Content
ページ要素【決済フォーム】とは?
【ファネル】機能のページ作成にて、決済フォームを追加する要素になります。
決済連携商品は、商品管理に入っている中からお選びいただけます。
利用が必要なケース・利用しなくて良いケース
・利用が必要なケース
商品販売を行いたい場合には必要です。
・利用しなくて良いケース
商品販売を行わない場合には必要ございません。
追加方法
・前提手順
下記の手順にて、要素を挿入したいページを開きます。
【ファネル】>「ファネル一覧」該当ファネル>「ページ一覧」該当ページ >【編集】をクリック
・追加手順
1.ページ編集画面にて「決済フォーム」を追加したい場所の【+】をクリックします。
2.ポップアップ表示内にて【決済フォーム】をクリックします。
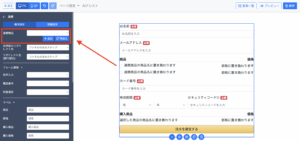
3.編集画面にフォームが表示されたら追加完了となります。
機能設定方法
・商品連携方法
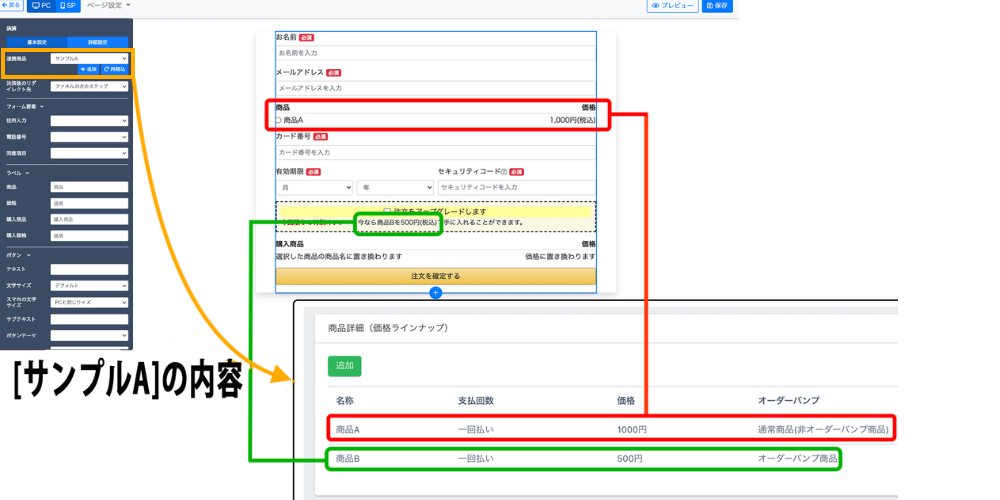
1.左メニュー「連携商品」の入力ボックスをクリックすると、「商品管理」一覧がプルダウン表示されますので連携したい商品をクリックします。

2.連携商品の内容が反映されましたら、連携完了となります。
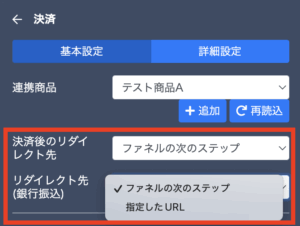
・決済後のリダイレクト先設定
クレジットカード払いまたは銀行振込での決済完了後、
それぞれの支払い方法に応じたリダイレクト先を設定することが可能です。
また、デフォルトの「ファネルの次のステップ」に加えて、「指定したURL」も選択できます。
「指定したURL」を選択した場合は、「リダイレクト先URL」へ遷移させたいページのURLを設定してください。

