Content
ページ要素【友だち追加ボタン】とは?
ファネルページにLINEの友だち追加ボタンを配置する要素です。
デザインはお好みに合わせてカスタム設定することができます。
画像を利用することも可能です。
利用が必要なケース・利用しなくて良いケース
・利用が必要なケース
ページでLINE友だち登録を促したい場合には必要です。
・利用しなくて良いケース
LINE友だち登録が不要な場合には必要ございません。
追加方法
・前提手順
下記の手順にて、要素を挿入したいページを開きます。
【ファネル】>「ファネル一覧」該当ファネル>「ページ一覧」該当ページ >【編集】をクリック
・追加手順
1.ページ編集画面にて「友だち追加ボタン」を追加したい場所の【+】をクリックします。
2.ポップアップ表示内にて【友だち追加ボタン】をクリックします。
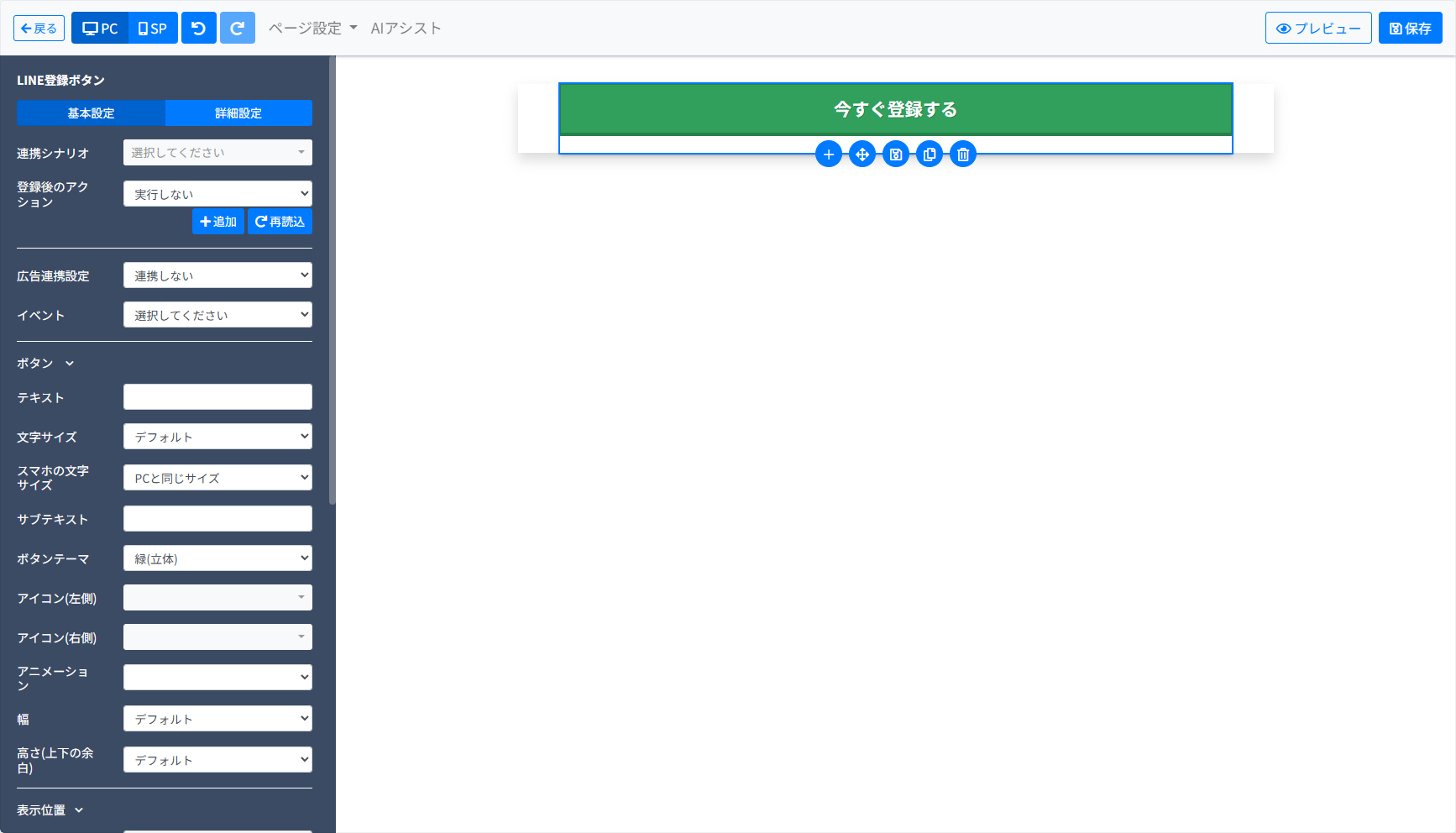
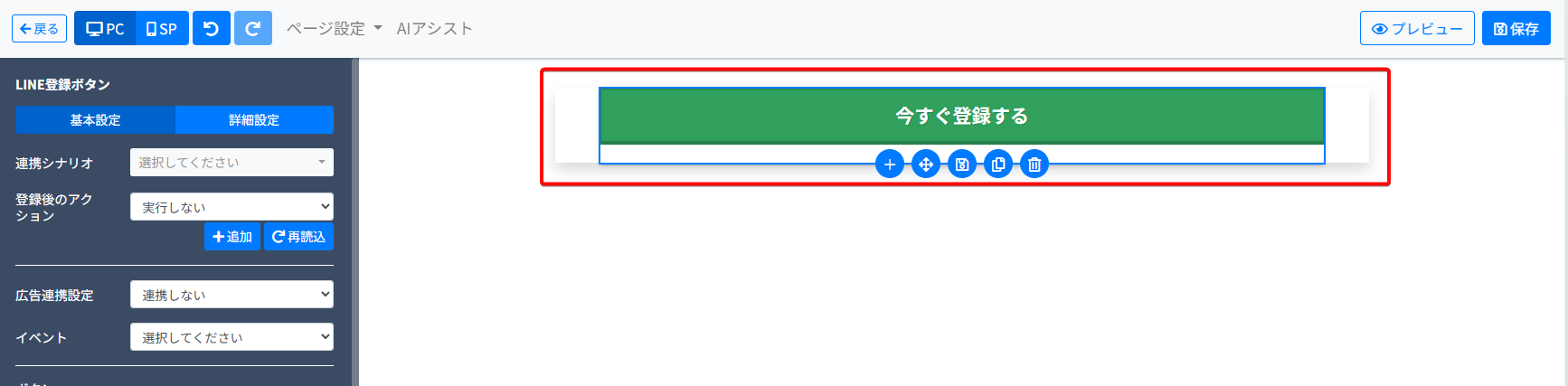
3.友だち追加ボタンが表示されます。
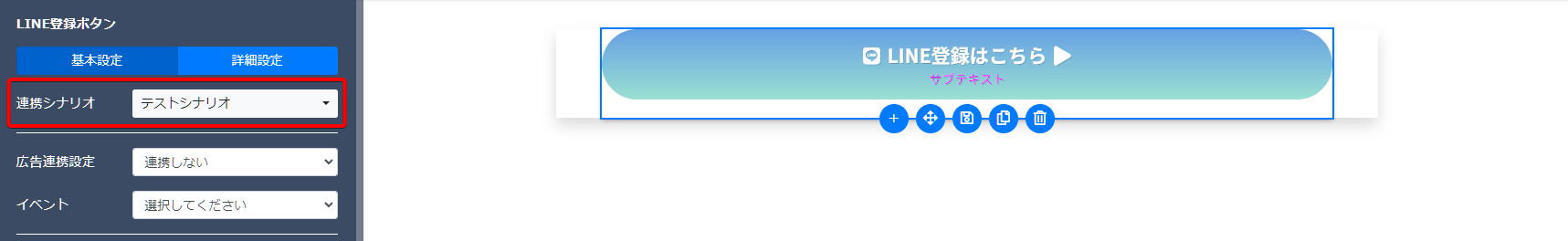
4.「連携シナリオ」に任意のシナリオを連携できたら追加完了です。
機能設定方法
・連携シナリオを設定
LINE友だち追加したいシナリオを連携することができます。
(シナリオへLINE登録させるために必ずご設定ください)
・登録後のアクション
登録後のアクションでは【ファネルアクション】をLINE登録後に
予め設定することができる機能です。
・ボタンデザインの変更
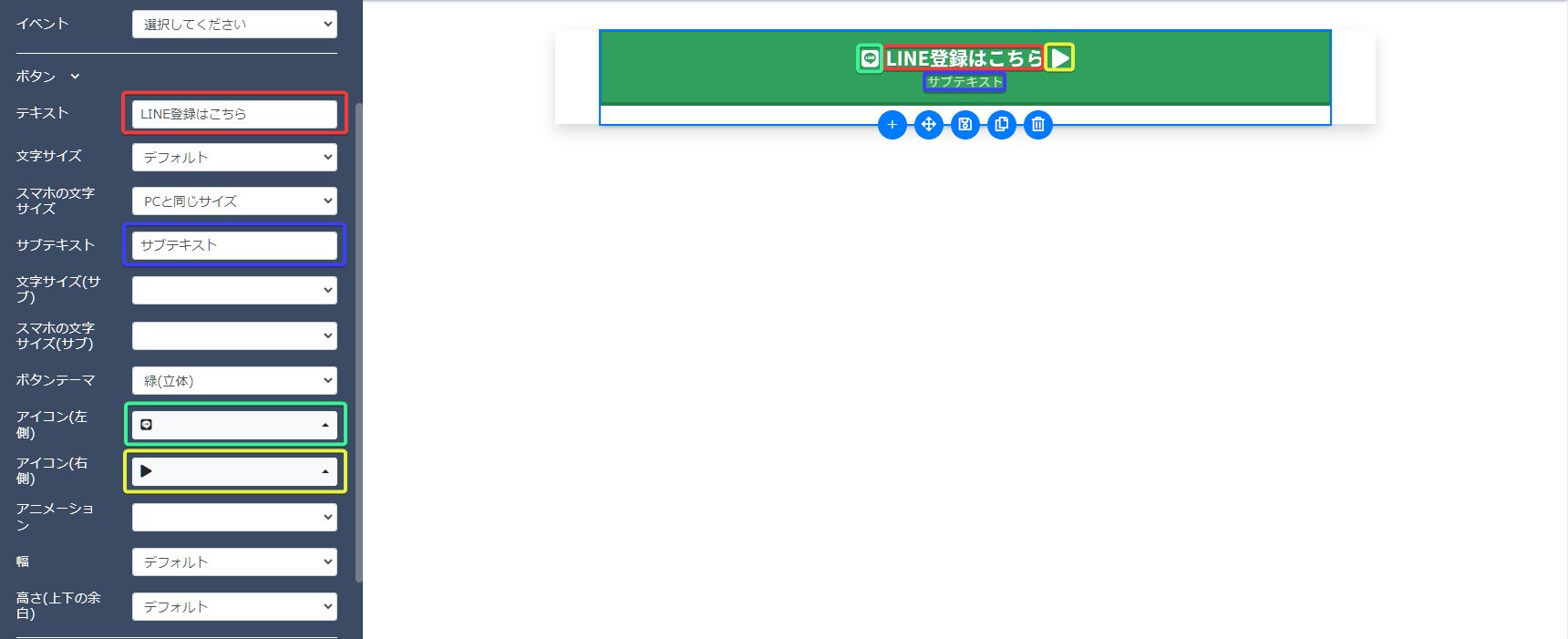
・テキスト:ボタンに表示されるテキストになります。
未入力の場合、デフォルトのテキストが表示されます。
