Content
ページ設定とは?
ページ幅の調整や、ページタイトルなどの情報、JavaScriptやCSSのカスタムをすることができます。
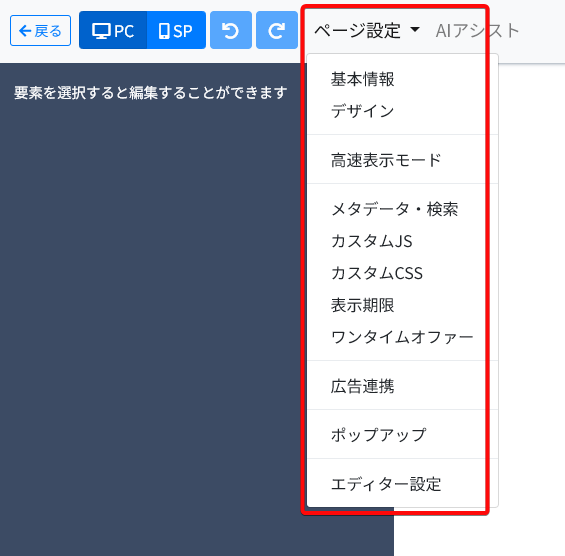
・基本情報:ページの管理名称や、ページタイトルを設定できます。
・デザイン:ページ幅、ページ枠、ページスワイプの設定ができます。
・メタデータ・検索:ページのメタデータを設定できます。
・カスタムJS:JavaScriptの設定ができます。
・カスタムCSS:CSSの設定ができます。
・表示期限:ページの公開期間の設定ができます。
※表示期限の詳細についてはコチラをご参考くださいませ。
・ワンタイムオファー:1回のみの表示制限を設定できます。
・広告連携:広告連携設定とイベントの設定ができます。
※広告連携の詳細についてはコチラをご参考くださいませ。
