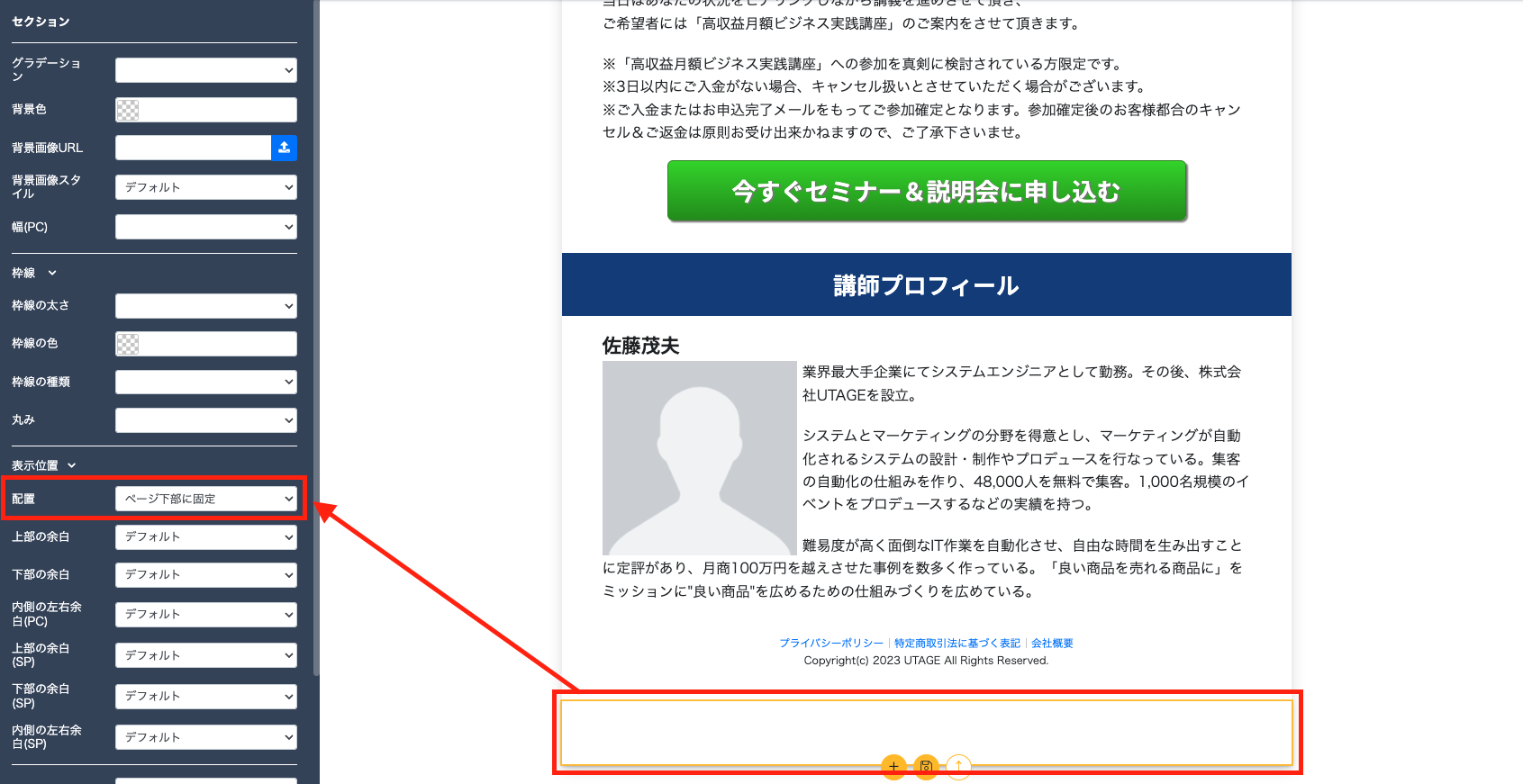
※カウントダウンタイマー要素を含むセクションを「ページ下部に固定」に設定
※実際の表示
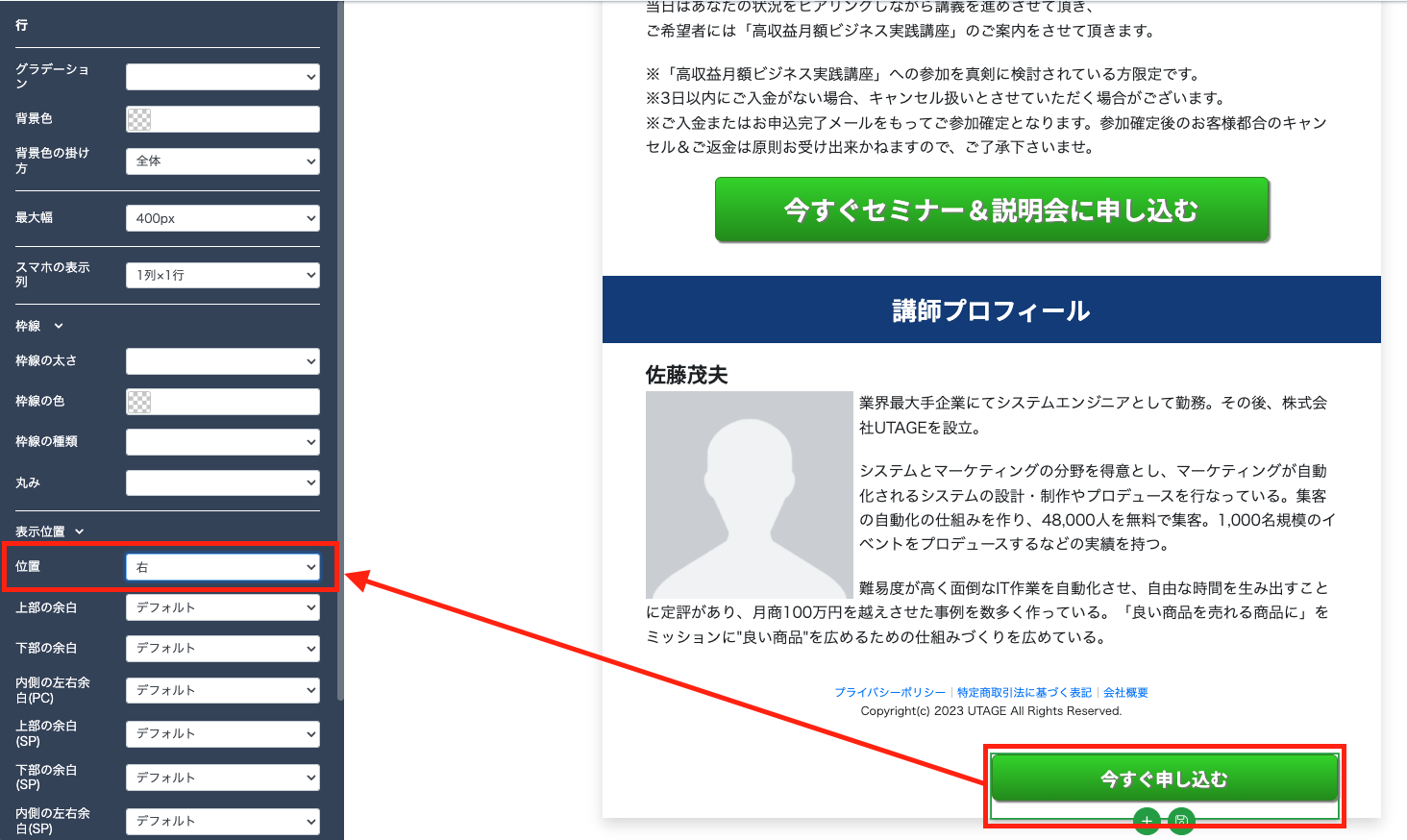
行の表示位置
行の表示位置を設定することができます。
・中央:行を中央に配置します。
・左:行を左側に配置します。
・右:行を右側に配置します。
