Content
ページ要素【購入ボタン】とは?
ページ要素【購入ボタン】はフロント商品決済完了後に表示させるアップセルページにて、ワンクリック決済ができるボタン要素となります。
決済情報につきましては、フロントエンド商品購入時に得た情報が利用されます。
※オーダーバンプには対応しておらず、通常商品(非オーダーバンプ商品)の1商品のみが決済対応となります。
※UnivaPayの場合、「分割払いオプション」を「表示する」に設定した通常商品(非オーダーバンプ商品)はご利用頂けません。
利用が必要なケース・利用しなくて良いケース
・利用が必要なケース
アップセルページにてカード情報等の入力を省いたワンクリック決済を利用したい場合には必要です。
・利用しなくて良いケース
【決済フォーム】要素を利用する場合や、アップセルページを作成しない場合には必要ございません。
追加方法
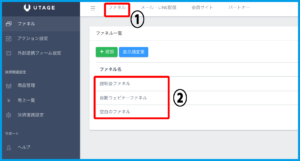
1.上メニュー【ファネル】>「ファネル一覧」より設定するファネルをクリックします。
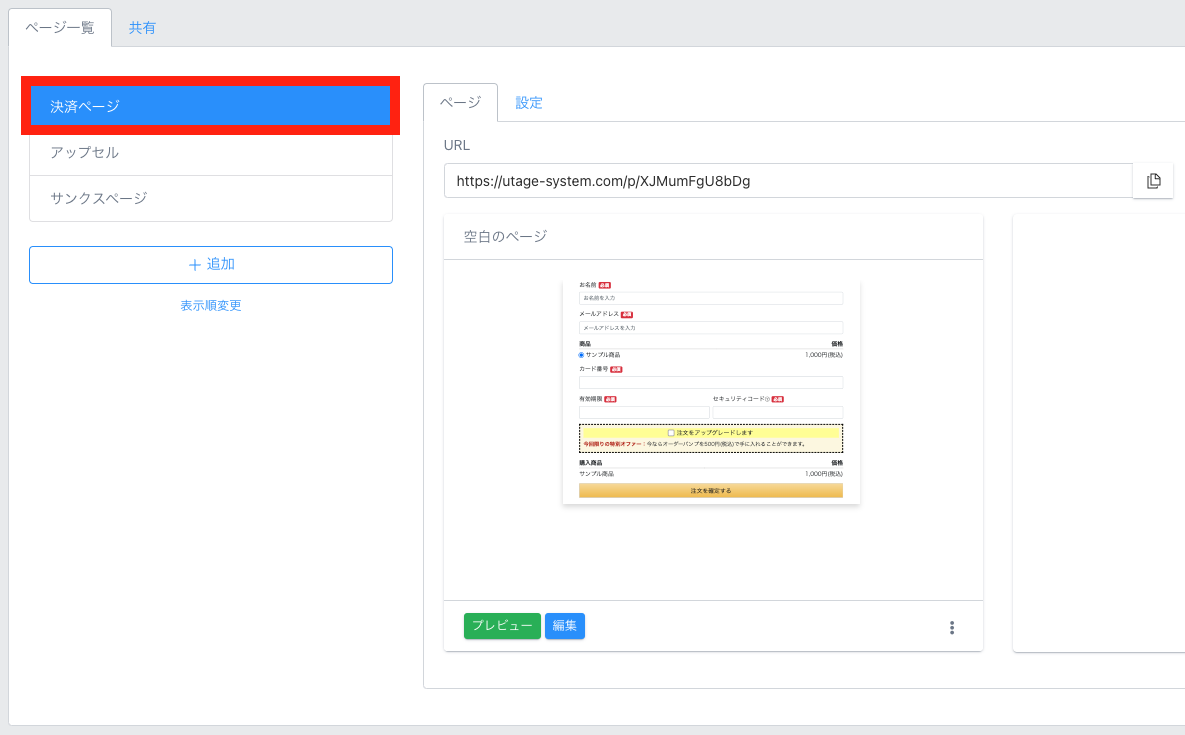
2.「ページ一覧」より要素を追加するページの【編集】をクリックします。
3.ページ編集画面にて「購入ボタン」を追加したい場所の【+】をクリックします。
4.ポップアップ表示内にて【購入ボタン】をクリックします。