・文字サイズ:テキストサイズが変更できます。
「スマホの文字サイズ」はスマートフォン閲覧時のテキストサイズ設定になります。
・サブテキスト:テキストの下に表示されるテキストとなります。
※「文字サイズ(サブ)」はサブテキストが入力された際に追加表示されます。
・ボタンテーマ:ボタンの色、形の組み合わせを選ぶことができます。
色やデザインを選択できるだけでなく、通常のボタンイメージ以外で
「テキスト」「画像」も選択できます。
◆テキスト
テキストリンクのようなデザインでボタン要素を使用することができます。
◆画像
画像をボタンがわりに設定し、画像をクリックすることでボタンとしての動作をさせることが可能です。
・アイコン(左側/右側):テキストの両隣にアイコン表示を設定できます。
・アニメーション:ボタンのアニメーションを設定できます。
(ズームイン・ズームアウト、ぷるぷる、震える、ゆらゆら、ジャンプ)
・幅:ボタンの横幅を設定できます。
・高さ(上下の余白):ボタンの高さを設定できます。
・詳細設定
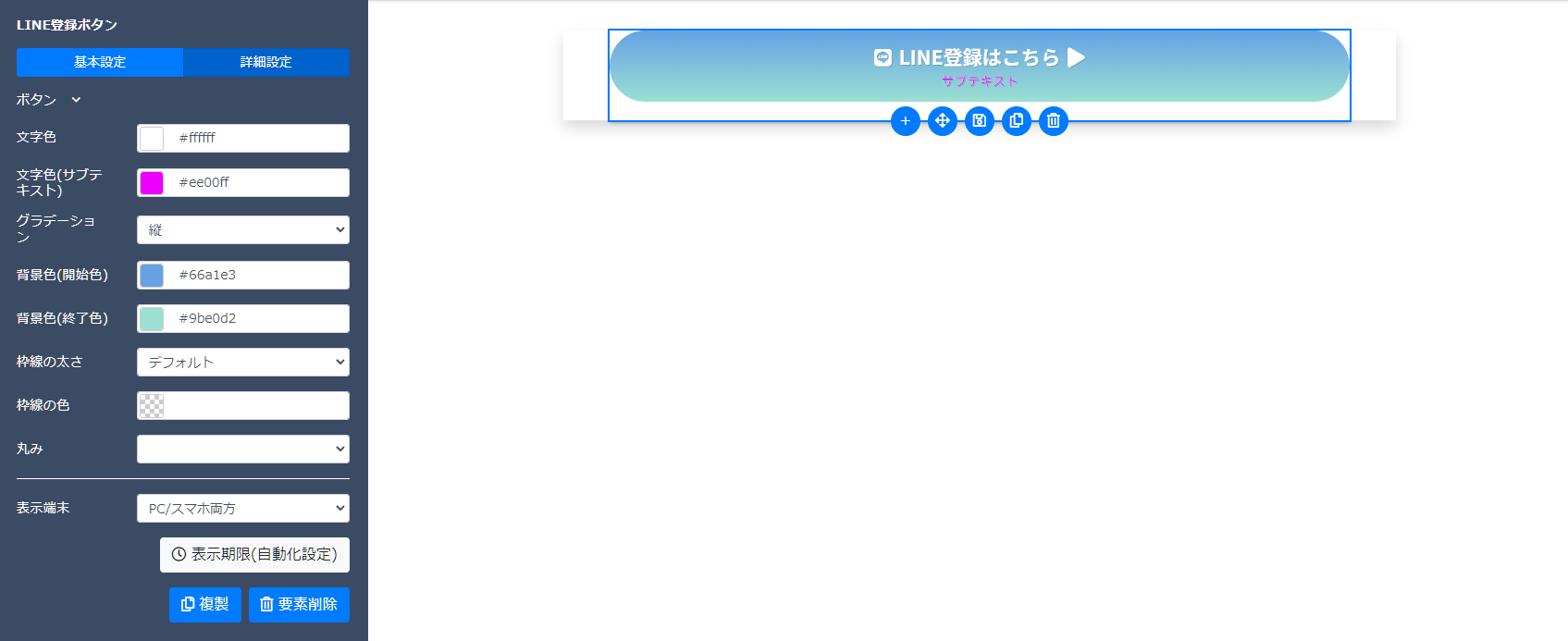
・文字色:テキストの色を設定できます。
・文字色(サブテキスト):サブテキストの色を設定できます。
・グラデーション:「なし」「縦」「斜め」「斜め(逆方向)」「横」よりお選びいただけます。
※「なし」にした場合、背景色の設定は1色のみとなります。
・背景色(開始色):グラデーションの始まりの色を設定できます。
・背景色(終了色):グラデーションの終わりの色を設定できます。
・枠線の太さ:ボタンの枠線の太さを設定できます。
・枠線の色:枠線の色を設定できます。
・丸み:ボタンの角の丸みを設定できます。
動作サンプル
・連携シナリオを連携