・ポップアップ:ポップアップウィンドウの設定ができます。
※ポップアップの詳細についてはコチラをご参考くださいませ。
・エディタ設定:表示端末を指定した要素の表示・非表示を指定することができます。
利用が必要なケース・利用しなくて良いケース
・利用が必要なケース
ページ幅の変更や、Facebook広告などのコードを設定したい場合には必要です。
・利用しなくて良いケース
デフォルトの設定で問題ない場合には必要ございません。
ページ設定の開き方
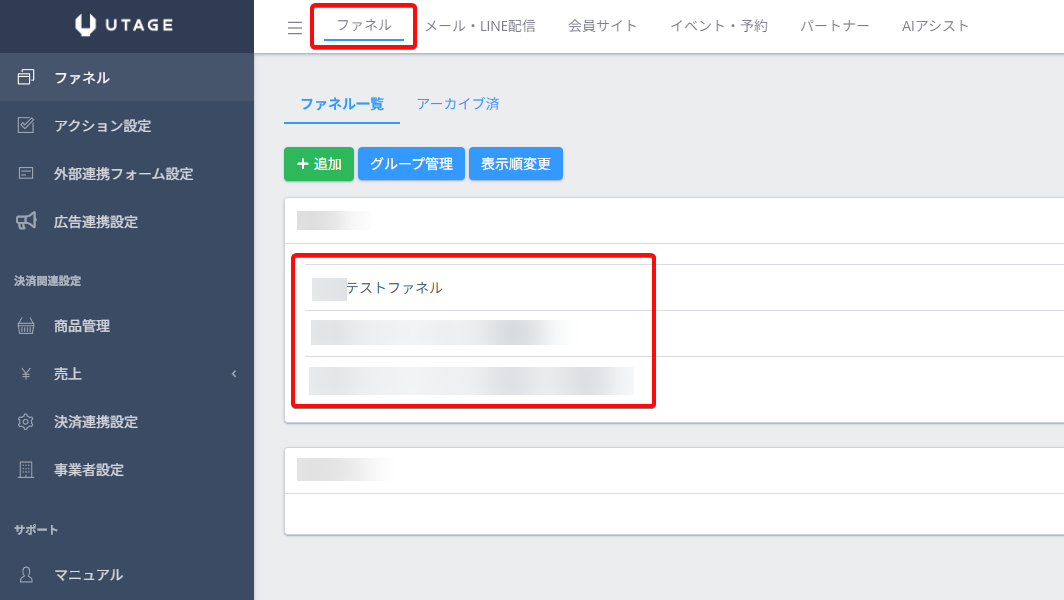
1.上メニュー【ファネル】>「ファネル一覧」より設定するファネルをクリックします。
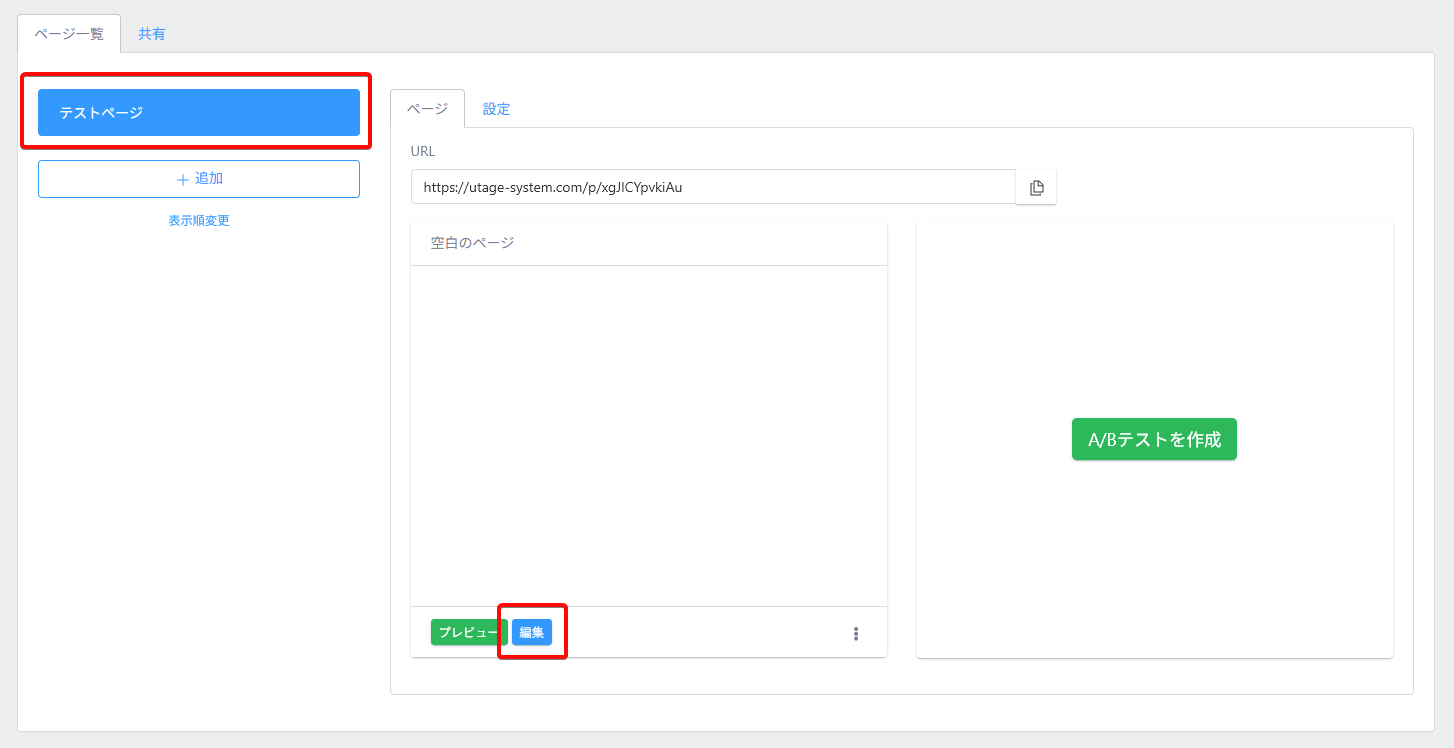
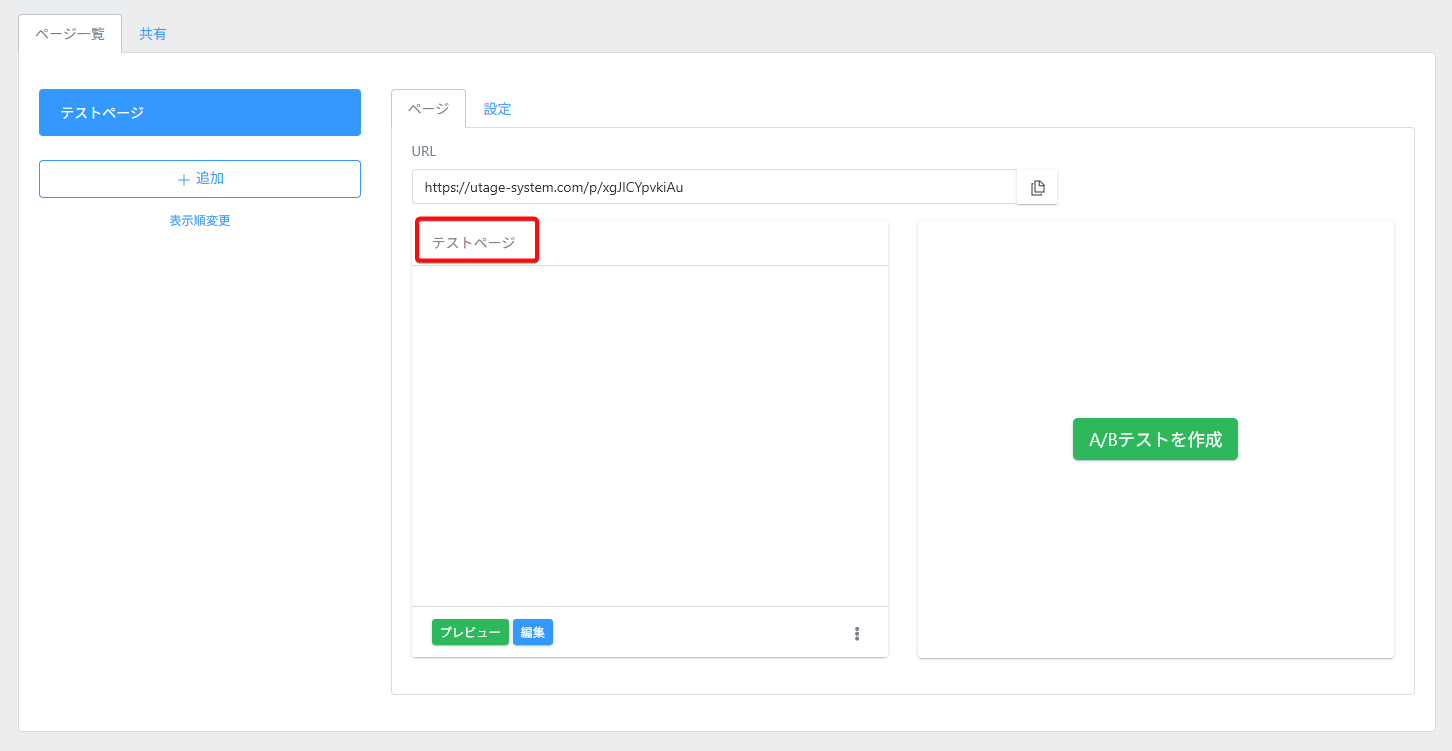