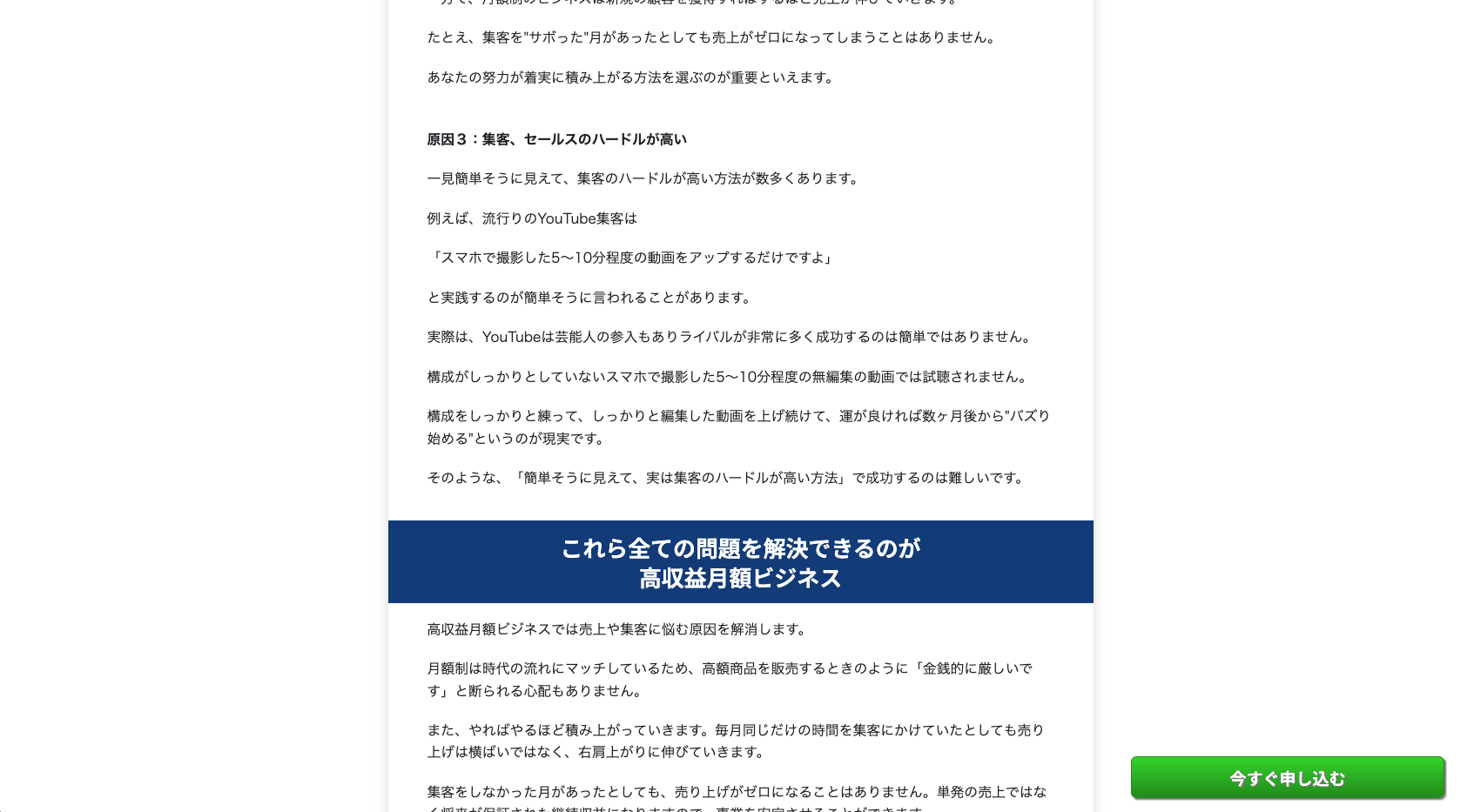
・活用例)
セクションを追加し、ページ下部に固定します。
追加したセクション内にボタン要素を追加します。
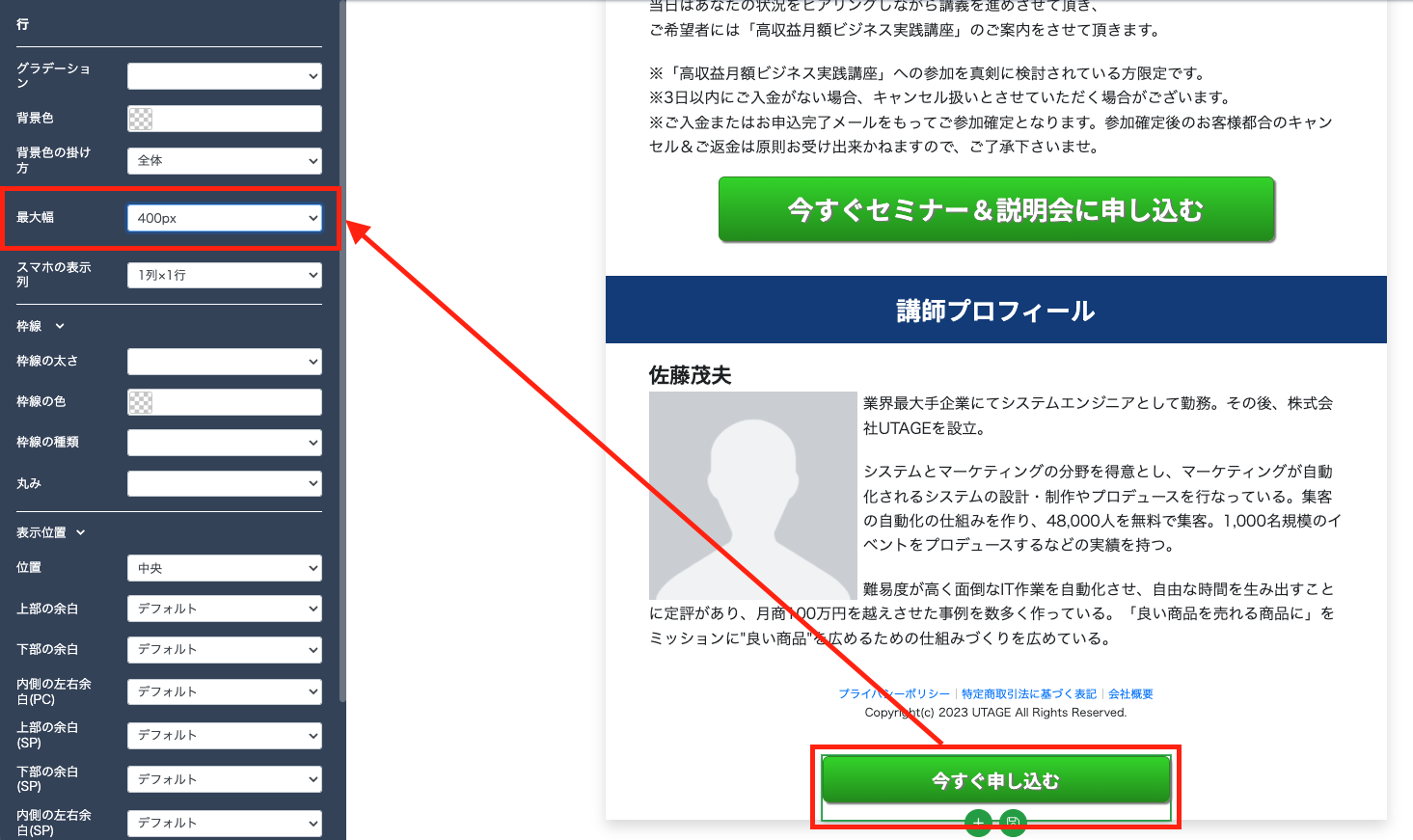
行の最大幅を変更します。
行の表示位置を『右』に設定します。
プレビューで確認するとページ下部の右側に常にボタンが表示されるようになります。