※「ファネルの次のステップ」を選択している場合、
必ず決済フォーム要素を配置しているファネルページの
次のステップ(ページ)を追加してください。
デザイン設定サンプル
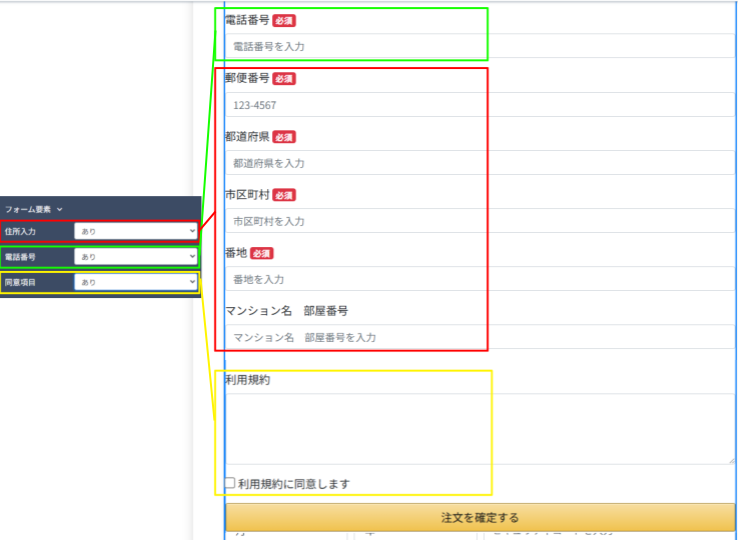
・フォーム要素
注文時に「住所」「電話番号」の項目「あり/なし」を設定できます。
「同意項目」は利用規約のウィンドウ、同意のチェックが表示できるようになります。

※univapay決済の場合、電話番号の情報を取得するのが必須なため電話番号を「なし」にしても非表示にできない仕様となっております。
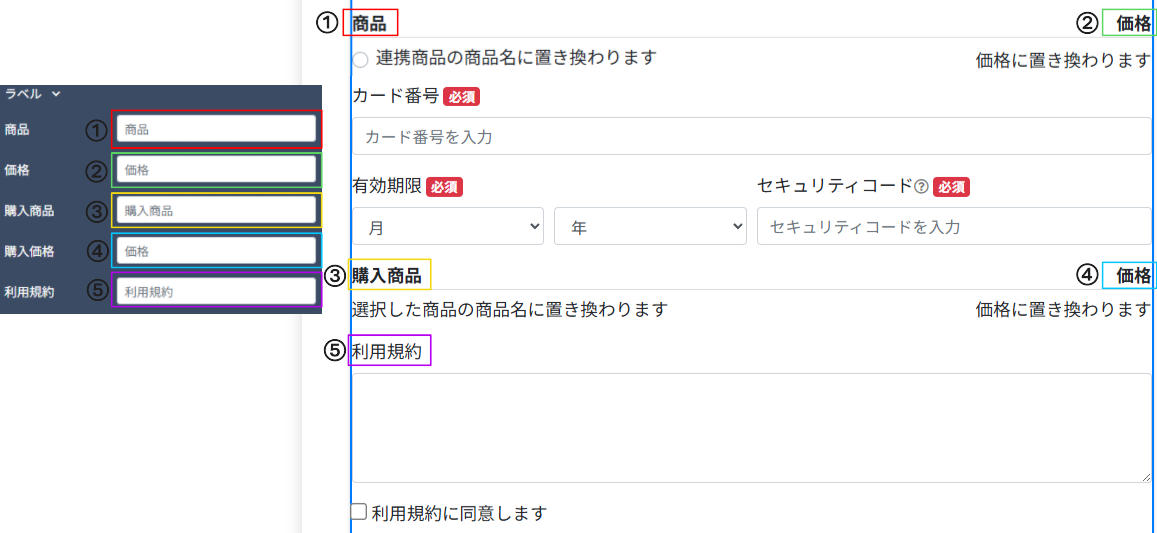
・ラベル
商品名などの項目名を変更することができます。
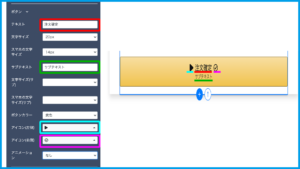
・ボタン
(ボタンデザインの詳細はコチラをご参考ください。)
・テキスト:ボタンに表示されるテキストになります。未入力の場合、デフォルトのテキストが表示されます。
・文字サイズ:テキストサイズが変更できます。「スマホの〜」はスマートフォン閲覧時のテキストサイズ設定になります。
・サブテキスト:テキストの下に表示されるテキストとなります。
※「文字サイズ(サブ)」はサブテキストが入力された際に追加表示されます。
・ボタンカラー:ボタンの色、形を選ぶことができます。
・アイコン(左側/右側):テキストの両隣にアイコン表示を設定できます。
・アニメーション:ボタンのアニメーションを設定できます。
検索用キーワード:ユニバペイ、ユニヴァペイ