2.「ページ一覧」よりポップアップを利用したいページの【編集】をクリックします。
3.左上【ページ設定▼】をクリックすると、メニューが開きます。
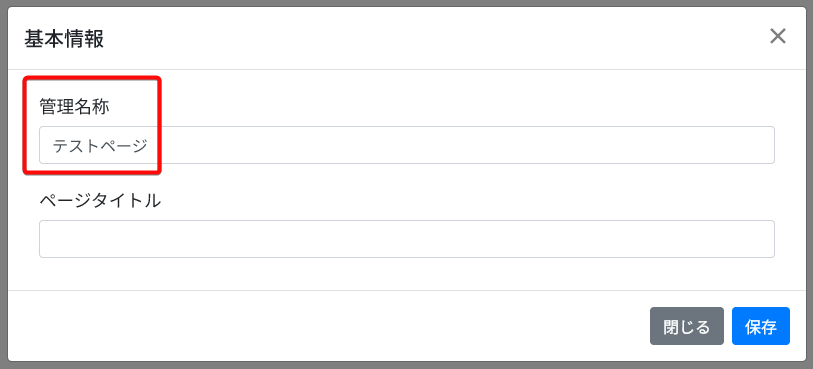
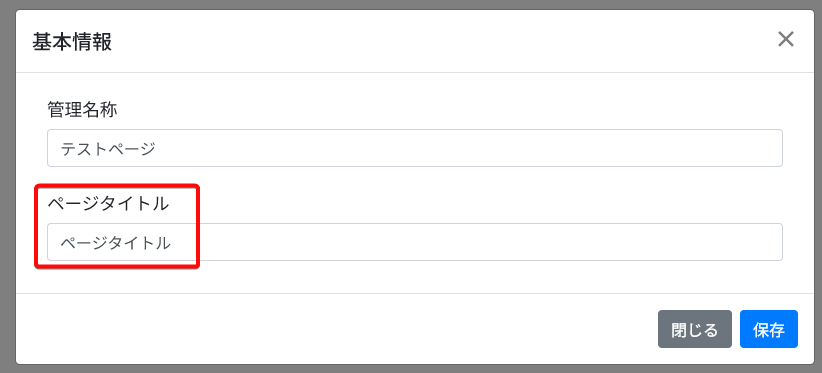
基本情報
・管理名称
「ページ一覧」などに表示される管理名称になります。
⬇︎
・ページタイトル
ページを開いた時にタブなどに表示されるページ名称になります。
⬇︎
デザイン
・ページ幅
ページの幅を設定することができます。
[デフォルト]
[ページ幅「100%」にした場合]
⬇︎
・ページ枠
ページの枠を「影・枠線・なし」よりお選びいただけます。
[影]
[枠線]
[なし]