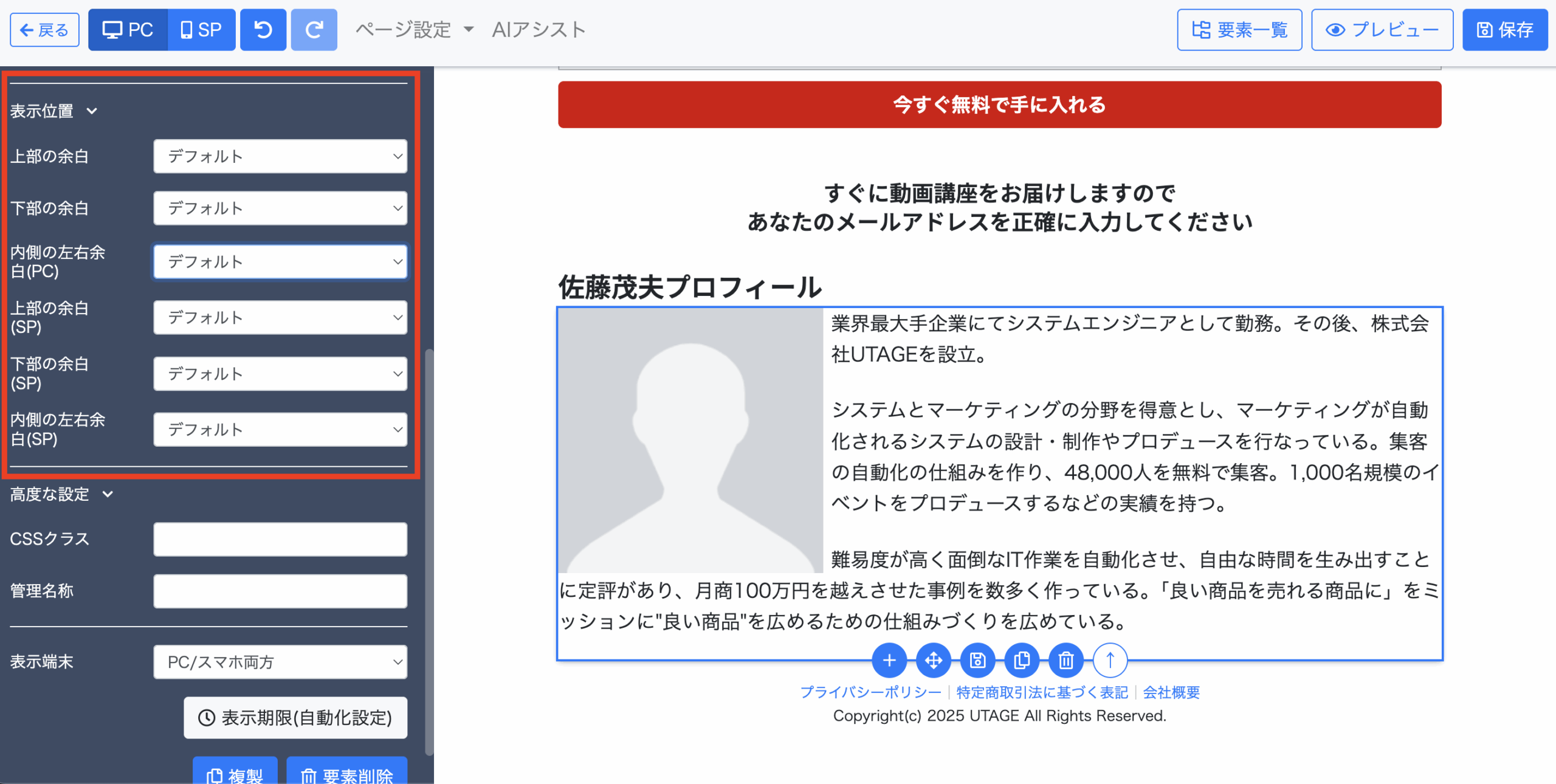
余白の設定
余白を設定することができます。
・上部の余白:上部に余白に設置します。
・下部の余白:下部に余白を設置します。
・内側の左右余白:ページ要素の内側の左右に余白を設置します。
表示端末
セクション、行、要素のすべてで表示端末を選択することができます。
PCとスマホで画像を変えたい場合などにご利用頂けます。
デフォルトでは、『PC/スマホ両方』で表示されるようになっています。