5.アップセル購入ボタンが表示されましたら追加完了となります。
サンプル
1.商品管理より、フロント商品、アップセル商品をそれそれ作成します。
2.フロントエンド商品決済ページに【決済フォーム】要素を設定し、フロント商品(お試し商品)を決済連携します。
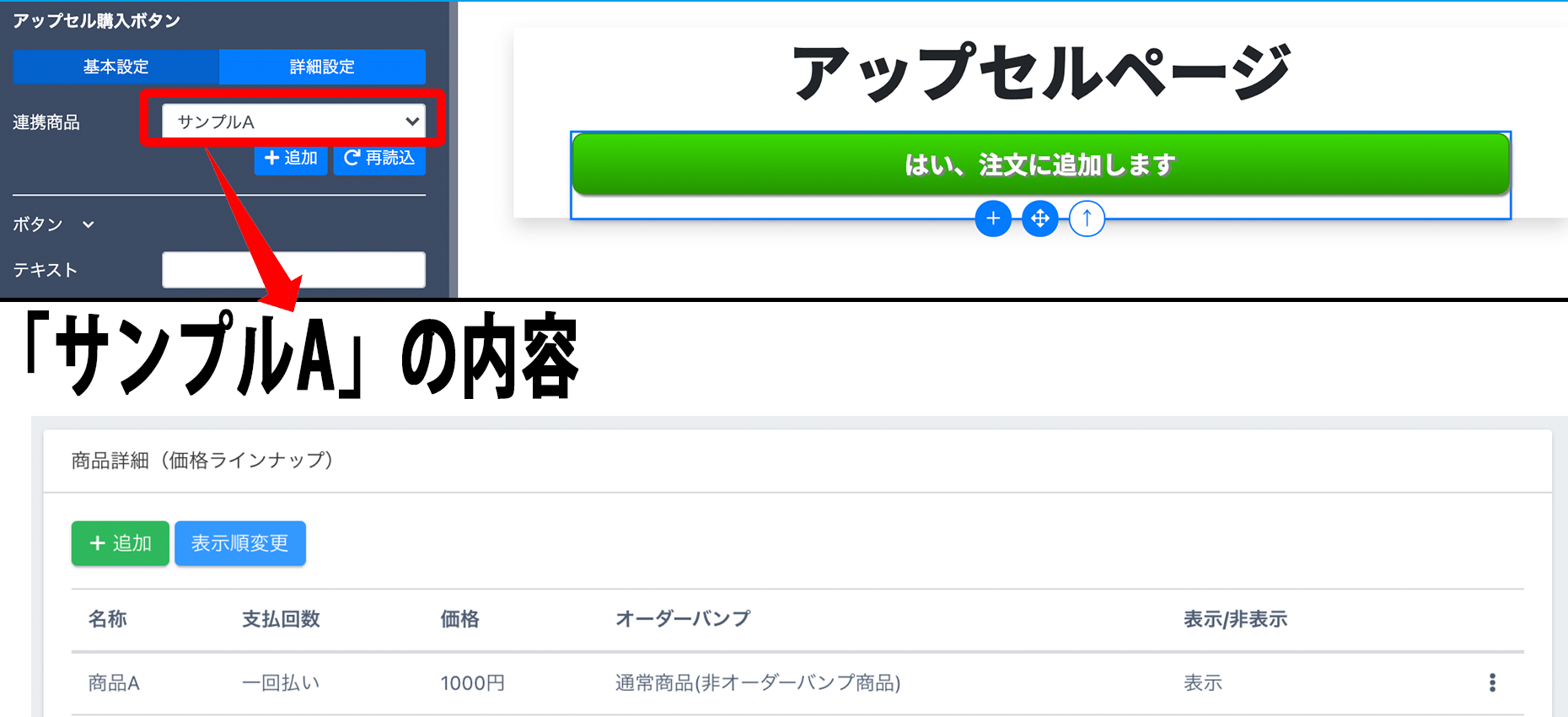
3.フロントエンド商品決済ページの次のページ(アップセルページ)に【購入ボタン】要素を設定し、アップセル商品(サンプルA)を決済連携します。
※購入ボタンの設定内容
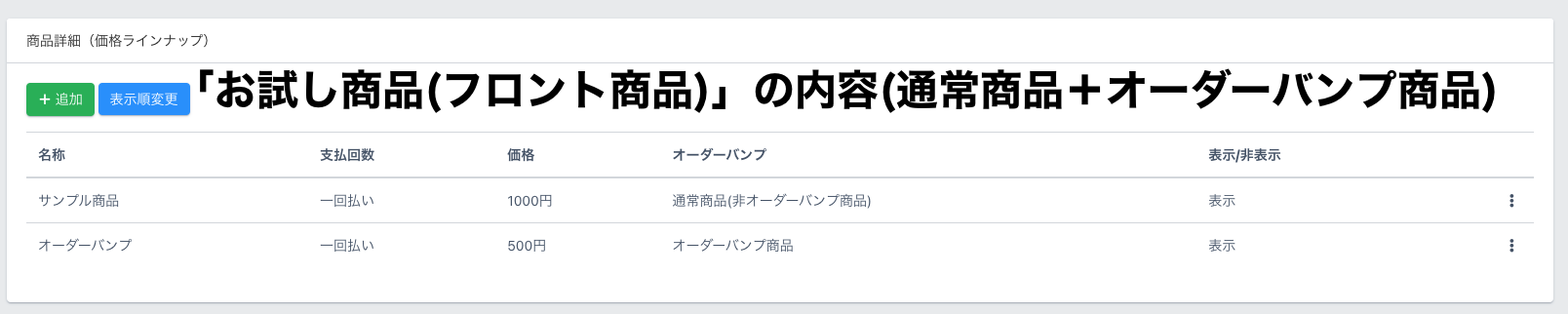
本ページ上部にてご説明いたしました通り、アップセル決済は通常商品の1つのみが決済対応となりますので商品詳細(価格ラインナップ)には1つのみの商品詳細を設定することを推奨しております。
商品詳細(価格ラインナップ)に複数の商品詳細が存在する場合は、表示/非表示に関わらず一番上に表示されてている商品詳細がアップセル商品となります。
4.フロントエンド商品の決済が行われる。
※画像内のカード情報は、Stripeのテスト用カードを用いたものです。
5.フロント商品の決済が完了すると、アップセルページへ遷移されます。
アップセルページで購入ボタンをクリックすると、ブラウザメッセージにて決済の確認が表示されます。
6.ブラウザメッセージにて「OK」をクリックされると、商品購入となり売上一覧に反映されます。