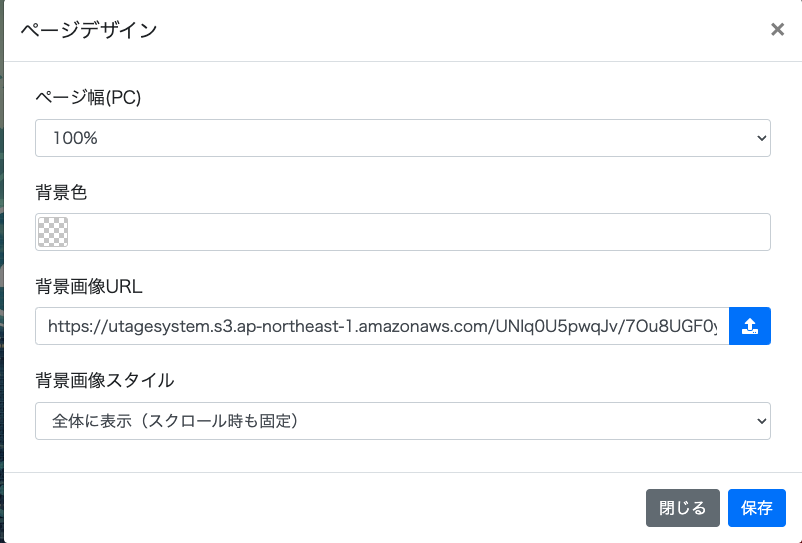
・ページ背景
ページ幅(PC)を100%と設定した場合に、【背景色】【背景画像URL】【背景画像スタイル】を設定できます。
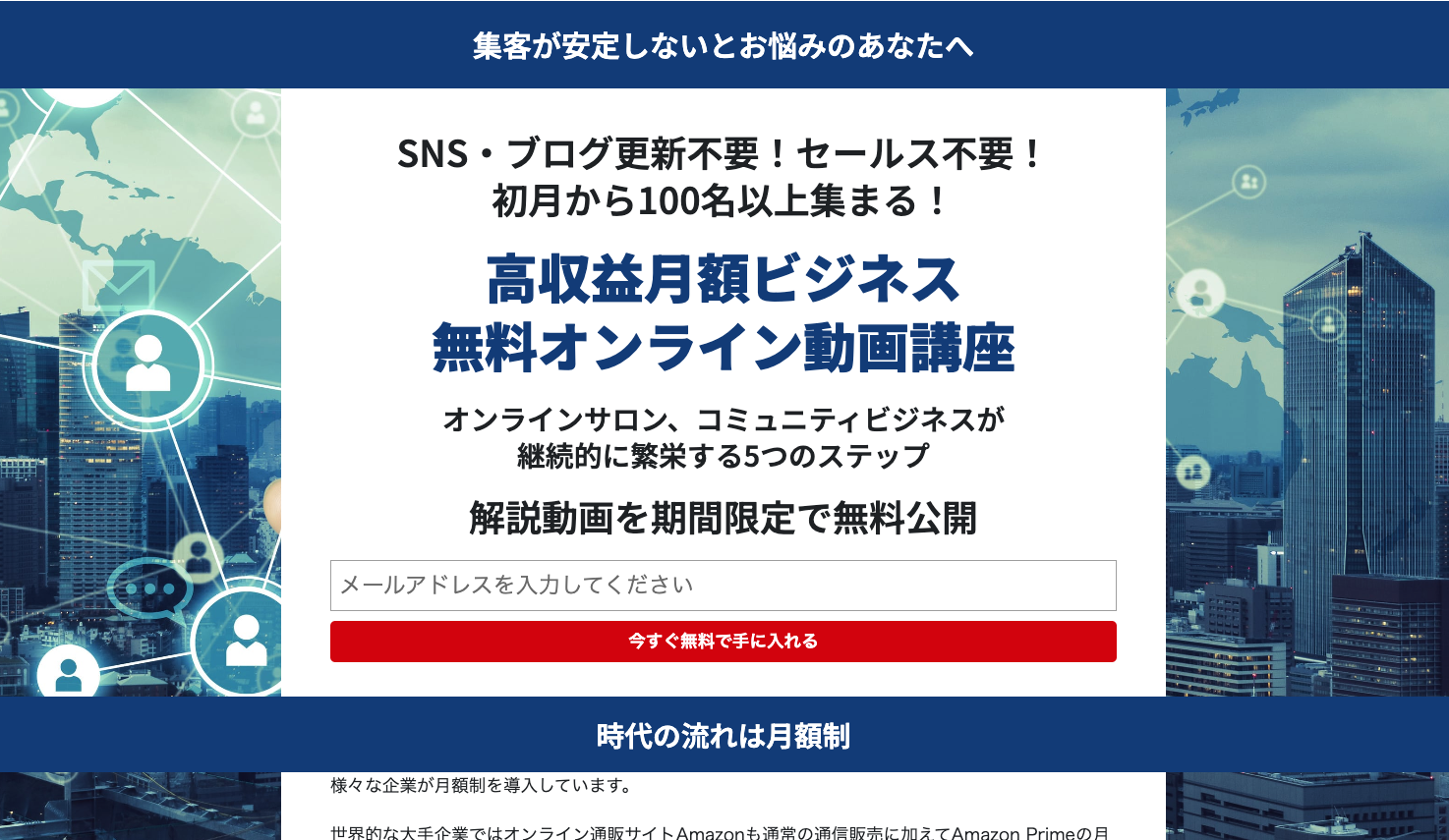
【ページデザイン】で背景画像や背景色を設定し、ページ編集でセクションの幅(PC)を900px程度、背景色を白にすると下記のように常に同じ背景画像を表示させることができます。
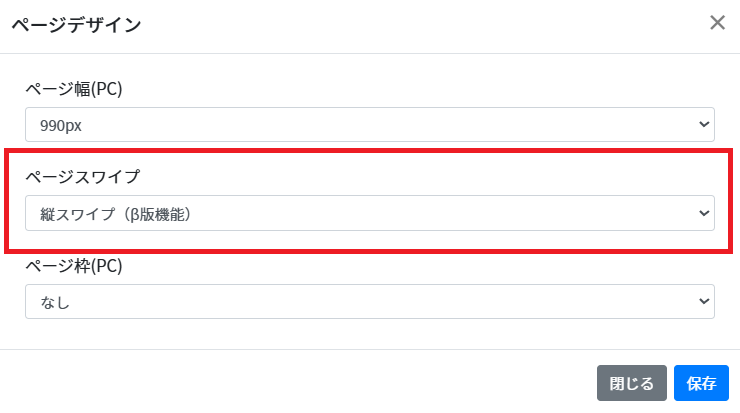
・ページスワイプ
ページ幅(PC)を「100%」以外に設定した場合、ページスワイプの設定が可能です。
詳細は下記マニュアルをご参照ください。
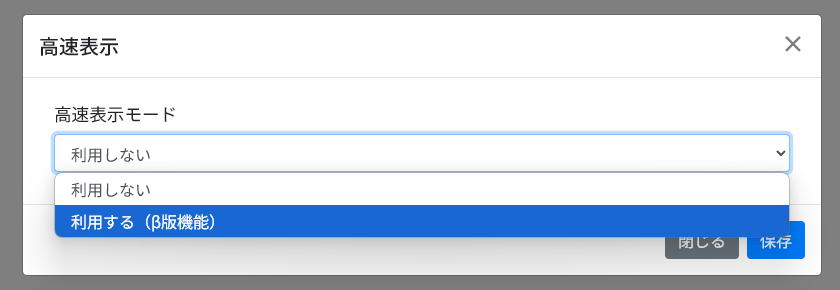
高速表示モード