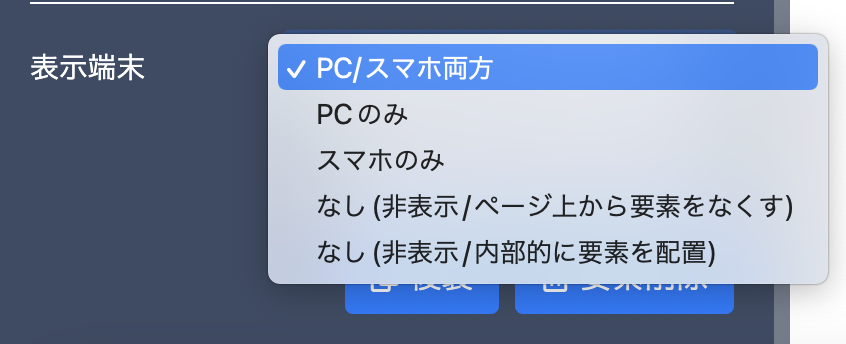
表示端末
・PC/スマホ両方:PC、スマホ両方で表示されます(デフォルト)
・PCのみ:PCのみで表示されます
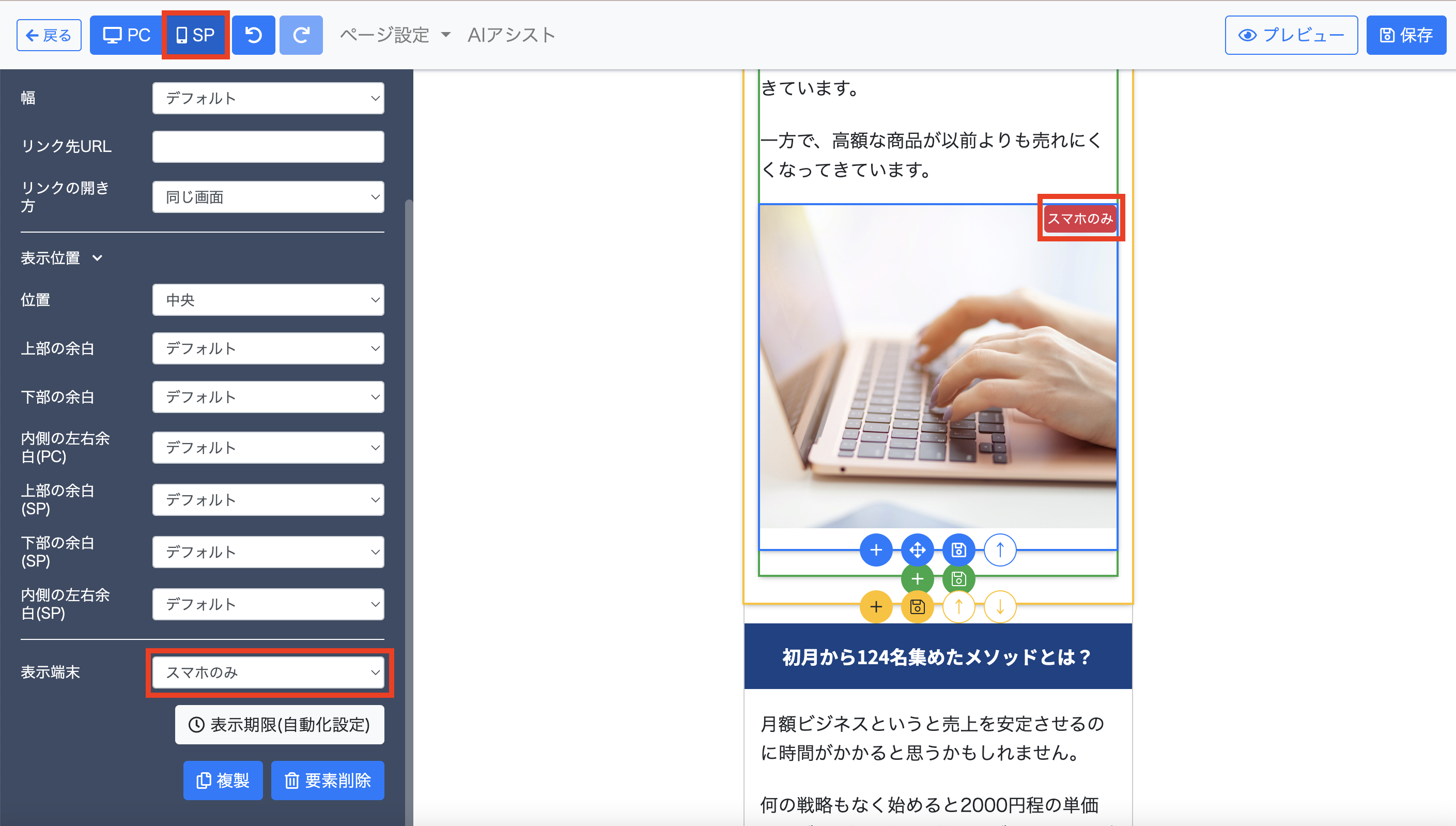
・スマホのみ:スマホのみで表示されます
・なし(非表示/ページ上から要素をなくす):非表示となり、ページ上からも要素がない状態となります