【利用する(β版機能)】に設定すると
ファネルページの表示速度(初期描画)を早くすることができます。
回線速度がよいPCで見る場合は体感の違いを感じることは難しいですが
スマートフォンでかつ回線速度が遅い端末で閲覧した場合に表示速度を改善することが望めます。
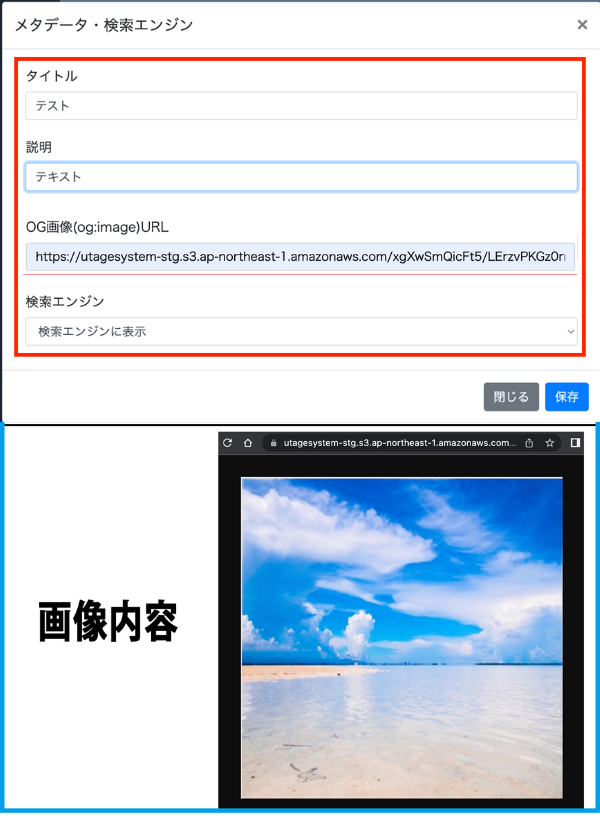
メタデータ・検索
メタデータ(ページのデータ)を設定できます。
「タイトル」「説明」「OG画像(og:image)URL」「検索エンジン」の設定が可能です。
⬇︎
・検索エンジン:『検索エンジンに表示』『検索エンジンに非表示』より選択して頂けます。
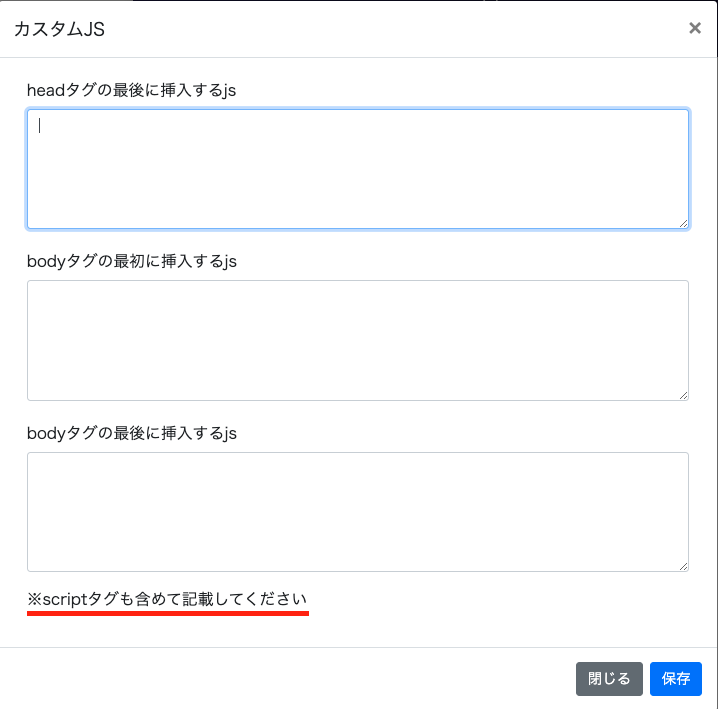
カスタムJS
JavaScriptのカスタムができます。
「headタグの最後に挿入するjs」「bodyタグの最初に挿入するjs」「bodyタグの最後に挿入するjs」にて設定できます。
注意書きにございます通り、scriptタグも含めて記載してください。
※具体的なソースコードに関する内容につきましてはUTAGEサポート対象外です。
Facebook広告のピクセルコード、Google広告やヒートマップのタグなどはこちらに挿入ください。
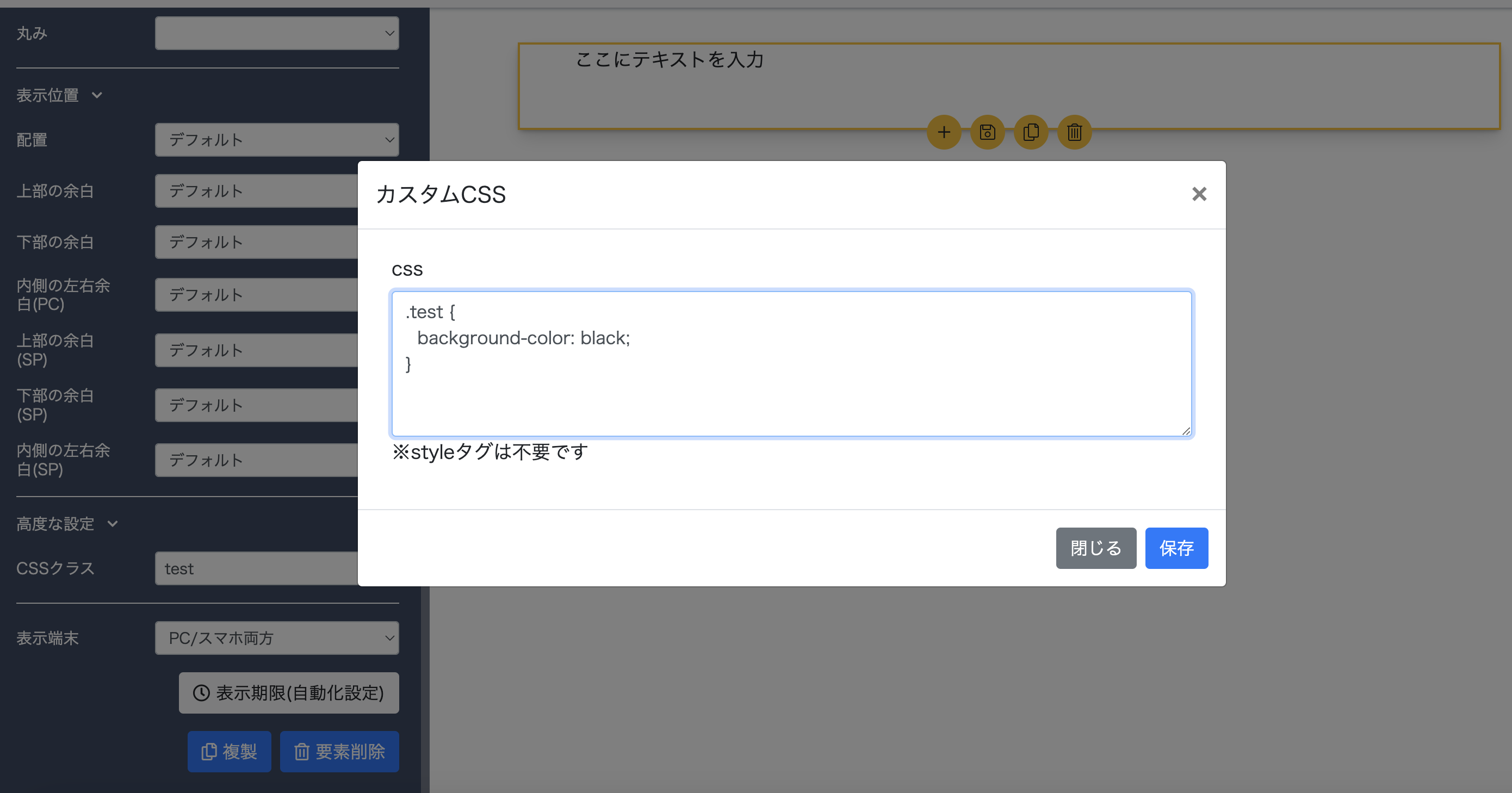
カスタムCSS
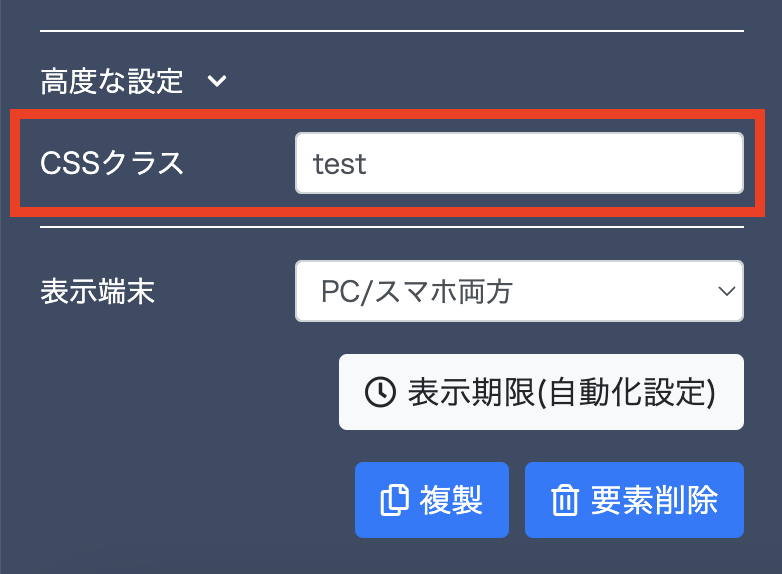
要素、行、セクションにCSSクラスを付与することでカスタムCSSを追加することができます。
※具体的なソースコードに関する内容につきましてはUTAGEサポート対象外です。
注意書きにございます通り、styleタグは不要です。