・なし(非表示/内部的に要素を配置):非表示となりますが、ページ上では要素が配置された状態となります
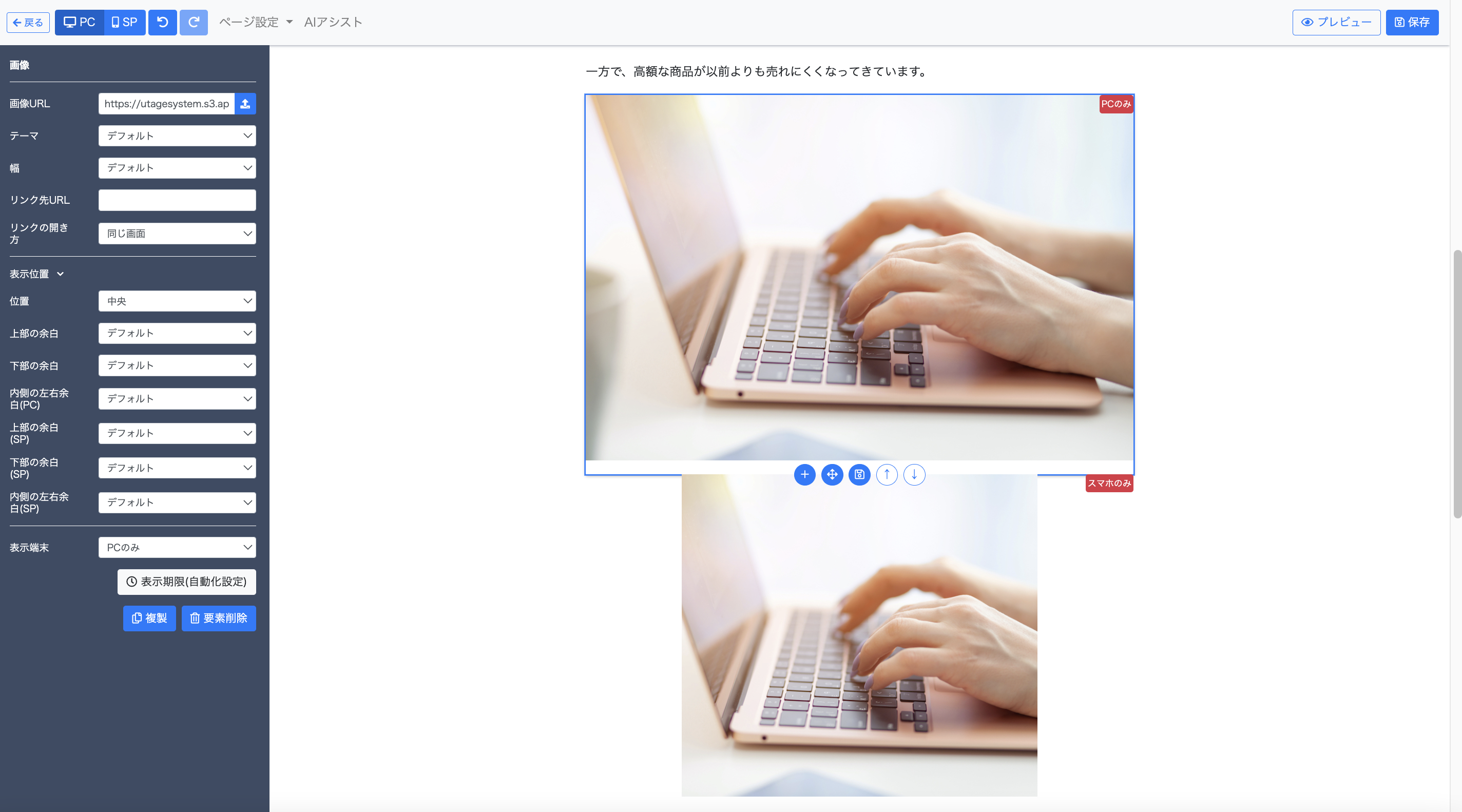
表示形式をPCのみとした場合:要素の右上に『PCのみ』と赤く表示されます。
表示形式をスマホのみとした場合:ページエディタをSPに切り替えた際に、要素の右上に『スマホのみ』と赤く表示されます。
PCのみ要素、スマホのみ要素のエディタ表示変更
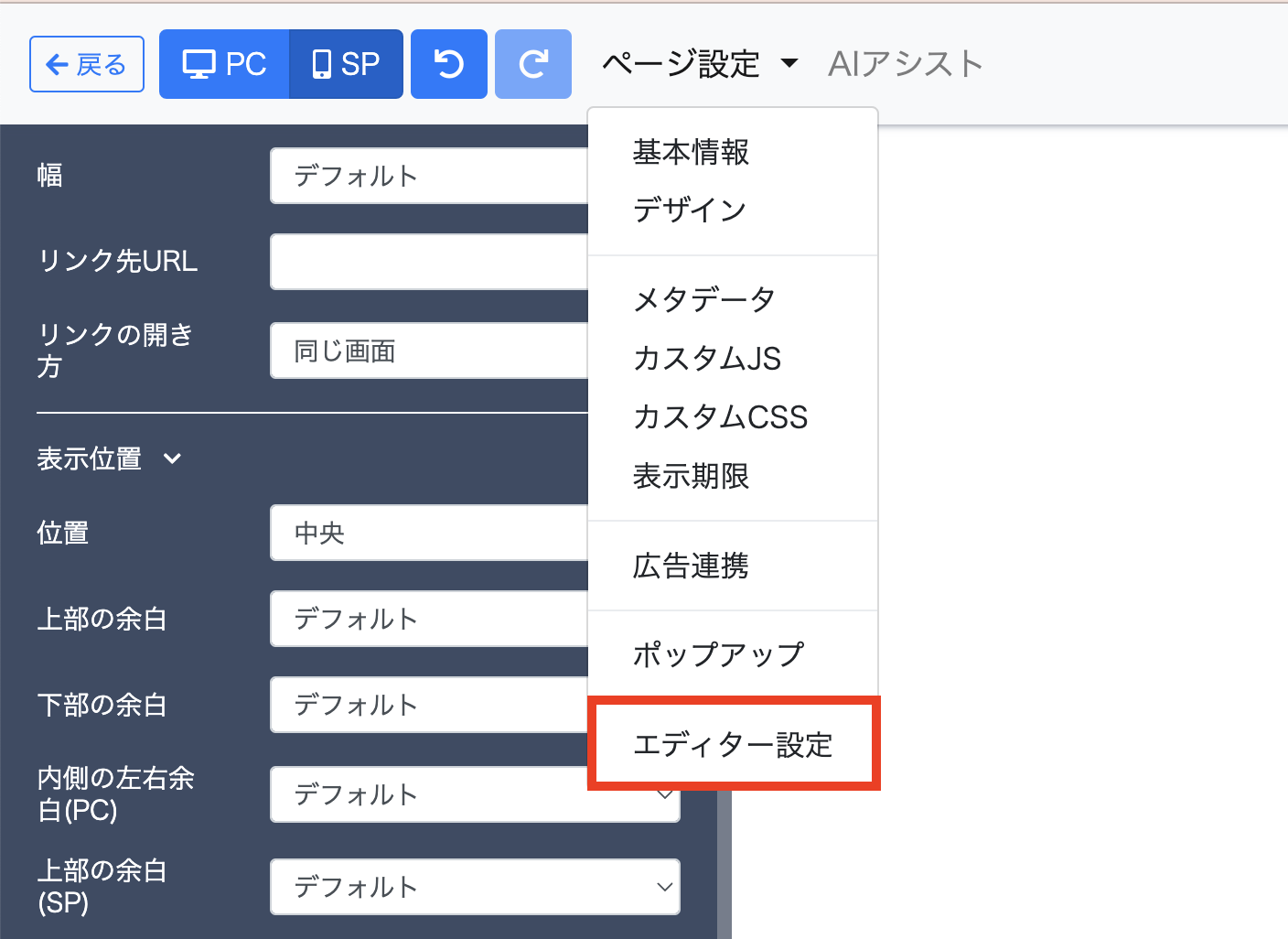
スマホのみ要素もPCエディタに表示させたい場合など ページ設定 >『エディタ設定』より表示形式をご変更頂けます。
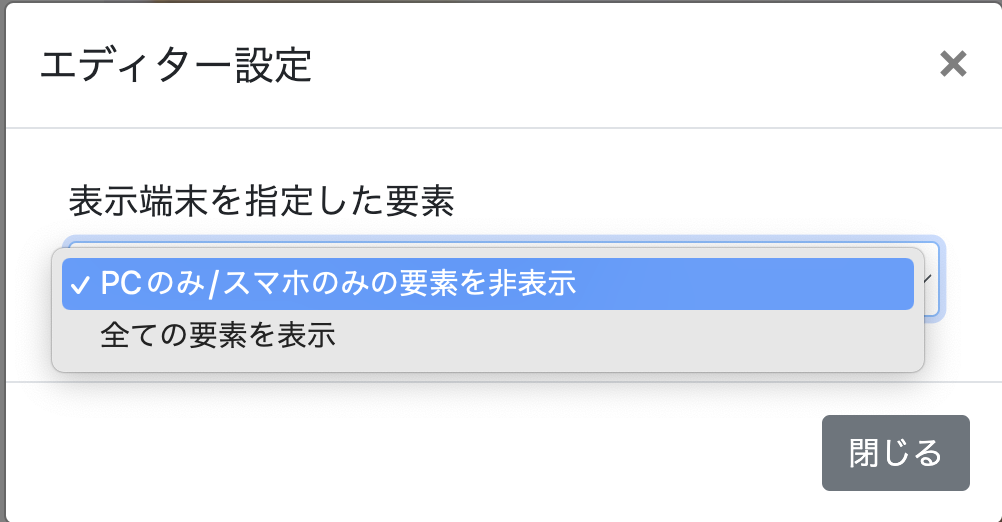
表示端末を指定した要素より選択します。
・PCのみ/スマホのみ要素を非表示:指定した端末以外では表示されません(デフォルト)