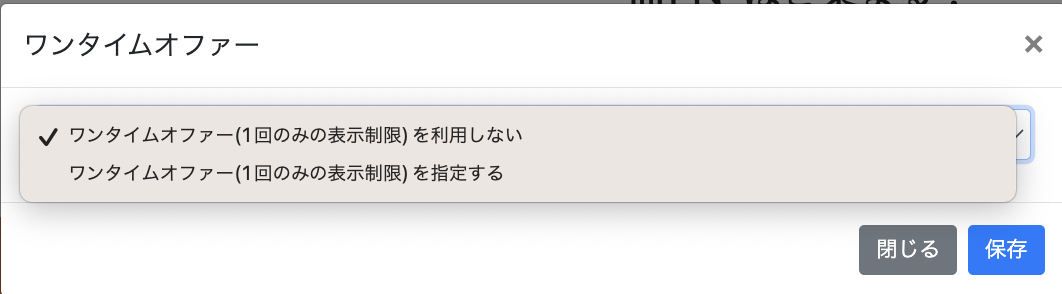
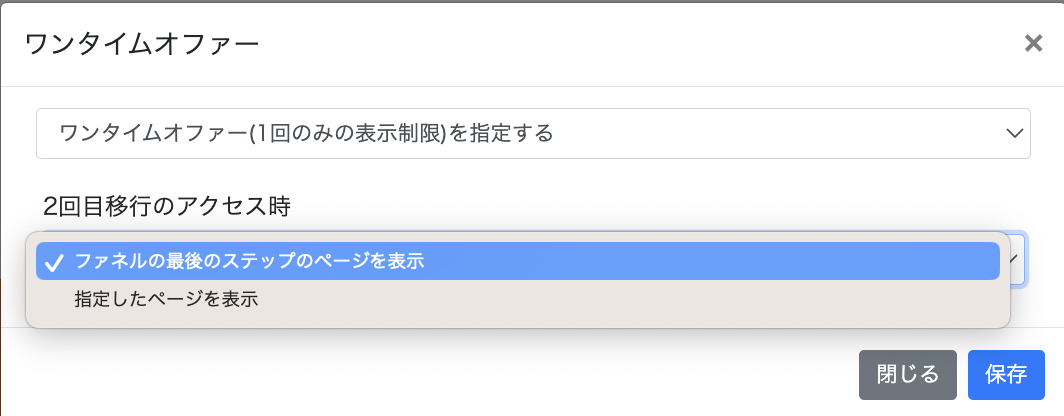
ワンタイムオファー
ワンタイムオファー(1回のみの表示制限)を指定すると、『このページは一度しか表示されません』というように1度しか表示できないように制御することができます。
【ワンタイムオファー(1回のみの表示制限)を指定する】を選択し、【2回目移行のアクセス時の表示】を指定します。
・ファネルの最後のステップのページを表示:2回目以降のアクセス時、ファネルの最後のステップを表示します。
・指定したページを表示:2回目以降のアクセス時、指定したページURLを表示します。
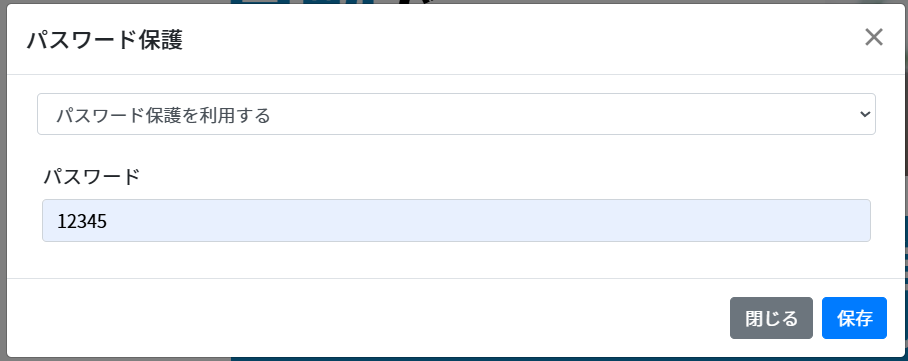
パスワード保護