・全ての要素を表示:表示端末を指定しても全てのエディタで要素が表示されます
↓全ての要素を表示に設定した場合(PCのみ、スマホのみ要素が全て表示されます)
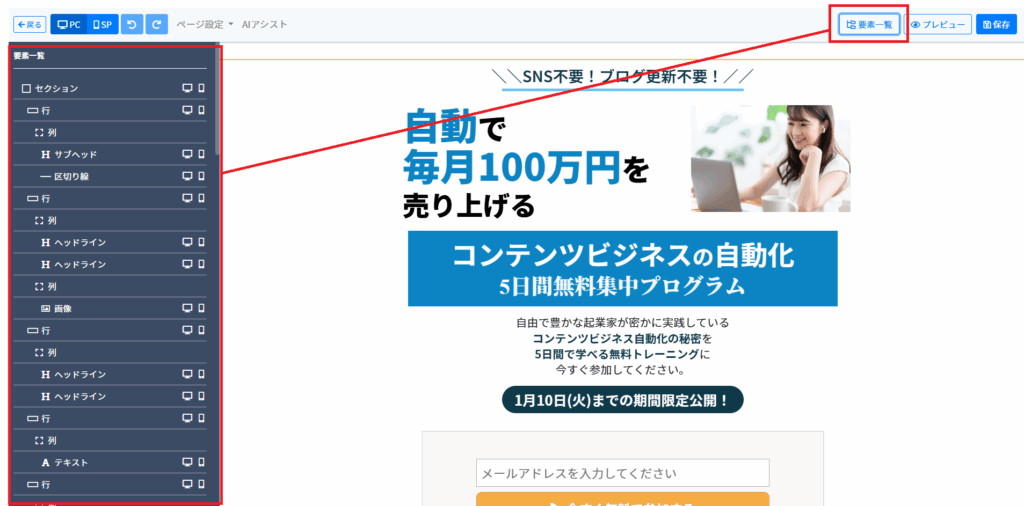
要素の管理機能
編集画面右上の【要素一覧】ボタンを押下でサイドメニューに要素一覧が表示され
どの要素を使っているかが分かるようになっています。
サイドメニューの要素一覧では、
各要素名にマウスカーソルをのせると該当要素まで自動スクロールし、
要素をクリックすると該当要素の設定が開きます。
どの要素を使っているか確認したい場合や、
要素の組み合わせによって右画面で要素をつかみにくい場合などでも
要素を選択しやすいようになっていますのでご活用ください。
表示端末「PCのみ」「SPのみ」となっている要素も全て一覧に表示されます。
要素右横のマークをクリックすると、PCのみ/スマホのみの切替も可能です。
次のステップ