ファネルページ単位で閲覧パスワードの設定が可能です。
ページ設定 > パスワード保護から
「パスワード保護を利用する」に設定して任意のパスワードをご設定ください。
パスワードを設定したページを開くと下記画像のように表示され、
閲覧にはパスワードの入力が必要になります。

※セッションが切れた場合(何も操作のない状態で約2時間)、再度パスワードの入力が求められます。
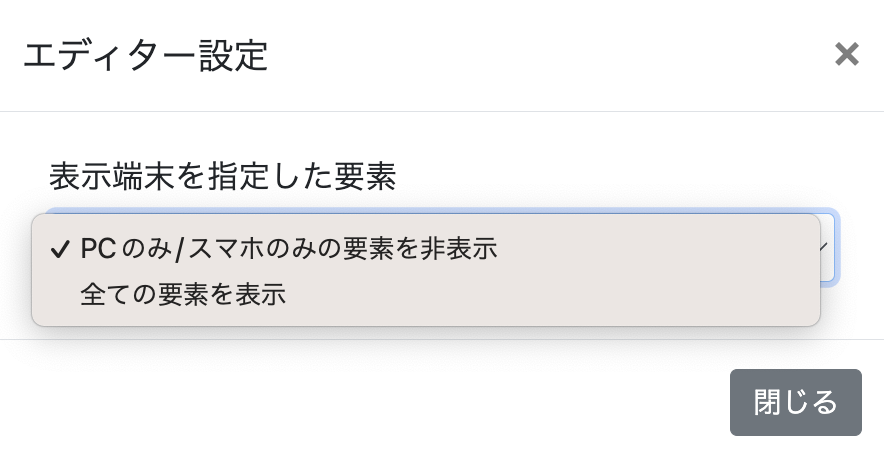
エディタ設定
表示端末を指定した場合の要素の表示・非表示を指定することができます。
・PCのみ/スマホのみの要素を非表示:PCのみ/スマホのみの要素表示を指定した場合、ファネル編集画面から非表示となります。
・全ての要素を表示:PCのみ/スマホのみの要素表示を指定した場合でも、ファネル編集画面で全ての要素が表示されます。